Các vấn đề về hình ảnh sản phẩm mờ thường được gây ra bởi các cài đặt kiểu của một số chủ đề, định rõ kích thước hình ảnh không phù hợp với WooCommerce.
Cải thiện từ phiên bản 3.3 của WooCommerce
Các phiên bản 3.3 và sau đó của WooCommerce hỗ trợ tạo chủ đề tương thích với WooCommerce (liên kết chỉ có sẵn bằng tiếng Anh) và cải thiện hiệu suất vẽ và cắt hình ảnh (liên kết chỉ có sẵn bằng tiếng Anh). Những tính năng mới này có nghĩa là:
- Vấn đề hình ảnh mờ do sự không tương thích của theme hoặc cài đặt theme không nên xảy ra nữa.
- Chủ cửa hàng có thể đặt chiều rộng và chiều cao của hình ảnh chính của họ.
- Việc thay đổi kích thước hình ảnh nhỏ có thể được thực hiện tự động hoặc thủ công.
- Theo mặc định, hình ảnh hiển thị cho khách hàng luôn tốt đẹp, để trình bày sản phẩm của bạn một cách thuyết phục!
Để tìm hiểu thêm về cách sử dụng các tính năng mới này, hãy tham khảo các tài liệu Thêm và quản lý sản phẩm và Thêm hình ảnh và tạo bộ sưu tập hình ảnh sản phẩm .
Các giải pháp khác
Nếu bạn đang sử dụng phiên bản WooCommerce trước phiên bản 3.3, chúng tôi khuyên bạn nên nâng cấp lên phiên bản mới nhất để tận hưởng các tính năng đã mô tả ở trên. Nếu, vì một lý do nào đó, bạn không muốn sử dụng phiên bản WooCommerce mới nhất hoặc nếu việc nâng cấp lên phiên bản 3.3 không giải quyết vấn đề bạn gặp phải, điều này có thể do:
- Cài đặt kích thước hình ảnh của bạn được cấu hình với kích thước quá nhỏ.
- Hình ảnh gốc của bạn có độ phân giải / kích thước quá nhỏ.
Để giải quyết điều này:
- Hãy chắc chắn rằng cài đặt kích thước hình ảnh của bạn tương đương hoặc lớn hơn các cài đặt của theme.
- Đảm bảo rằng các hình ảnh gốc bạn tải lên ít nhất là 800 x 800 pixels để có sự tương thích tốt với hầu hết các theme.
Để biết kích thước hình ảnh tối đa được đề xuất cho theme của bạn, hãy tham khảo video và các phần bên dưới:
Các loại hình ảnh
- Images des produits uniques : Đây là hình ảnh lớn nhất. Chúng được sử dụng làm hình ảnh chính trên trang chi tiết của một sản phẩm cá nhân.
- Images du catalogue : Những hình ảnh này có kích thước vừa. Chúng xuất hiện trong các vòng lặp sản phẩm như trang Cửa hàng, các trang Danh mục sản phẩm, sản phẩm liên quan, sản phẩm được đề xuất và bán chéo.
- Images des miniatures : Những hình ảnh này nhỏ nhất. Chúng được sử dụng trong giỏ hàng, trong các widget và trong phòng trưng bày hình ảnh nhỏ (tùy chọn) được hiển thị dưới hình ảnh sản phẩm đơn.
Kích thước hình ảnh tiêu chuẩn
Trong versions 3.2x et antérieures de WooCommerce , các cài đặt hình ảnh sản phẩm có thể được truy cập qua WooCommerce > Réglages > Produits > Affichage > Images de produit . Lưu ý rằng số đầu tiên tương ứng với chiều rộng và số thứ hai tương ứng với chiều cao.  Các hình ảnh mà bạn tải lên sẽ tự động được thay đổi kích thước để phù hợp với giá trị của các cài đặt của bạn. Ví dụ, nếu cài đặt của bạn là 100 × 100 pixel và bạn tải lên một hình ảnh 300 × 600 pixel, nó sẽ được thay đổi kích thước thành 100 × 200 pixel. Thay vào đó, bạn có thể chọn buộc cắt hình ảnh sao cho chúng sẽ tự động được cắt thay vì bị biến dạng theo tỷ lệ. Vì vậy, dù tỷ lệ hình ảnh mà bạn tải lên là gì, chúng sẽ được cắt theo kích thước được chỉ định trong cài đặt. Nếu bạn thay đổi các cài đặt après have uploaded product images, you must regenerate the thumbnails in WordPress for the changes to be applied to the thumbnails. For this, we recommend using the Regenerate Thumbnails extension (link available only in English). Since the version 3.3 de WooCommerce , the product image settings are accessible from the WooCommerce customization tool: Apparence > Personnaliser > WooCommerce > Images de produit :
Các hình ảnh mà bạn tải lên sẽ tự động được thay đổi kích thước để phù hợp với giá trị của các cài đặt của bạn. Ví dụ, nếu cài đặt của bạn là 100 × 100 pixel và bạn tải lên một hình ảnh 300 × 600 pixel, nó sẽ được thay đổi kích thước thành 100 × 200 pixel. Thay vào đó, bạn có thể chọn buộc cắt hình ảnh sao cho chúng sẽ tự động được cắt thay vì bị biến dạng theo tỷ lệ. Vì vậy, dù tỷ lệ hình ảnh mà bạn tải lên là gì, chúng sẽ được cắt theo kích thước được chỉ định trong cài đặt. Nếu bạn thay đổi các cài đặt après have uploaded product images, you must regenerate the thumbnails in WordPress for the changes to be applied to the thumbnails. For this, we recommend using the Regenerate Thumbnails extension (link available only in English). Since the version 3.3 de WooCommerce , the product image settings are accessible from the WooCommerce customization tool: Apparence > Personnaliser > WooCommerce > Images de produit : 
Determine the product image dimensions of a theme
The theme you use determines the maximum size of the product images displayed in your store. It is therefore necessary to identify the dimensions of the images displayed by your theme to report them in the WooCommerce settings.
Catalog images
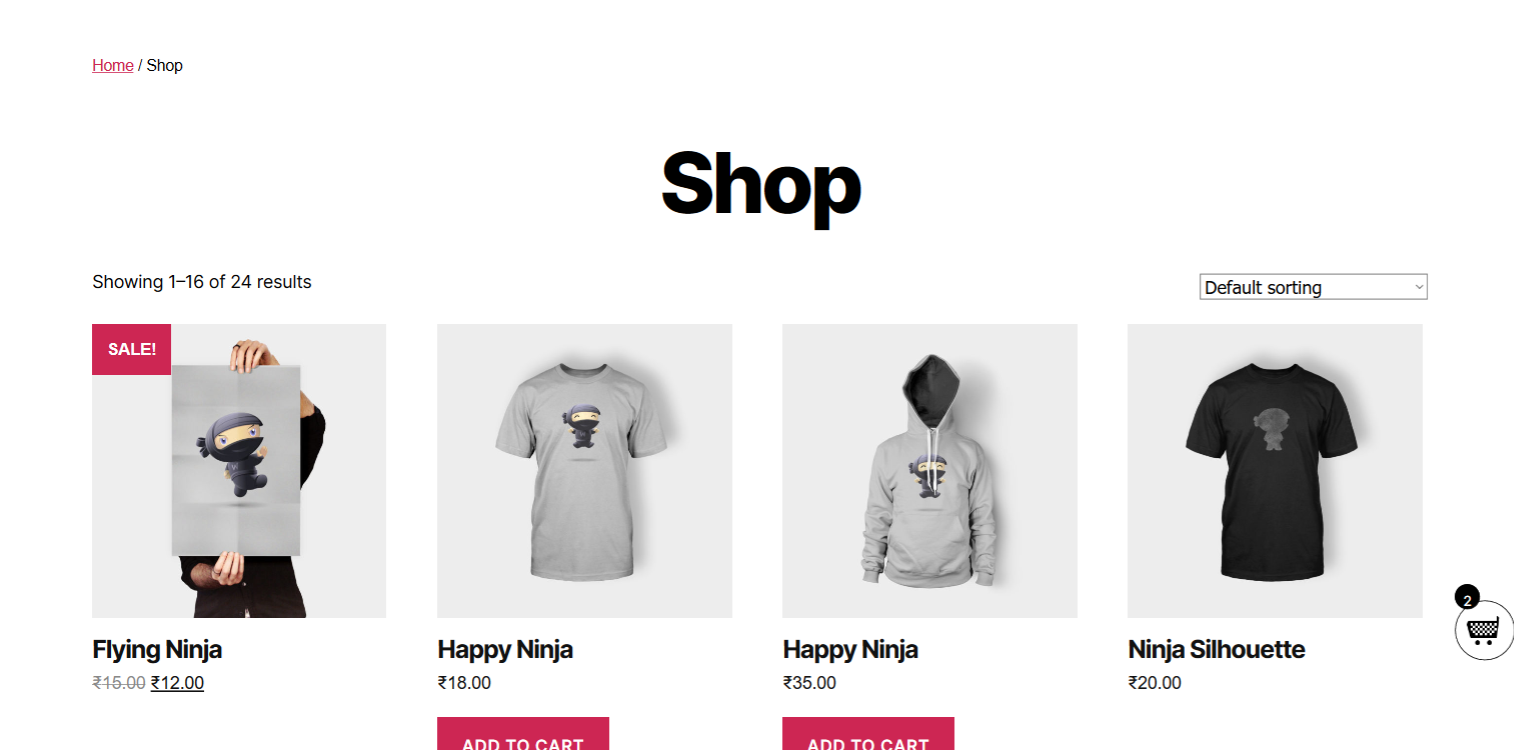
Determine the pages on which your theme displays the largest catalog thumbnails. With some themes it’s on the Shop page, with others (like the Twenty Eleven theme) it’s in the related product loop. With the browser of your choice, right click on a product image and select “Inspect” or “Inspect Element”. This will give you the dimensions of the image. Note these dimensions as we will use them later.  With the Storefront theme (above), the largest catalog images are displayed in 213 x 213 pixels.
With the Storefront theme (above), the largest catalog images are displayed in 213 x 213 pixels.
… [The text is too long. You should cut it down in several parts.]


 English
English