Phần lớn các sự cố về hình ảnh sản phẩm bị mờ được gây ra do phong cách giao diện, có nghĩa là thiết kế của giao diện có kích thước hình ảnh bằng pixel có thể không tương thích tốt với WooCommerce.
Bất cứ khi nào một giao diện mới được kích hoạt or cài đặt kích thước hình ảnh được thay đổi, các hình thu nhỏ cũ cần được tạo lại theo WooCommerce > Settings > Status > Tools > Regenerate Thumbnails.
Cập nhật từ WooCommerce 3.3
Từ phiên bản WooCommerce 3.3 làm cho các giao diện tương thích với WooCommerce và cải tiến về kích thước và cắt hình ảnh được hỗ trợ. Những tính năng mới này có nghĩa là:
- Hình ảnh bị mờ do không tương thích với giao diện hoặc ghi đè mã không còn xảy ra nữa.
- Chủ cửa hàng có thể điều chỉnh chiều rộng và chiều cao của hình ảnh chính.
- Việc thay đổi kích thước hình thu nhỏ có thể được thực hiện tự động hoặc theo cách thủ công.
- Hình ảnh hiển thị cho khách hàng luôn nhìn đẹp mặc định, vì vậy sản phẩm của bạn tiếp tục bán chạy!
Để tìm hiểu cách sử dụng các tính năng mới này, hãy truy cập: Quản lý sản phẩm và Thêm hình ảnh sản phẩm và Thư viện ảnh sản phẩm .
Các giải pháp khác
Chúng tôi khuyên bạn nên cập nhật lên phiên bản mới nhất để tận dụng các tính năng được mô tả ở trên.
Nếu vì một số lý do mà vấn đề hình ảnh mờ của bạn vẫn tiếp tục, có thể là do:
- Cài đặt kích thước hình ảnh của bạn quá nhỏ.
- Hình ảnh gốc cần có độ phân giải cao hơn.
Để giải quyết điều này:
- Kích thước hình ảnh của bạn nên khớp hoặc lớn hơn kích thước của giao diện sử dụng.
- Hình ảnh gốc bạn tải lên nên có kích thước ít nhất 800 x 800px hoặc lớn hơn đề phù hợp với hầu hết các giao diện.
Các loại hình
Các loại hình
- Single Product Image: Hình lớn nhất trên trang chi tiết sản phẩm đơn và chỉ đến hình chính/tính năng nổi bật.
- Catalog Images: Hình kích thước trung bình được sử dụng trong các vòng lặp sản phẩm, như trang Shop, trang danh mục sản phẩm, sản phẩm liên quan, Up-sell và Cross-sell.
- Product Thumbnail Images: Hình nhỏ nhất thường được sử dụng trong Giỏ hàng, Tiện ích và hình ảnh thư viện (tuỳ chọn) bên dưới hình ảnh sản phẩm đơn.
Kích thước hình ảnh chuẩn
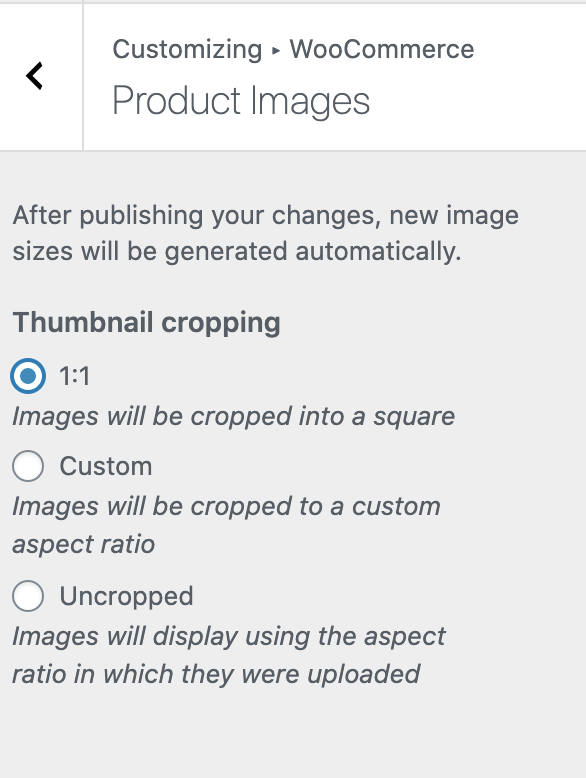
Từ WooCommerce version 3.3 , cài đặt Hình ảnh sản phẩm có thể được tìm thấy dưới Customizer , trong WooCommerce > Product Images . Hình dưới đây là những gì được hiển thị mặc định trong một giao diện như Giao diện cửa hàng , nhưng các giao diện khác có thể thay đổi hoặc thêm các tùy chọn bổ sung

Hình ảnh bạn tải lên được thay đổi kích thước để phù hợp với các giá trị bạn nhập. Ví dụ, nếu cài đặt của bạn là 100×100 và bạn tải lên một hình ảnh 300×600 thì nó sẽ được thay đổi kích thước thành 100×200. Bạn cũng có thể chọn ‘cắt cứng’ hình ảnh của mình, điều này buộc chúng phải có kích thước được chỉ định trong cài đặt, không phụ thuộc vào hình ảnh gốc bạn tải lên, vì vậy chúng được cắt chứ không bị méo hình dạng.
Note: Nếu bạn thay đổi cài đặt after tải lên hình ảnh sản phẩm, bạn có thể cần phải tạo lại các hình thu nhỏ trong WordPress để các thay đổi được áp dụng. Đi đến WooCommerce > Trạng thái > Công cụ > Tạo lại hình thu nhỏ cửa hàng, và nhấp vào nút Regenerate bên cạnh.
Tìm kích thước hình ảnh sản phẩm của giao diện
Giao diện bạn chọn xác định kích thước tối đa một hình ảnh sẽ là, vì vậy bạn cần biết kích thước mà nó hiển thị chúng để đặt chúng vào WooCommerce.
Hình ảnh danh mục
Hình ảnh danh mục
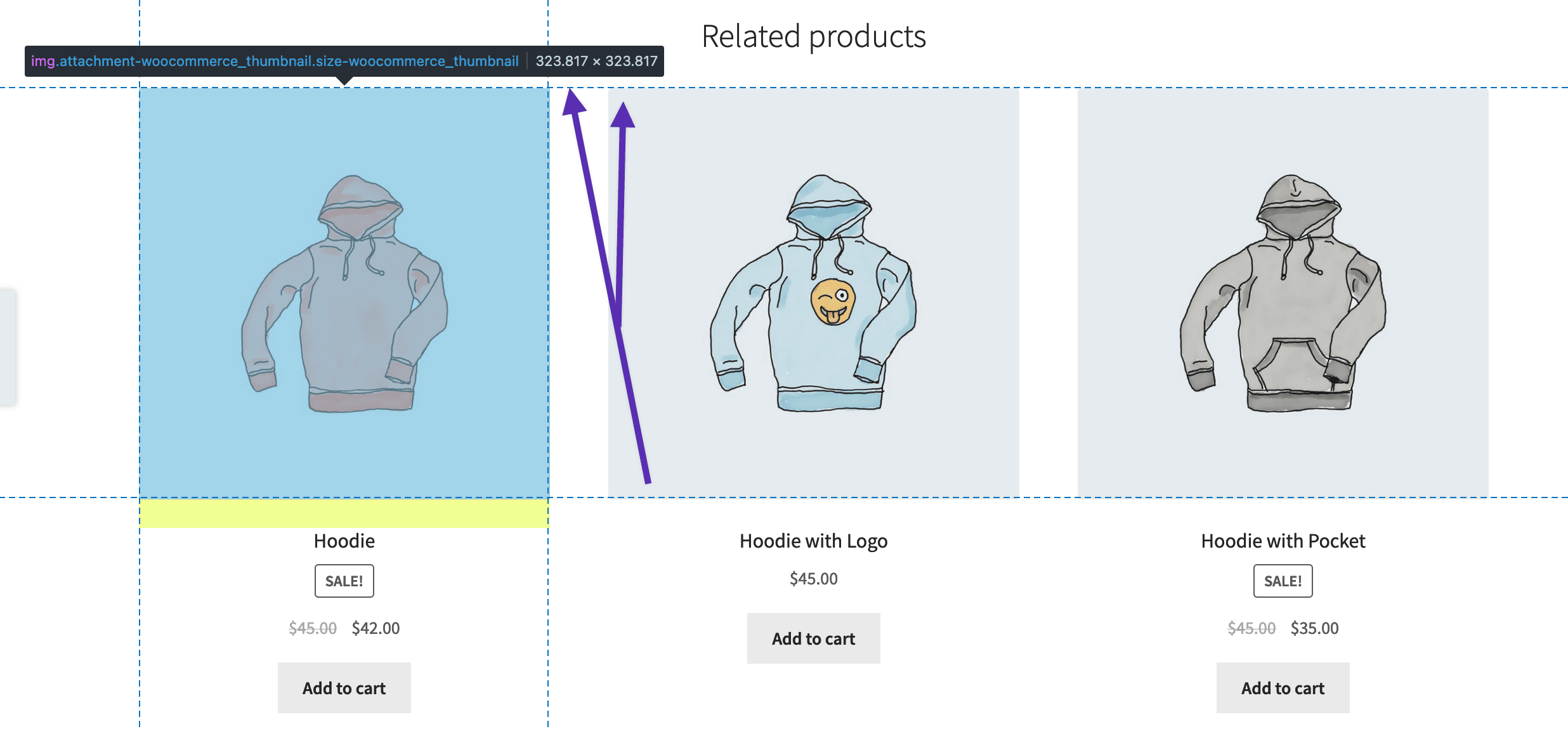
Xác định nơi giao diện của bạn hiển thị hình thu nhỏ danh mục lớn nhất. Trong một số trường hợp, đây là trang cửa hàng; trong Giao diện cửa hàng , đó là trong vòng lặp sản phẩm liên quan.
Với các công cụ phát triển đã được kích hoạt trong trình duyệt của bạn, bạn có thể nhấp chuột phải vào hình ảnh và chọn “Kiểm tra” hoặc “Kiểm tra phần tử”. Điều này sẽ cho bạn biết kích thước hình ảnh. Hãy ghi chú lại điều này vì chúng ta cần sử dụng sau này.

Trong Storefront (ở trên), hình ảnh danh mục lớn nhất được hiển thị ở 324 x 324px.
Hình ảnh sản phẩm đơn
Hình ảnh sản phẩm đơn
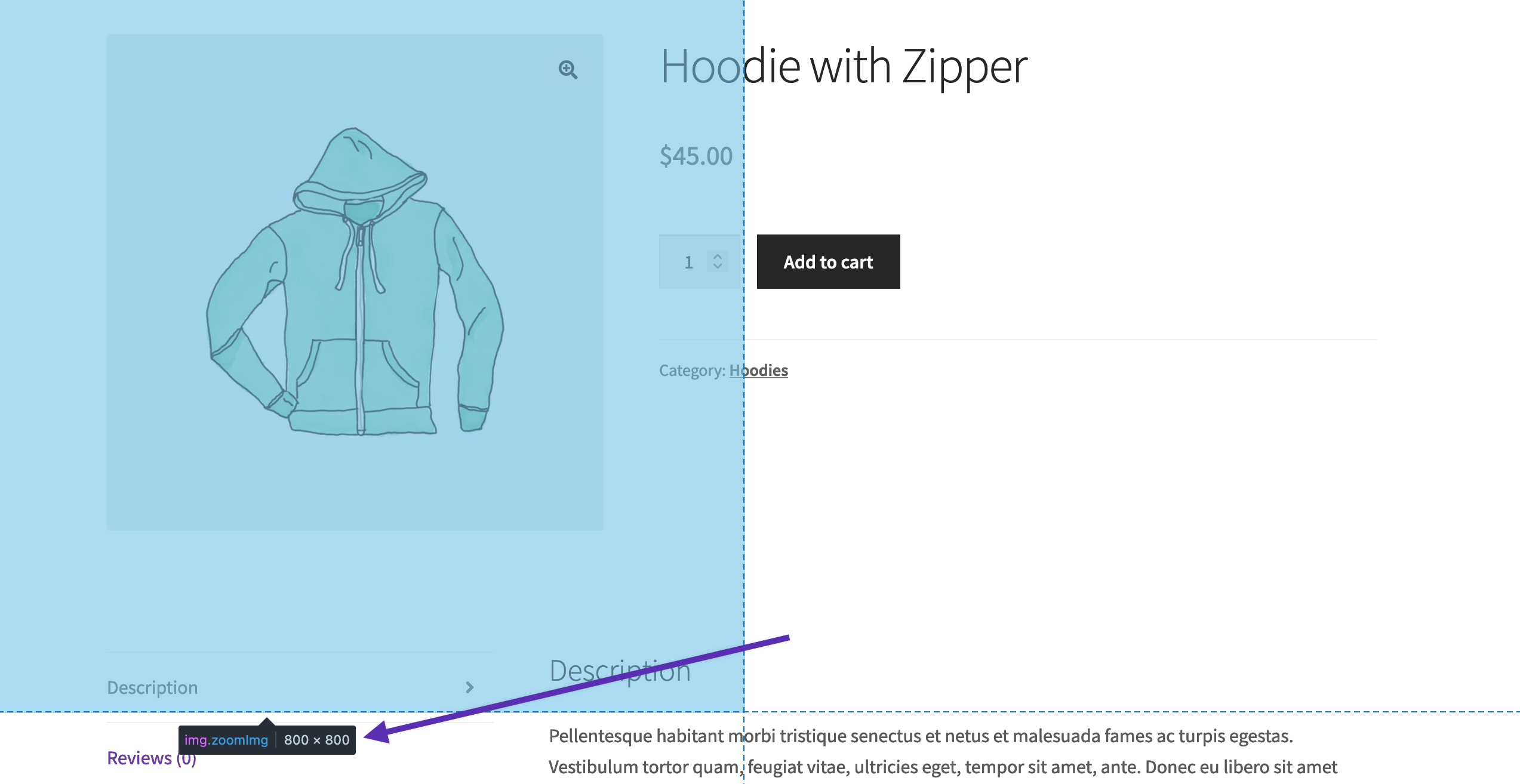
Lặp lại quá trình đối với hình ảnh sản phẩm đơn — hình lớn nhất trên trang sản phẩm.

Trong Storefront, hình ảnh sản phẩm đơn lớn nhất là 800 x 800px (mặc dù không hiển thị rõ ràng ở kích thước đó, nó được sử dụng và yêu cầu cho hiệu ứng zoom)
Hình thu nhỏ sản phẩm
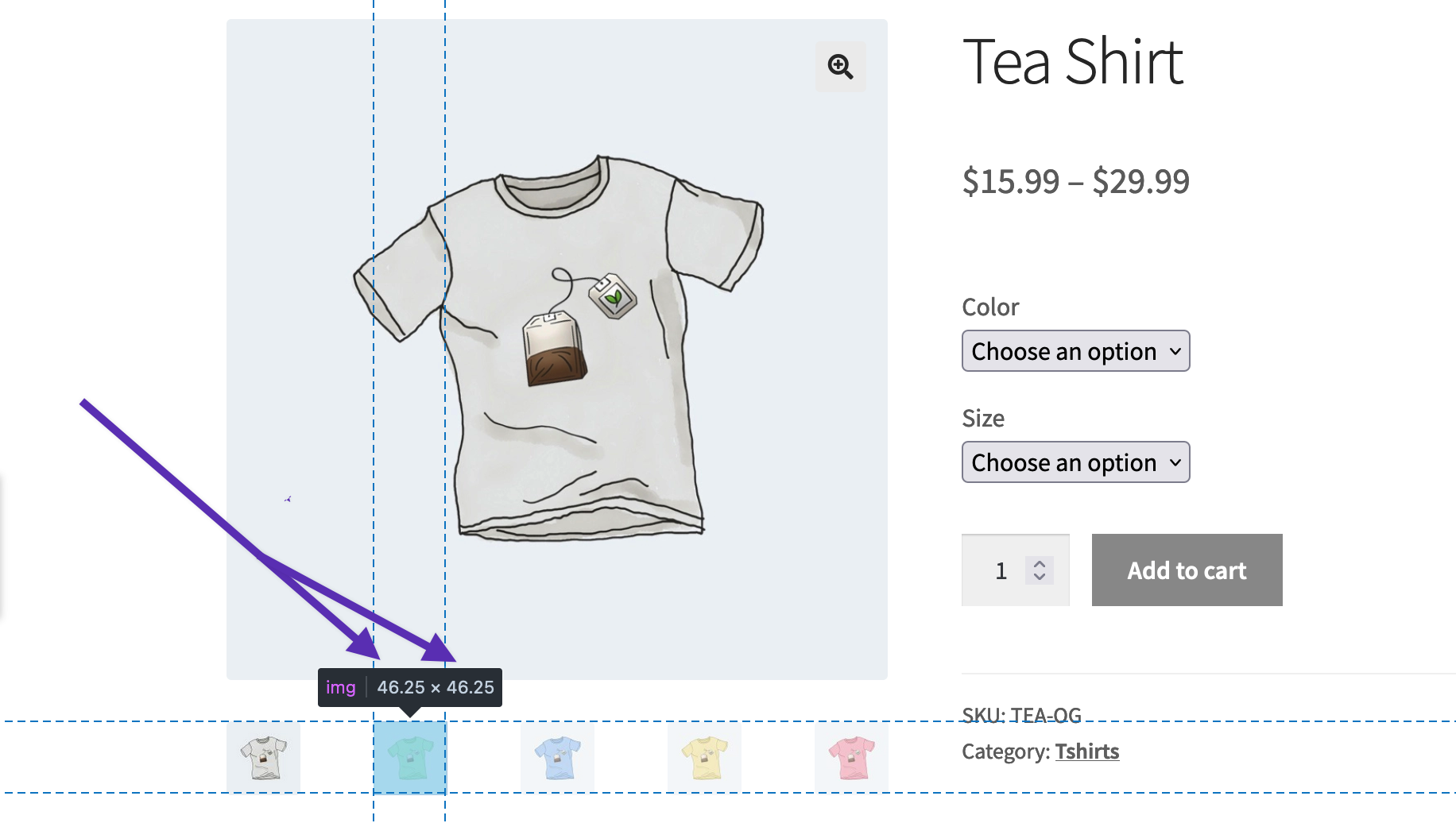
Nhỏ nhất có thể là hình thu nhỏ trong thư viện sản phẩm. Lặp lại quá trình kiểm tra để lấy kích thước.

Trong Storefront, nó hiển thị ở 46 x 46px.
Điều chỉnh kích thước hình ảnh và tái tạo hình thu nhỏ
Bây giờ tất cả các kích thước hình thu nhỏ cho giao diện cụ thể của chúng tôi đã được biết, chúng ta có thể thêm hình ảnh vượt qua kích thước lớn nhất vào WooCommerce để đảm bảo rằng kích thước hình ảnh sau này sẽ lớn hơn kích thước này hoặc lớn hơn.
Bất kỳ hình ảnh sản phẩm mới nào được tải lên bây giờ sẽ có hình thu nhỏ theo các cài đặt này, và nên xuất hiện mà không bị méo hình hay mờ.
Note: Lưu thay đổi does not không tự động cập nhật tất cả hình ảnh sản phẩm đã tải lên trước đó. Để cập nhật hình ảnh cũ, WordPress cần phải tạo lại các hình thu nhỏ. Đi đến WooCommerce > Trạng thái > Công cụ > Tạo lại hình thu nhỏ cửa hàng, và nhấp vào nút Regenerate bên cạnh.
Hỗ trợ retina
Hiển thị HiDPI thường được gọi là màn hình retina chứa nhiều hơn gấp đôi số pixel, hoặc hơn, so với màn hình cũ. Đối với hình ảnh hoàn hảo về pixel trên màn hình retina, đặt hình thu nhỏ của bạn để double kích thước được hiển thị bởi giao diện. Ví dụ, nếu giao diện hiển thị hình ảnh ở 80 x 80px bạn muốn chúng ở 160 x 160px.
Điều này có thể ảnh hưởng đến hiệu suất, vì hình ảnh lớn hơn mất thời gian tải lên lâu hơn. Đây là sự lựa chọn cá nhân, và bạn nên tham khảo thống kê của mình trước khi quyết định. Thống kê của bạn nên cho bạn biết thiết bị và kích thước màn hình mà phần lớn khách hàng của bạn sử dụng.

 English
English


