Tùy chỉnh các liên kết trong thanh chân dưới di động khá đơn giản và được xử lý thông qua storefront_handheld_footer_bar_links bộ lọc.
Note: Đây là một Developer level tài liệu. Nếu bạn không quen với code và giải quyết các xung đột tiềm năng, hãy chọn một Chuyên gia Woo hoặc Nhà phát triển để giúp đỡ. Chúng tôi không thể cung cấp hỗ trợ cho việc tùy chỉnh dưới Chính sách hỗ trợ của chúng tôi .
Xóa một liên kết
Sử dụng đoạn mã sau sẽ xóa tất cả các liên kết. Chọn và chọn theo yêu cầu của bạn.
Xóa tất cả các liên kết
Để xóa tính năng tổng thể, bạn có thể sử dụng một cái gì đó như thế này:
Thêm một liên kết
Thêm một liên kết phức tạp hơn. Chúng tôi sử dụng cùng một bộ lọc nhưng cũng cần khai báo một hàm gọi lại để hiển thị liên kết. Đoạn mã này sẽ thêm một liên kết ‘trang chủ’:
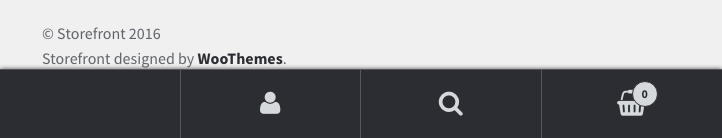
Bố cục tự sắp xếp dựa trên số liên kết trong thanh điều hướng. Sau khi thêm đoạn mã này, bạn sẽ thấy một cái gì đó như thế này:  Bây giờ liên kết đã được đặt nhưng nó thiếu một biểu tượng.Chúng tôi cần thêm một số CSS. Vì FontAwesome đã được đi kèm trong Storefront, chọn và sử dụng một biểu tượng từ bộ đó.
Bây giờ liên kết đã được đặt nhưng nó thiếu một biểu tượng.Chúng tôi cần thêm một số CSS. Vì FontAwesome đã được đi kèm trong Storefront, chọn và sử dụng một biểu tượng từ bộ đó.
- Tìm biểu tượng bạn muốn sử dụng trên trang web FontAwesome và xác định giá trị unicode của nó. Trong trường hợp này, chúng tôi sẽ sử dụng biểu tượng home có giá trị unicode là
f015. - Đây là CSS bạn cần cho liên kết trang chủ mà chúng tôi đã tạo.
Lưu ý rằng tên lớp được áp dụng cho mục danh sách dựa trên mã của bạn trong đoạn mã, đoạn mã đặt liên kết. Nếu bạn sử dụng một cái gì đó khác ‘trang chủ,’ bạn cần thay đổi nó.Đây là kết quả cuối cùng: 

 English
English