Tạo những mockup chuyên nghiệp là bước quan trọng trong việc quảng bá sản phẩm thiết kế đối với các seller Print on Demand. Một mockup đẹp không chỉ giúp khách hàng dễ hình dung về sản phẩm, mà còn giúp bạn nổi bật hơn so với đối thủ. Trong bài viết này, BurgerPrints sẽ chia sẻ tất tần tật về mockup, cách tạo mockup trong Photoshop và các mẹo tạo mockup sản phẩm “triệu sale”!
Mockup là gì?
Mockup là mô hình hoặc bản dựng thử của một sản phẩm, được sử dụng để hiển thị cách thiết kế sẽ xuất hiện khi áp dụng vào sản phẩm thực tế. Đây là công cụ quan trọng trong các ngành như thiết kế đồ họa, quảng cáo, và phát triển sản phẩm, giúp trình bày ý tưởng, thu thập phản hồi và hình dung sản phẩm trước khi sản xuất.

Có 3 loại mockup phổ biến là:
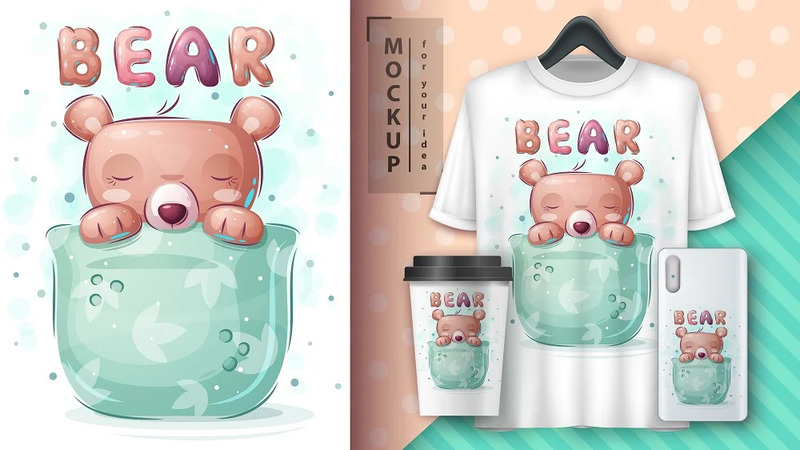
- Mockup ấn phẩm: Là các Mockup Logo, áo thun, Poster, Áo Hoodie, Name Card (thẻ tên), bìa tạp chí,… Đa số các Mockup ấn phẩm thường được sử dụng rộng rãi và phổ biến trong ngành in ấn theo yêu cầu (Print on Demand).
- Mockup kỹ thuật số: Gồm những mẫu mockup ứng dụng, phần mềm, hiển thị giao diện website,…
- Mockup trong sản xuất công nghiệp: Mockup sử dụng trong sản xuất công nghiệp thường sẽ là các bản demo sản phẩm để sản xuất thử nghiệm, trước khi tiến hành sản xuất đồng loạt.
Trong Print on Demand, mockup ấn phẩm như logo, áo thun, poster, áo hoodie, name card, bìa tạp chí,… đặc biệt phổ biến trong lĩnh vức Print On Demand. Chúng được các Seller sử dụng để thể hiện trực quan các sản phẩm một cách sinh động.
Mockup có thể là 2D hoặc 3D, thường được tạo bằng các công cụ như Photoshop, Illustrator, hoặc các nền tảng tạo mockup chuyên dụng. Việc sử dụng mockup giúp sản phẩm trở nên hấp dẫn hơn và có thể cải thiện trải nghiệm mua sắm của khách hàng, thúc đẩy quyết định mua hàng nhanh chóng và tăng tỷ lệ chuyển đổi.
Ứng dụng của mockup trong kinh doanh
Mockup không chỉ đơn thuần mang giá trị thẩm mỹ, mà còn là một công cụ quan trọng với Seller POD. Dưới đây là những ứng dụng phổ biến của mockup và lợi ích mà nó mang lại:
1. Trình bày sản phẩm rõ ràng và chân thực
Mockup giúp mô phỏng sản phẩm dưới dạng hình ảnh chân thực, giúp khách hàng dễ dàng nhìn thấy sản phẩm giống như khi họ sở hữu nó. Thay vì chỉ hiển thị hình ảnh thiết kế phẳng, mockup cho phép người dùng có thể dễ dàng hình dung sản phẩm trong môi trường thực tế. Điều này làm cho sản phẩm trở nên sống động và gần gũi hơn, giúp khách hàng có cái nhìn rõ ràng về chất liệu, kiểu dáng và cách thiết kế được áp dụng trên sản phẩm, từ đó đưa ra quyết định mua hàng dễ dàng hơn.

2. Tiết kiệm chi phí chụp ảnh sản phẩm
Việc tạo ra mockup trong Photoshop giúp seller Print on Demand tiết kiệm đáng kể chi phí so với việc chụp ảnh sản phẩm thực tế. Một buổi chụp ảnh sản phẩm chuyên nghiệp khá tốn kém cho một bộ sưu tập nhỏ, chưa kể các chi phí phát sinh như thuê studio, người mẫu hay chỉnh sửa ảnh.
Trong khi đó, với các file mockup có sẵn và khả năng tùy chỉnh thiết kế trong Photoshop. Seller có thể nhanh chóng tạo ra nhiều biến thể hình ảnh sản phẩm chỉ với vài thao tác, tiết kiệm được chi phí và thời gian.

3. Tăng sự tin cậy và chuyên nghiệp
Hình ảnh sản phẩm chất lượng cao luôn tạo ấn tượng mạnh mẽ hơn đối với khách hàng. Một mockup đẹp, chân thực không chỉ thể hiện tính thẩm mỹ mà còn cho thấy sự chuyên nghiệp của seller. Theo một nghiên cứu từ BigCommerce, người mua hàng online thường có xu hướng tin tưởng vào những hình ảnh sản phẩm có tính mô phỏng thực tế hơn, giúp họ hình dung được sản phẩm khi sử dụng.
4. Tăng khả năng chuyển đổi
Mockup không chỉ cải thiện trải nghiệm mua sắm mà còn giúp tăng tỷ lệ chuyển đổi đáng kể. Theo thống kê từ Shopify, việc sử dụng hình ảnh sản phẩm chân thực có thể tăng tỷ lệ chuyển đổi. Điều này chứng minh rằng mockup không chỉ thu hút ánh nhìn mà còn khuyến khích khách hàng nhanh chóng đưa ra quyết định mua hàng.
Cách tạo mockup trong photoshop đơn giản, nhanh chóng
Để tạo mockup sản phẩm trong Photoshop, về cơ bản, bạn cần ba file gồm template mockup, hình ảnh muốn tạo mockup và ảnh nền. Sau đó chèn ảnh/thiết kế vào template mockup. Dưới đây là hướng dẫn cụ thể:
Bước 1: Chuẩn bị file thiết kế
Chuẩn bị file thiết kế bao gồm:
- Template mockup: Là tệp chứa mẫu sản phẩm bạn sẽ chèn thiết kế vào (như áo thun, cốc, túi xách,…). Định dạng của file nên là PSD (Photoshop). Bạn có thể tìm template trên các nền tảng như Freepik, Behance, Dribbble.

- Hình ảnh của sản phẩm: Là ảnh chụp hoặc render mô phỏng sản phẩm mà thiết kế sẽ được áp dụng. Bạn nên chuẩn bị 1-2 hình cho mỗi góc độ (chính diện, nghiêng,…), hình ảnh cần rõ nét, ánh sáng tốt, không bị nhòe hoặc thiếu chi tiết.

- Background (nền): Là phần nền cho sản phẩm mockup để tạo sự hài hòa và nổi bật. Ví dụ: Nền màu đơn giản (trắng, xám) cho sản phẩm tối giản, hoặc nền phong cảnh (bàn làm việc, studio) để tạo cảm giác thực tế.

Bước 2: Mở file template mockup trong Photoshop
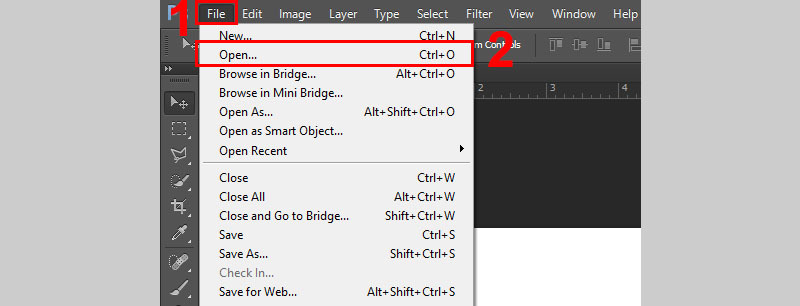
Sau khi đã có các file thiết kế, hãy mở file template mockup trong Photoshop bằng cách vào menu File -> Open và chọn file PSD template mockup đã tải về.
Mỗi template dạng PDS thường được sắp xếp theo các layer (lớp chứa nội dung, hình ảnh, hoặc hiệu ứng) để bạn có thể dễ dàng thao tác. Layer phải có: nền, sản phẩm và một layer đặc biệt dành cho việc chèn thiết kế.

Bước 3: Xác định lớp (layer) cần thay thế trong template
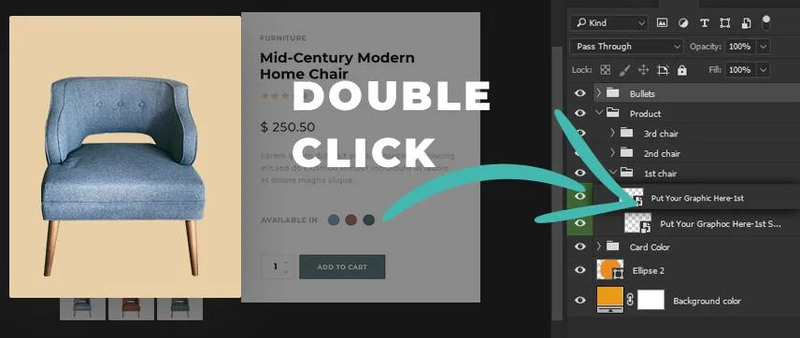
Bạn sẽ tìm đến layer được đặt tên là “Your Design” hoặc “Place Your Design Here”.

Bước 4: Thay thế nội dung
Sau khi xác định được layer cần thay thế bạn có thể thay thế nội dung bên trong bằng sản phẩm của mình theo 2 cách:
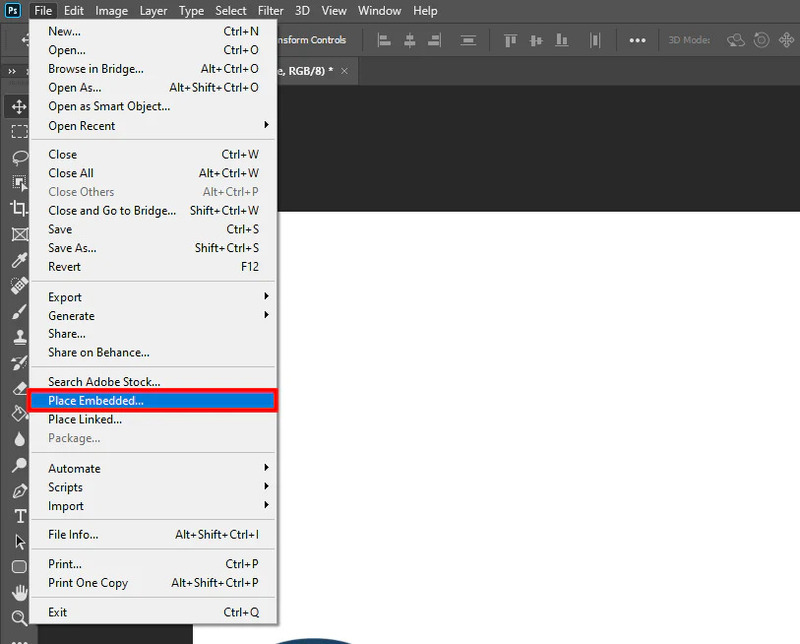
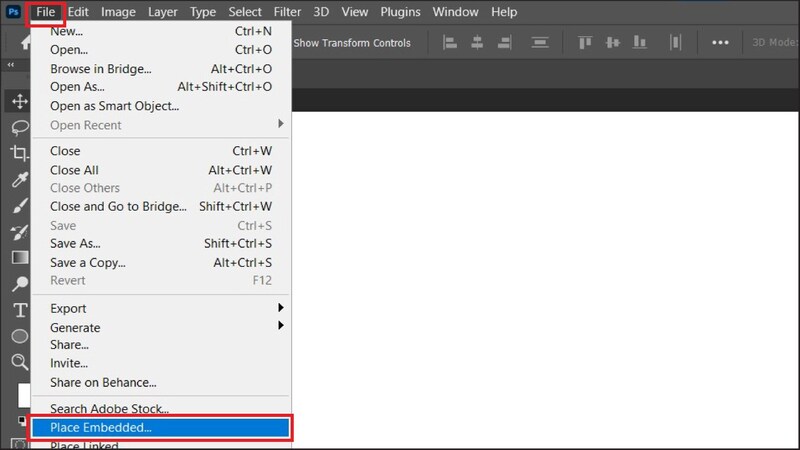
Cách 1: Sử dụng lệnh Place: Nhấp đúp vào lớp “Your Design” hoặc “Place Your Design Here” > File > Place Embedded. Sau đó tìm và chọn file hình ảnh bạn đã chuẩn bị.

Cách 2: Kéo thả trực tiếp: Mở file hình ảnh sản phẩm trong một tab mới của Photoshop > Chọn toàn bộ layer chứa sản phẩm > Kéo thả vào lớp “Your Design” hoặc “Place Your Design Here” trong file template mockup.
Bước 5: Thêm nền cho mockup
Để thêm nền cho bạn hãy chọn hoặc tạo Layer Background (nền mặc định), sau đó vào File > Place Embedded, chọn file nền và căn chỉnh cho phù hợp. Kéo layer nền xuống dưới cùng để sản phẩm nằm trên.

Bước 6: Điều chỉnh và hoàn thiện
Sau khi thêm sản phẩm và nền vào file template mockup, bạn có thể điều chỉnh thêm ở layer sản phẩm và layer background vừa mới thêm vào. Một số công cụ chỉnh sửa ảnh bạn có thể cân nhắc là:
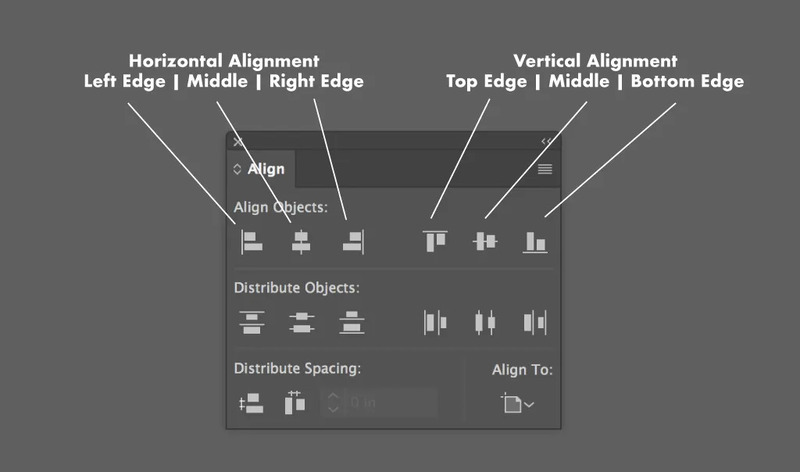
- Align: Căn chỉnh sản phẩm hoặc các đối tượng theo chiều ngang hoặc dọc để đảm bảo bố cục hài hòa. (Sử dụng thanh Align trên thanh công cụ hoặc nhấn Ctrl/Cmd + A để chọn toàn bộ canvas rồi căn chỉnh.)
- Distribute: Phân bố đều các đối tượng, giúp khoảng cách giữa các thành phần nhất quán và cân đối.
- Curves: Tinh chỉnh độ sáng và độ tương phản bằng cách kéo các điểm trên đường cong (Image > Adjustments > Curves).
- Levels: Cân bằng mức sáng, tối và màu trung gian để ảnh có chiều sâu hơn (Image > Adjustments > Levels).
- Hue/Saturation: Điều chỉnh sắc độ, cường độ màu của sản phẩm hoặc nền để tạo sự đồng bộ hoặc nổi bật (Image > Adjustments > Hue/Saturation).
- Drop Shadow: Tạo bóng đổ dưới sản phẩm.
- Gradient Overlay: Thêm lớp màu chuyển tiếp mượt mà.
- Levels: Điều chỉnh độ sáng và tối.
- Curves: Tinh chỉnh độ sáng và độ tương phản chi tiết hơn.

Những hiệu ứng này không chỉ giúp sản phẩm trông sống động hơn mà còn tạo cảm giác chiều sâu, làm cho sản phẩm không bị phẳng.
Bước 7: Kiểm tra và xuất file
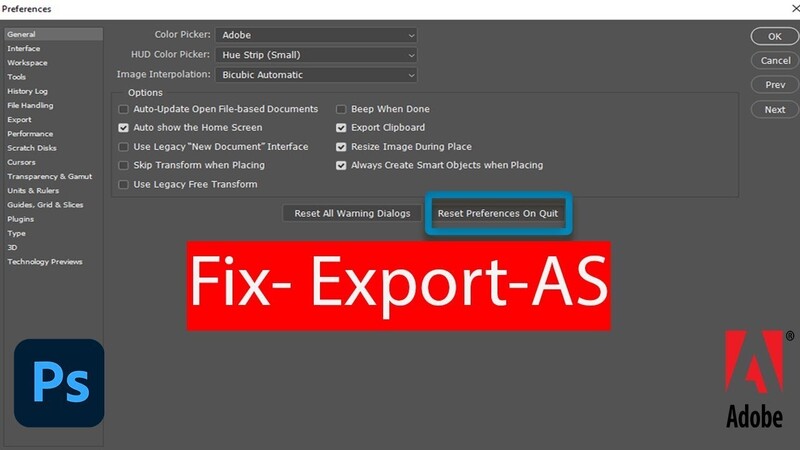
Sau khi hoàn tất các bước chèn thiết kế, hãy kiểm tra kỹ lưỡng file mockup của bạn để đảm bảo mọi chi tiết được hiển thị đúng cách, không bị cắt xén hay biến dạng. Sau đó vào menu File -> Export -> Export As và chọn định dạng file JPEG, PNG hoặc WebP (3 định dạng file phổ biến nhất). Cuối cùng đặt tên file và lưu về máy.

Lưu ý khi làm Mockup trong Photoshop
Để tạo một mockup chuyên nghiệp trong Photoshop, seller cần chú ý đến nhiều yếu tố sau đây để giúp seller tối ưu hóa chất lượng mockup và mang lại hiệu quả cao khi giới thiệu sản phẩm.
1. Chọn kích thước và tỷ lệ khung hình hợp lý
Khi tạo mockup, việc lựa chọn kích thước và tỷ lệ khung hình phù hợp rất quan trọng để hình ảnh sản phẩm có thể rõ nét, hạn chế ảnh hưởng đến trải nghiệm khách hàng. Dưới đây là một số đề xuất về kích thước và tỷ lệ khung hình phù hợp với các nền tảng:
| Nền tảng | Tiêu chuẩn |
| Website | Kích thước:
Tỷ lệ khung hình:
|
| Amazon | Kích thước hình sản phẩm: 1000×1000 px
Tỷ lệ khung hình sản phẩm: 1:1 |
| Shopee | Kích thước:
Tỷ lệ khung hình:
|
| Lazada | Kích thước:
Tỷ lệ khung hình:
|
Kích thước:
Tỷ lệ khung hình:
|
|
Kích thước:
Tỷ lệ khung hình:
|
2. Chọn hệ màu phù hợp
Màu sắc và tương phản trong mockup cần được điều chỉnh chính xác để đảm bảo tính chân thực và thẩm mỹ. Ánh sáng, bóng đổ, và tông màu của mockup có thể làm biến đổi cách sản phẩm hiển thị, khiến khách hàng không thể hình dung chính xác sản phẩm ngoài đời.

Để đảm bảo màu sắc và tương phản chuẩn xác khi tạo mockup, đặc biệt là khi chuyển từ màn hình sang in ấn, việc lựa chọn hệ màu phù hợp là rất quan trọng. Chọn đúng hệ màu ngay từ đầu giúp giảm thiểu sai lệch và tiết kiệm thời gian điều chỉnh lại trong quá trình in ấn. Các hệ màu trong file thiết kế bạn cần biết:
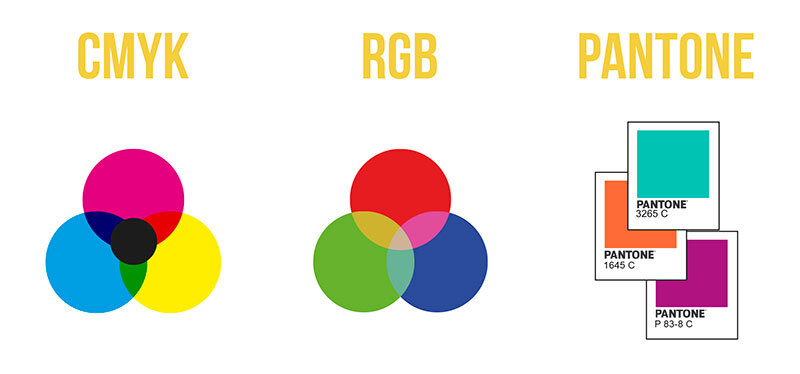
- RGB (Red, Green, Blue): Dùng cho hiển thị trên các thiết bị điện tử như màn hình máy tính, điện thoại. Màu sắc trong hệ RGB thường sáng và rực rỡ hơn. Nếu không chuyển đổi đúng, màu RGB khi in ra có thể khác biệt lớn so với bản trên màn hình.
- CMYK (Cyan, Magenta, Yellow, Key/Black): Hệ màu tiêu chuẩn cho in ấn, đảm bảo màu sắc gần đúng với thực tế khi in trên giấy hoặc vật liệu. Khi thiết kế mockup để in, bạn nên chuyển hệ màu từ RGB sang CMYK (Photoshop: Image > Mode > CMYK Color) để tránh sai lệch màu sắc.
- Pantone (PMS – Pantone Matching System): Hệ màu đặc biệt dùng cho in ấn cao cấp hoặc khi cần màu sắc chính xác tuyệt đối (như logo thương hiệu). Pantone đảm bảo màu in ra đồng nhất dù in ở nhiều nơi khác nhau.
3. Đảm bảo chất lượng sản phẩm
Một mockup chất lượng cao là yếu tố then chốt để hình ảnh sản phẩm đạt được sự chuyên nghiệp. Hình ảnh phải có độ phân giải tối thiểu là 300 DPI để tránh tình trạng mờ hoặc vỡ hình khi khách hàng phóng to xem chi tiết. Độ phân giải cao cũng đảm bảo rằng tất cả các chi tiết sản phẩm được hiển thị rõ ràng và sắc nét, giúp tăng tính thuyết phục khi khách hàng xem xét mua hàng.

Để đảm bảo chất lượng sản phẩm, bạn nên chọn template mockup có độ phân giải cao và khi xử lý hình ảnh, hạn chế việc nén quá mức để không bị giảm chất lượng hình ảnh.
4. Kiểm tra kỹ lưỡng thiết kế
Trước khi xuất file mockup, hãy kiểm tra lại kích thước, hệ màu (RGB/CMYK), và định dạng file (JPG, PNG, PDF). Đảm bảo vị trí, màu sắc đúng chuẩn, tối ưu tiêu đề file rõ ràng và lưu trữ bản sao để giữ chất lượng tốt nhất khi ra mắt.
Việc kiểm tra kỹ trước khi xuất file sẽ giúp bạn tránh được những sai sót không đáng có, đồng thời đảm bảo chất lượng cao nhất cho sản phẩm khi ra mắt thị trường.
Tổng kết
Trên đây là cách tạo mockup trong Photoshop. Hy vọng với những chia sẻ này, seller sẽ nắm được các bước cơ bản để biết cách tạo mockup trong photoshop đơn giản, nhanh chóng. Đừng quên thường xuyên ghé blog của BurgerPrints để đọc thêm các bí kíp kinh doanh Print on Demand hữu ích khác nhé!


 English
English