CartMagian PRO Thực tế tăng cường (AR) cho người dùng iOS và Android
Plugin CartMagician PRO AR đã được phát triển riêng cho chủ sở hữu và nhà phát triển trang web WooCommerce. Chúng tôi đã thiết kế nó để trở thành cách dễ nhất để tích hợp mượt mà trải nghiệm thực tế tăng cường (AR) vào cửa hàng của bạn cho người dùng iOS và Android.
Công dụng
Plugin CartMagician PRO cho WooCommerce cho phép phiên bản thực tế tăng cường của các sản phẩm của bạn được thêm trực tiếp vào cửa hàng WooCommerce trực tuyến của bạn, sẵn sàng cho khách hàng tương tác trên thiết bị di động. Plugin CartMagician PRO cho WooCommerce sử dụng WebAR – một trải nghiệm thực tế tăng cường nằm trong một trang web để có thể truy cập bằng điện thoại thông minh. Khách hàng chỉ cần mở cửa hàng WooCommerce của bạn bằng trình duyệt web trên thiết bị được kích hoạt Apple iOS hoặc Android ARCore và nhấp vào sản phẩm hoặc nút để kích hoạt nội dung trước mặt. Sau đó, họ có thể đặt sản phẩm của bạn ở kích cỡ, tỷ lệ và màu sắc chính xác bất cứ nơi nào họ muốn. Tạo ra trải nghiệm tốt nhất try-before-you-buy experience
Yêu cầu xem
- Xem AR trên bất kỳ thiết bị Android nào được kích hoạt bằng ARCore 1.9+
- Xem AR trên Apple iPhone và/hoặc iPad với iOS 13+ (xem tốt nhất với Safari).
- Tương thích với trình duyệt web di động tiêu chuẩn bao gồm Google Chrome, Microsoft Edge, Firefox, Safari.
Tính năng
The full-featured CartMagician Pro plugin includes:
- Chức năng WebAR trong trình duyệt cho khách hàng của bạn
- Thêm số lượng không giới hạn sản phẩm AR vào WooCommerce
- Nhập các tệp đã sẵn sàng cho AR trực tiếp từ Nền tảng CartMagician
- Nhập đường dẫn URL web AR
- Nhập các tệp phương tiện AR cho iOS & iPad OS (USDZ)
- Nhập các tệp phương tiện AR cho Android (GLB)
- ‘Xem trong AR’ mã ngắn nhúng web
- Trợ giúp trực tuyến & hỗ trợ chat
Cách cài đặt CartMagician Pro
Recommended Minimum Requirements
- WordPress 5.0.x
- WooCommerce 3.5.1 trở lên
- PHP 7.0+ trở lên được khuyến nghị
- Phiên bản MySQL 5.0 trở lên (MySQL 5.6 trở lên được khuyến nghị)
- Hỗ trợ HTTPS
Cài đặt WordPress
Cài đặt CartMagician thông qua bảng điều khiển WordPress là lựa chọn dễ nhất vì WordPress xử lý việc chuyển tệp nên bạn không cần rời trình duyệt web.
- Đăng nhập vào bảng điều khiển WordPress của bạn, điều hướng đến: Plugins > Add New .
- Trong trường tìm kiếm, nhập “CartMagician” và nhấp “Search Plugins”.
- Một khi bạn đã tìm thấy plugin này, bạn có thể xem chi tiết như phiên bản phát hành, đánh giá, và mô tả.
- Sau đó cài đặt nó bằng cách nhấp “ Install Now ”.
Sau khi nhấp vào nút đó, bạn sẽ được hỏi xem có chắc chắn muốn cài đặt plugin hay không. Nhấp vào Yes và WordPress sẽ tự động hoàn thành việc cài đặt. Watch Video – Getting Started: Watch the plugin installation video tutorial Manual installation Phương pháp cài đặt thủ công bao gồm việc tải xuống plugin và tải lên máy chủ của bạn thông qua ứng dụng FTP mà bạn yêu thích. WordPress codex chứa hướng dẫn về cách thực hiện điều này.
Cách thêm nội dung thực tế tăng cường vào sản phẩm WooCommerce
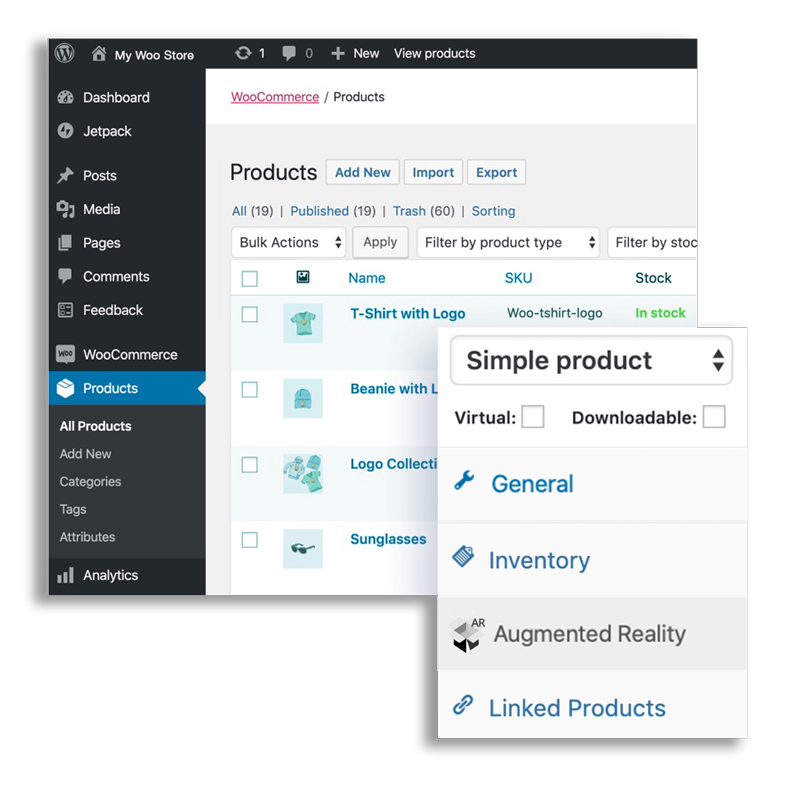
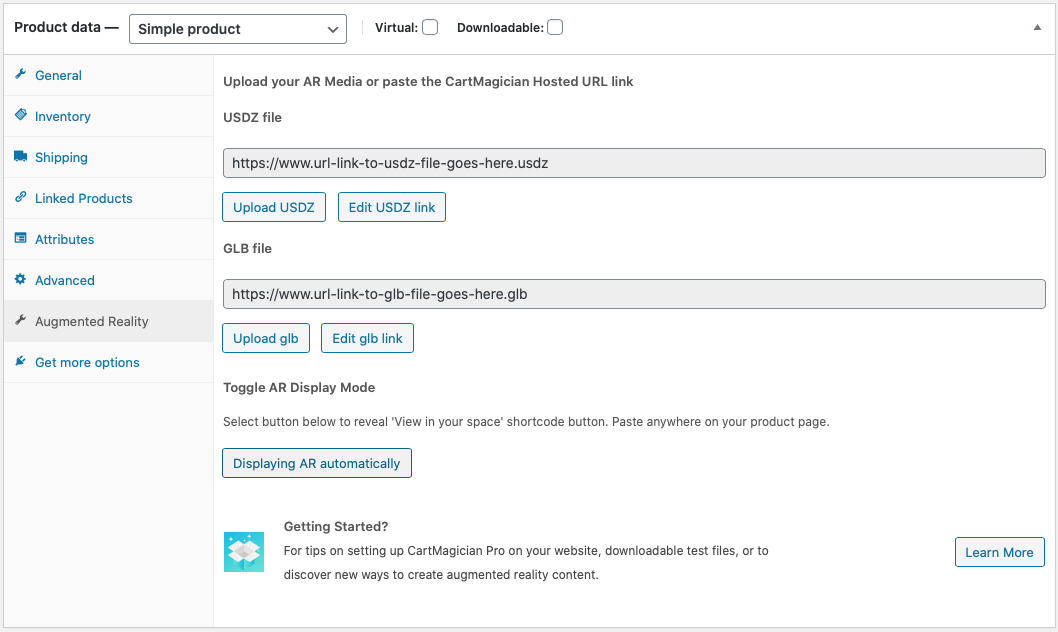
 Một khi CartMagician đã được cài đặt và kích hoạt trên trang web của bạn, thêm một sản phẩm WooCommerce mới hoặc chỉnh sửa một sản phẩm hiện có để bắt đầu.Khi ở trong màn hình chỉnh sửa trang sản phẩm, bạn sẽ thấy tab ‘ Augmented Reality ’ trong phần Product Data. Tab này chứa các cài đặt ‘ Upload or Link your AR Files ’ nơi bạn có thể bắt đầu thêm các tệp WebAR của bạn.Tiếp theo, đi đến cài đặt Product Data cho sản phẩm và chọn ‘Simple Product’ làm Data Type sản phẩm bạn.Sau đó, bạn đã sẵn sàng để thêm cả tệp USDZ và GLB vào sản phẩm. Bạn sẽ cần thêm cả hai loại tệp để đảm bảo rằng người dùng iOS (.usdz) và Android (.glb) có thể xem nội dung thực tế tăng cường của bạn.
Một khi CartMagician đã được cài đặt và kích hoạt trên trang web của bạn, thêm một sản phẩm WooCommerce mới hoặc chỉnh sửa một sản phẩm hiện có để bắt đầu.Khi ở trong màn hình chỉnh sửa trang sản phẩm, bạn sẽ thấy tab ‘ Augmented Reality ’ trong phần Product Data. Tab này chứa các cài đặt ‘ Upload or Link your AR Files ’ nơi bạn có thể bắt đầu thêm các tệp WebAR của bạn.Tiếp theo, đi đến cài đặt Product Data cho sản phẩm và chọn ‘Simple Product’ làm Data Type sản phẩm bạn.Sau đó, bạn đã sẵn sàng để thêm cả tệp USDZ và GLB vào sản phẩm. Bạn sẽ cần thêm cả hai loại tệp để đảm bảo rằng người dùng iOS (.usdz) và Android (.glb) có thể xem nội dung thực tế tăng cường của bạn.
Thêm tệp USDZ
Can be done in one of two ways:
- ‘Upload USDZ’ cho phép bạn tải lên một tệp USDZ vào Thư viện Phương tiện.
- ‘Edit USDZ link’ cho phép bạn thêm một địa chỉ URL đầy đủ đến tệp USDZ của bạn nếu bạn đang lưu trữ các tệp trên cartmagician.com hoặc bên ngoài vị trí này.
Thêm tệp GLB
Can be done in one of two ways:
- ‘Upload GLB’ cho phép bạn tải lên một tệp GLB vào Thư viện Phương tiện.
- ‘Edit GLB link’ cho phép bạn thêm một địa chỉ URL đầy đủ đến tệp GLB của bạn nếu bạn đang lưu trữ các tệp trên cartmagician.com hoặc bên ngoài vị trí này.
Một khi cả hai tệp đã được thêm vào sản phẩm của bạn, publish the page to save your settings .Bây giờ bạn có thể thử nghiệm trải nghiệm sản phẩm AR bằng cách mở live product page trên thiết bị di động tương thích của bạn.  Xem Video – Hướng dẫn video về cách tải lên tệp media WebAR USDZ & GLB Xem Video – Hướng dẫn video về cách thêm liên kết URL được lưu trữ đến tệp USDZ & GLB
Xem Video – Hướng dẫn video về cách tải lên tệp media WebAR USDZ & GLB Xem Video – Hướng dẫn video về cách thêm liên kết URL được lưu trữ đến tệp USDZ & GLB
Thêm [shortcode] để hiển thị nút ‘Xem trong AR’ trên trang sản phẩm của bạn
Nếu bạn sử dụng tùy chọn ‘Image Gallery’ trên trang sản phẩm, hoặc muốn thêm hiển thị một nút AR nhấp được, tính năng shortcode rất phù hợp cho bạn. Shortcode cho phép bạn hiển thị một nút ‘ View in AR’ ‘ ở bất cứ nơi nào trên trang sả
n phẩm cho khách hàng lựa chọn khi xem sản phẩm trên thiết bị của mình.Nếu bạn muốn tạo kiểu nút của riêng mình, bạn có thể cập nhật với CSS và hình ảnh nút của bạn. 
- Theo các hướng dẫn trên để thêm các tệp USDZ và GLB của bạn.
- Một khi đã thêm, chọn nút ‘ Display AR automatically ’ để hiển thị ‘ Display AR manually ’ và nút shortcode của ‘ View in AR ’.
- Copy shortcode sau đó thêm vào bất cứ đâu trên trang sản phẩm của bạn.
Một khi shortcode đã được thêm vào trang sản phẩm, publish the page to save your settings .Bây giờ bạn có thể thử nghiệm trải nghiệm sản phẩm AR bằng cách mở live product page on your compatible mobile device và nhấp vào nút ‘Xem trong AR’. <img alt=

 English
English