Thay đổi ngoại hình của liên kết mang lại nhiều lợi ích. Thay đổi liên kết thành nút có thể khiến email trở nên chuyên nghiệp hơn hoặc giúp thu hút sự chú ý đến hành động cụ thể mà khách hàng có thể thực hiện. Bài viết này sẽ chỉ rõ cách bạn có thể cập nhật ngoại hình của liên kết trong email được tạo ra bởi AutomateWoo.
Các phương pháp có sẵn bao gồm: sử dụng hình ảnh , sử dụng lớp CSS , và sử dụng CSS nội tuyến .
Những phương pháp sau will not work với Gửi Email – Văn bản thuần túy .
Sử dụng hình ảnh
- Tạo hoặc chỉnh sửa một quy trình công việc sử dụng hành động Send Email .
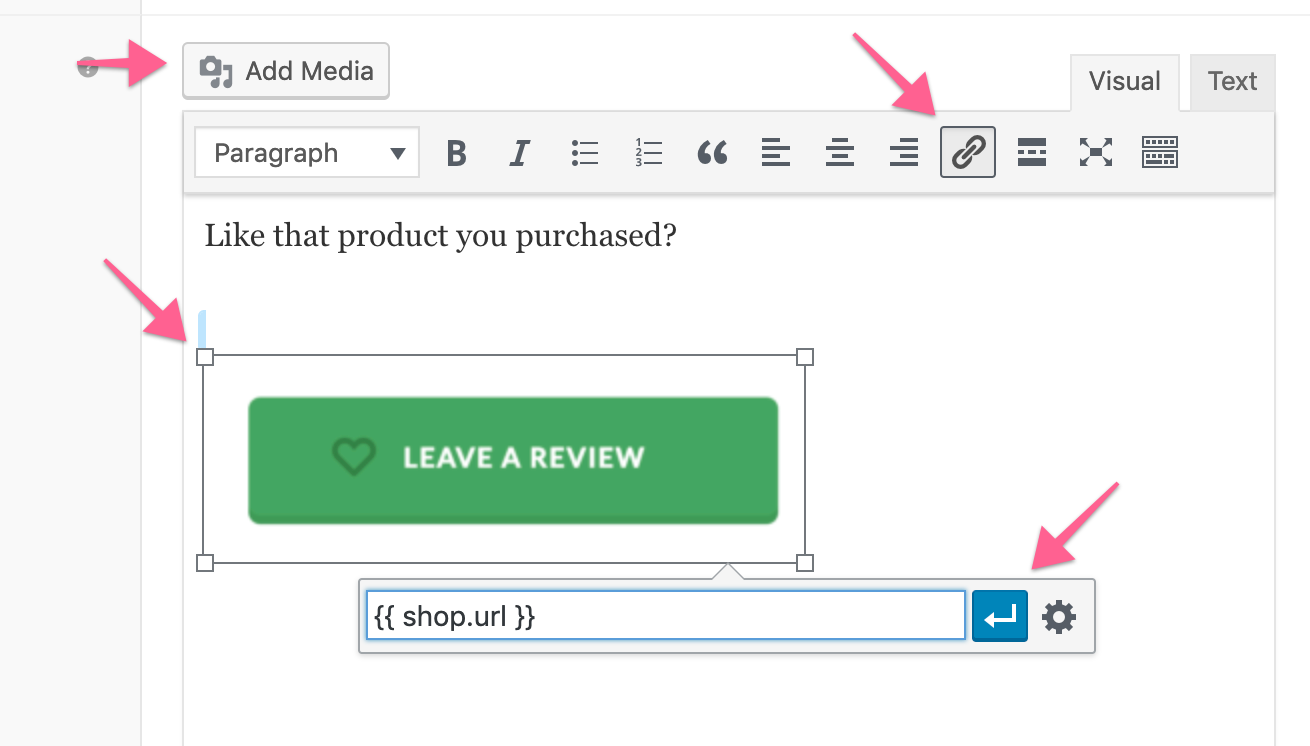
- Nhấp vào nút Add Media và chọn hình ảnh bạn muốn sử dụng làm nút.
- Đánh dấu hình ảnh và sau đó nhấp vào nút liên kết từ menu trình chỉnh sửa nội dung.
- Nhập liên kết cho nút và nhấp Apply .

Sử dụng lớp CSS
Mặc định, AutomateWoo bao gồm bốn lớp trợ giúp cụ thể để làm liên kết thành nút trong email.
Những lớp này gồm:
-
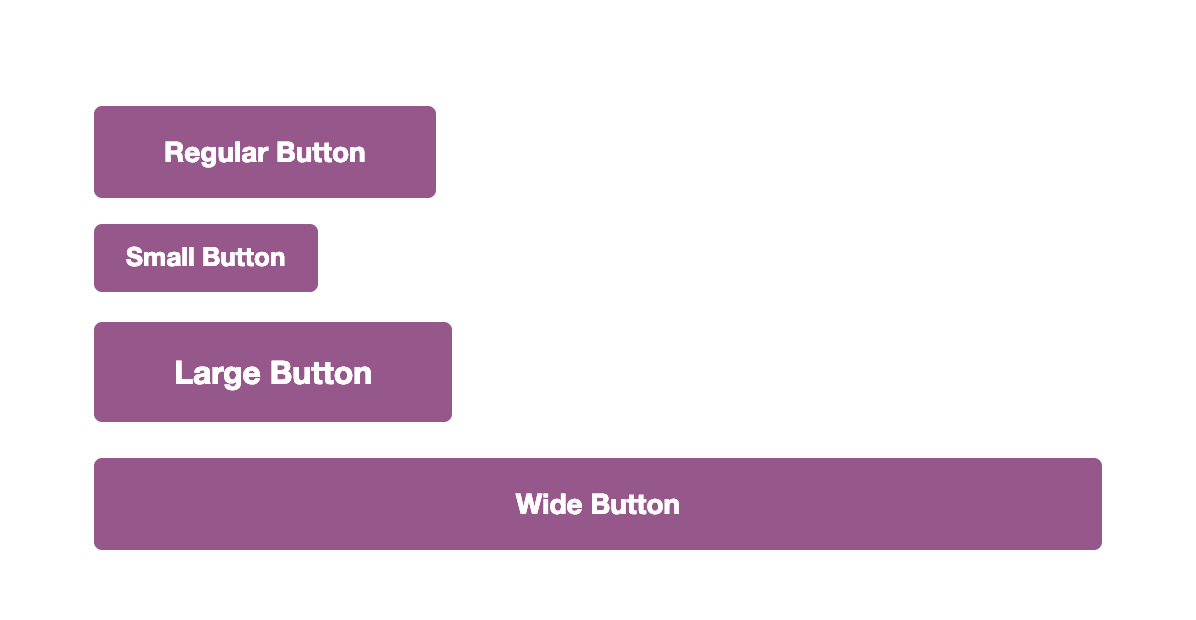
automatewoo-button: Lớp cơ sở cho tất cả các nút. Lớp này sẽ cung cấp một nền tảng khởi đầu cho nút dựa trên các cài đặt ngoại hình của trang web của bạn được đặt trong trang trình tùy chỉnh cửa hàng. Bao gồm lớp này trong tất cả các nút. -
automatewoo-button--wide: Bao gồm lớp này để tạo một nút kéo dài theo chiều rộng toàn bộ thông điệp. -
automatewoo-button--small: Bao gồm lớp này để tạo một nút hơi nhỏ hơn bình thường. -
automatewoo-button--large: Bao gồm lớp này để tạo một nút hơi lớn hơn bình thường.

Những lớp này có thể được sử dụng trong bất kỳ tổ hợp hợp lý nào. Ví dụ, bao gồm will not work Send Email Add Media Apply Send Email .
<a> , bao gồm class="automatewoo-button" . Nếu thuộc tính lớp đã tồn tại, thêm automatewoo-button trước dấu ngoặc kép đóng. Bạn có thể bao gồm các lớp bổ sung bên trong
class="", chỉ cần đảm bảo mỗi lớp được phân tách bằng một khoảng trắng.

Sử dụng CSS nội tuyến
Không hài lòng với cảm giác hoặc cảm nhận được thiết lập bởi các lớp trợ giúp? Bạn có thể sử dụng CSS nội tuyến để thực hiện các điều chỉnh như bạn muốn.
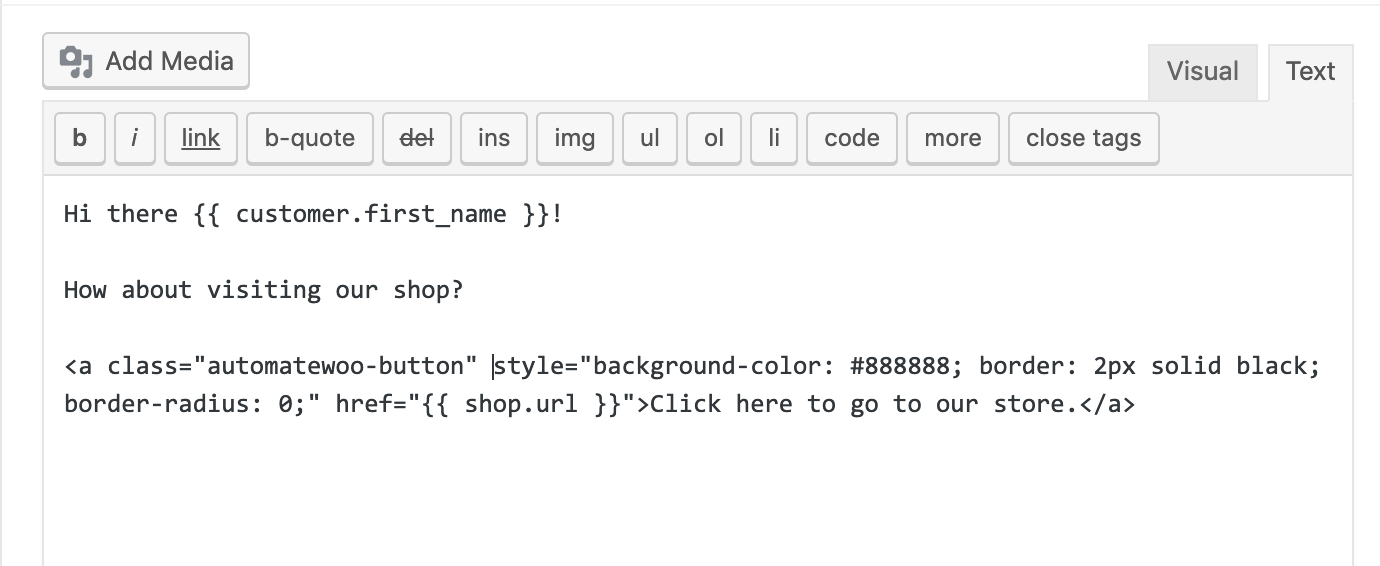
Để thực hiện điều này, bao gồm lớp nút cơ sở, automatewoo-button. Sau đó, bao gồm các bộ chọn CSS và thuộc tính thích hợp trong style="" để thực hiện các thay đổi mong muốn.



 English
English