The Trình chỉnh sửa trường thanh toán cung cấp một giao diện để thêm, chỉnh sửa và xóa các trường hiển thị trên trang thanh toán WooCommerce của bạn.
Phần mở rộng này chưa tương thích với khối Giỏ hàng và Thanh toán.
Cài đặt
- Download tập tin .zip từ tài khoản WooCommerce của bạn .
- Go to : WordPress Admin > Plugins > Add New và Upload Plugin với tập tin bạn đã tải về với Choose File .
- Install Now và Activate phần mở rộng.
Thông tin thêm tại: Cài đặt và kích hoạt Plugins/Extensions .
Thiết lập và cấu hình
Đi đến: WooCommerce > Checkout Fields .
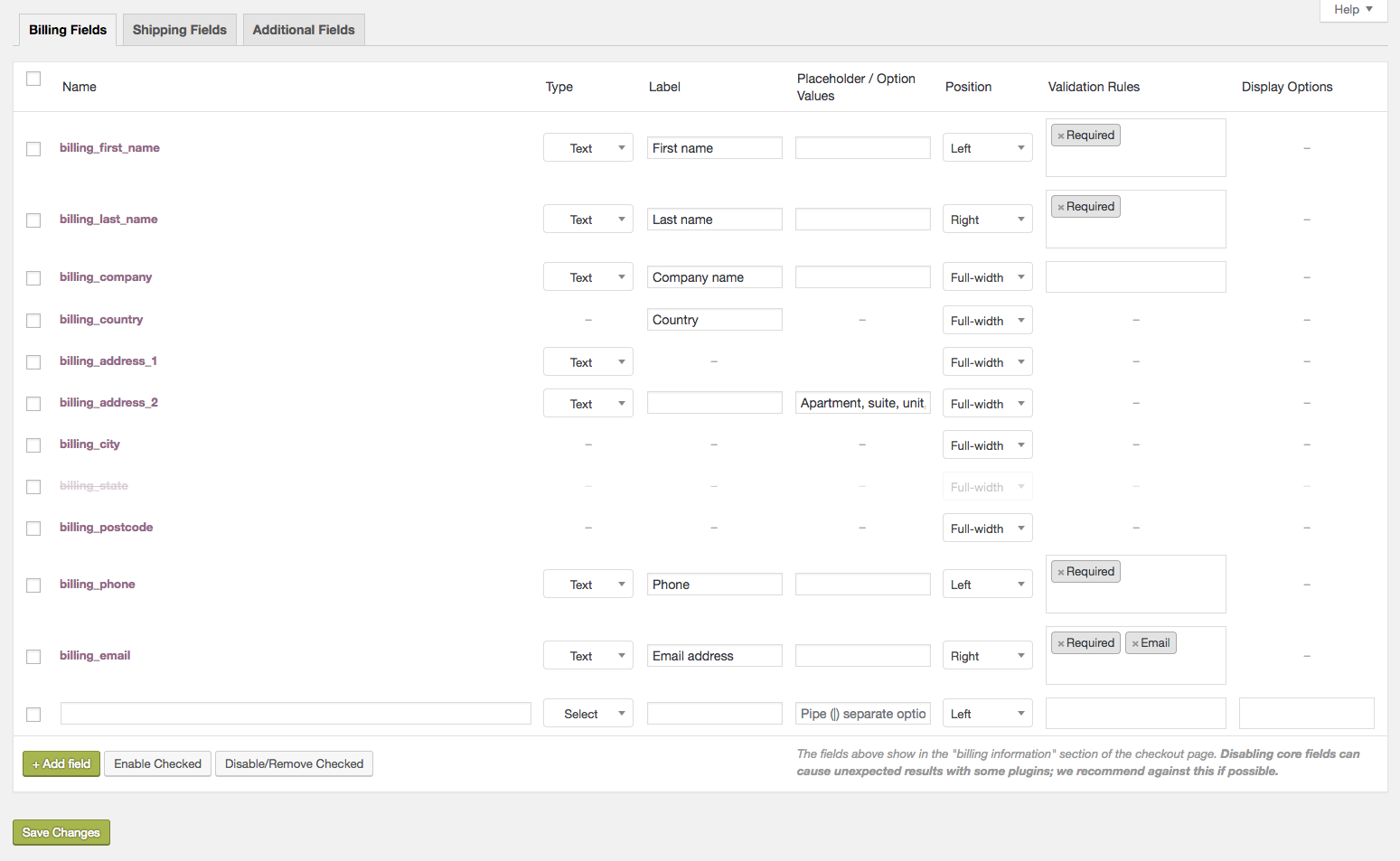
Trường
Có ba bộ Fields bạn có thể chỉnh sửa:
- Billing – Phần thanh toán và địa chỉ thanh toán của trang thanh toán (phải kích hoạt thanh toán)
- Shipping – Phần vận chuyển của trang thanh toán (phải kích hoạt vận chuyển)
- Additional – Xuất hiện sau các phần thanh toán và vận chuyển của trang thanh toán, bên cạnh ghi chú đơn hàng (ghi chú đơn hàng phải được kích hoạt)

Cột
- Name – Tên của trường, được sử dụng như khóa meta để lưu thông tin. Phải là duy nhất.
- Type – Loại trường. Xem ‘Các loại’ bên dưới.
- Label – Nhãn cho đầu vào hiển thị trong thanh toán.
- Placeholder / Option values – Văn bản giữ chỗ cho các đầu vào HOẶC các tùy chọn cho các hộp chọn, radios v.v. Các giá trị nên được tách bằng một dấu ống (|). Hai tình huống được giải thích bên dưới:
- Một danh sách tùy chọn bắt đầu bằng một ống tạo ra một lựa chọn trống. Được sử dụng cùng với một trường chọn yêu cầu, nó sẽ buộc người dùng chọn một lựa chọn hợp lệ.
- Một danh sách tùy chọn không có ống như ký tự đầu tiên sẽ làm cho lựa chọn đầu tiên trong danh sách là lựa chọn mặc định cho dù trường có yêu cầu hay không.
- Position – Trái, phải hoặc chiều rộng đầy đủ. Điều này áp dụng kiểu CSS cho hộp.
- Validation rules – Chọn quy tắc xác thực để áp dụng: Email, số, và yêu cầu được hỗ trợ.
- Display Options – Tùy chọn để hiển thị trường trong Emails (bao gồm tất cả các email của khách hàng và quản trị viên đặt hàng nơi thông tin địa chỉ sẽ được hiển thị), hoặc Order detail pages (bao gồm bất kỳ trang nào hiển thị thông tin đặt hàng, chẳng hạn như trang Cảm ơn bạn và trang Tài khoản của tôi ở phần frontend, và màn hình “Chỉnh sửa đơn hàng” của quản trị). (có sẵn trong Trình chỉnh sửa trường thanh toán phiên bản 1.1.8+)
Loại
Những loại tùy chỉnh được hỗ trợ:
- Text – đầu vào văn bản chuẩn.
- Password – đầu vào văn bản mật khẩu.
- Textarea – Một trường textarea.
- Select – Một hộp chọn / select. Đòi hỏi tùy chọn được được cài đặt.
- Multi-select – Một hộp chọn nhiều lựa chọn. Đòi hỏi tùy chọn được cài đặt.
- Radio – Một bộ đầu vào radio. Đòi hỏi tùy chọn được cài đặt.
- Checkbox – Một trường hộp kiểm.
- Date picker – Một trường văn bản với chọn ngày JavaScript gắn kèm.
- Heading – Thêm tiêu đề để cho phép tách các trường thành các nhóm.
Chỉnh sửa trường cốt lõi

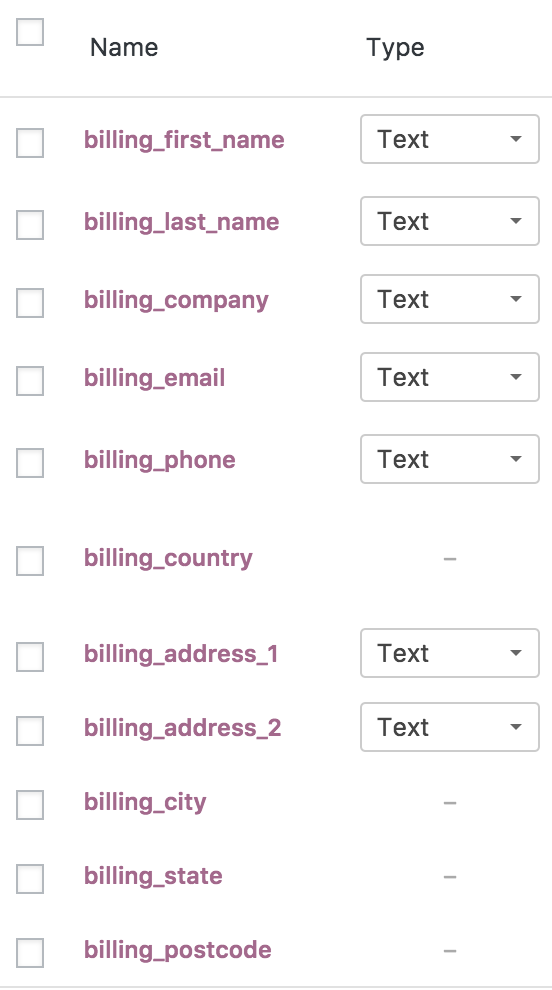
Trong các phần thanh toán và vận chuyển, có các trường cốt lõi được tô sáng màu tím.
Note: Vô hiệu hóa hoặc sửa đổi các trường cốt lõi có thể gây ra kết quả không mong đợi với một số plugin; chúng tôi đề nghị tránh khi có thể.
Trường bị vô hiệu hóa
Một số trường cốt lõi có tùy chọn bị vô hiệu hóa và không thể thay đổi:
- Tên của trường cốt lõi
- Các loại trường cốt lõi đặc biệt (quốc gia và tiểu bang)
- Các trường thay đổi động dựa trên quốc gia được chọn của người dùng (địa chỉ 1, địa chỉ 2, thành phố, tiểu bang, mã bưu điện) không thể có quy tắc xác nhận tùy chỉnh, ví dụ: Các trường yêu cầu được xác định bởi địa phương, không phải bởi cài đặt của bạn.
Với những hạn chế đó trong tâm trí, bạn có thể:
- Thay đổi nhãn và vị trí của các trường.
- Vô hiệu hóa chúng bằng cách đánh dấu các hộp kiểm theo dòng và nhấp vào nút ‘Vô hiệu hóa / Xóa’. Các trường bị vô hiệu hóa sau đó sẽ bị mờ. Sử dụng theo sự rủi ro của bạn riêng .
Kích hoạt lại trường cốt lõi bằng cách kiểm tra các dòng và nhấn nút ‘kích hoạt’.
Thêm và chỉnh sửa trường tùy chỉnh
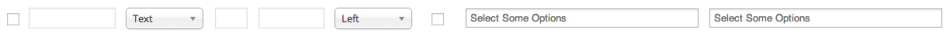
Từ dưới cùng của bảng trường:
1. Select nút Add Field .

Một khi một trường được thêm, một hàng trống xuất hiện.

2. Enter văn bản và sở thích của bạn.
3. Save Changes .
Đặt lại trường thanh toán
Để đặt lại trường của bạn về cài đặt ban đầu:
- Đi đến: WooCommerce > Status > Tools .
- Cuộn xuống đến Checkout Fields .
- Select nút Reset Checkout Fields . Bất kỳ tùy chỉnh nào đối với trường của bạn sẽ bị loại bỏ.
Hiển thị trường và kiểm tra giá trị
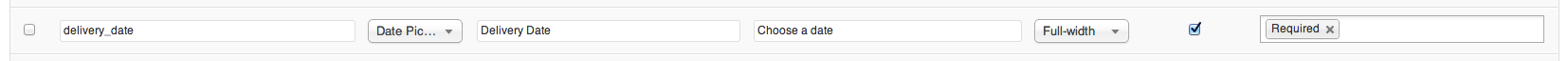
Xem xét trường chọn ngày sau:

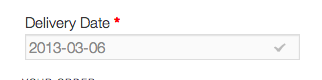
Trong thanh toán, điều này được hiển thị:

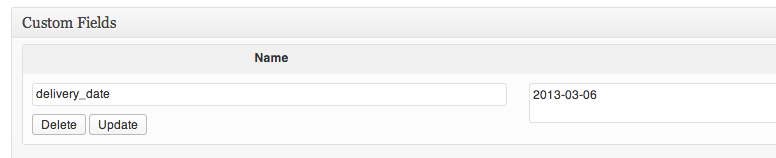
Sau khi đặt một đơn hàng, trường sẽ được hiển thị trong phần ‘Các trường tùy chỉnh’ của quản trị viên:

Sử dụng
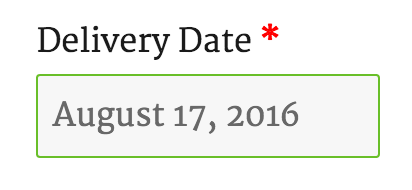
Ở phía trước, khách hàng có thể xem và nhập thông tin trong một trường tùy chỉnh được hiển thị trong quá trình thanh toán. Ví dụ, Ngày giao hàng và sau đó sử dụng datepicker để chọn một:

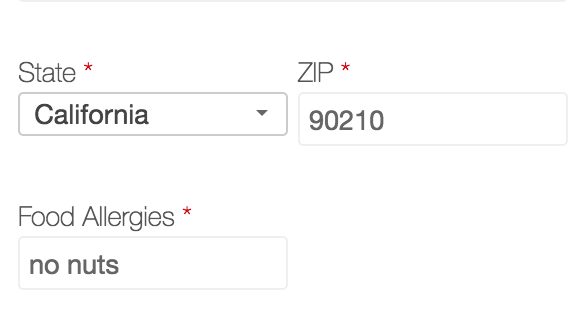
Hoặc nhập văn bản dưới Dị ứng thực phẩm:

Câu hỏi thường gặp
Cách để xuất dữ liệu trường thanh toán tùy chỉnh?
Khi bạn tạo một trường thanh toán tùy chỉnh, một khi dữ liệu được thu thập, nó được bao gồm trong dữ liệu đơn hàng WooCommerce của bạn.
Để xuất dữ liệu trường thanh toán tùy chỉnh, bạn sẽ cần xuất dữ liệu đơn hàng WooCommerce bằng
Xuất khách hàng / đơn hàng / mã giảm giá WooCommerce
.
Dưới đây là cách làm:
- Đi đến WooCommerce > Xuất và chọn loại xuất là Đơn hàng
- Nhấp Xuất
Dữ liệu trường thanh toán tùy chỉnh được bao gồm trong tệp dữ liệu đơn hàng đã xuất của bạn!
Plugin có tương thích với các khối giỏ hàng và thanh toán không?
Không, không phải lúc này.
Tùy chỉnh
Ghi chú:
Chúng tôi không thể cung cấp hỗ trợ cho việc tùy chỉnh dưới

 English
English