Hầu hết các sự cố liên quan đến hình ảnh mờ đều do kiểu chủ đề, có nghĩa là thiết kế chủ đề có kích thước hình ảnh bằng pixel có thể không hoạt động tốt với WooCommerce.
Cập nhật từ WooCommerce 3.3
Phiên bản WooCommerce 3.3 và các phiên bản mới hơn đi kèm với hỗ trợ cho hacer que los temas sean compatibles con WooCommerce (bài viết chỉ có bằng tiếng Anh) và mejoras en la representación y recorte del tamaño de la imagen (bài viết chỉ có bằng tiếng Anh). Những tính năng mới này có nghĩa là:
- Hình ảnh mờ do không tương thích với chủ đề hoặc mã bị ghi đè không còn xuất hiện nữa.
- Chủ sở hữu cửa hàng có thể điều khiển chiều rộng và chiều cao hình ảnh chính của mình.
- Việc thay đổi kích thước của hình ảnh thu nhỏ có thể được thực hiện tự động hoặc bằng tay.
- Hình ảnh hiển thị cho khách hàng luôn tuyệt vời mặc định, vì vậy các sản phẩm sẽ tự bán.
Để học cách sử dụng các tính năng mới này, hãy đến: Gestión de productos (bài viết chỉ có bằng tiếng Anh) và Añadir imágenes y galerías de productos .
Các giải pháp khác
Nếu bạn đang sử dụng một phiên bản WooCommerce trước 3.3, chúng tôi khuyên bạn nên cập nhật lên phiên bản mới nhất để tận dụng các tính năng đã mô tả ở trên. Nếu, vì một lý do nào đó, bạn không muốn sử dụng phiên bản mới nhất hoặc nâng cấp lên 3.3 không giải quyết vấn đề mà bạn đang gặp phải, có thể là do:
- Các cài đặt kích thước hình ảnh quá nhỏ.
- Hình ảnh gốc cần có độ phân giải cao hơn.
Để giải quyết điều này:
- Kích thước hình ảnh của bạn phải khớp hoặc cao hơn kích thước của chủ đề của bạn.
- Hình ảnh gốc tải lên của bạn phải có ít nhất 800 x 800 px hoặc nhiều hơn để làm việc với hầu hết các chủ đề.
Chúng tôi sẽ hướng dẫn bạn cách tìm kích thước hình ảnh tối đa mà chủ đề của bạn muốn trong video và bên dưới.
Các loại hình ảnh
- Imagen individual del producto: hình ảnh lớn nhất trên trang chi tiết sản phẩm cá nhân và đề cập đến hình ảnh chính / nổi bật.
- Imágenes de catálogo: hình ảnh kích thước vừa được sử dụng trong các vòng sản phẩm, như trang cửa hàng, các trang danh mục sản phẩm, sản phẩm liên quan, bán hàng kích thích và bán hàng chéo.
- Imágenes en miniatura del producto: hình ảnh nhỏ nhất thường được sử dụng trong giỏ hàng, tiện ích và hình ảnh trong bộ sưu tập (tùy chọn) dưới hình ảnh cá nhân của sản phẩm.
Kích thước hình ảnh tiêu chuẩn
Trong WooCommerce versión 3.2x y anteriores , các cài đặt hình ảnh sản phẩm có thể được tìm thấy trong WooCommerce> Ajustes> Productos> Mostrar> Imágenes del producto . Lưu ý rằng số đầu tiên là chiều rộng và số thứ hai là chiều cao.  Hình ảnh tải lên của bạn sẽ được thay đổi kích thước để phù hợp với các giá trị bạn đã nhập. Ví dụ, nếu các cài đặt của bạn là 100 × 100 và bạn tải lên hình ảnh 300 × 600, nó sẽ được thay đổi kích thước thành 100 × 200. Bạn cũng có thể chọn “Cắt hình ảnh”, điều này sẽ làm cho họ có kích thước được chỉ định trong các cài đặt, bất kể hình ảnh gốc bạn tải lên, vì vậy chúng được cắt thay vì bị méo hình ảnh.Nếu bạn thay đổi các cài đặt después của tải lên hình ảnh sản phẩm, bạn phải tạo lại hình ảnh thu nhỏ trong WordPress để các thay đổi được áp dụng. Để làm điều này, chúng tôi khuyến nghị sử dụng plugin Regenerate Thumbnails .Từ versión 3.3 de WooCommerce , các cài đặt hình ảnh sản phẩm có thể được tìm thấy trong personalizador , tại WooCommerce> Imágenes del producto:
Hình ảnh tải lên của bạn sẽ được thay đổi kích thước để phù hợp với các giá trị bạn đã nhập. Ví dụ, nếu các cài đặt của bạn là 100 × 100 và bạn tải lên hình ảnh 300 × 600, nó sẽ được thay đổi kích thước thành 100 × 200. Bạn cũng có thể chọn “Cắt hình ảnh”, điều này sẽ làm cho họ có kích thước được chỉ định trong các cài đặt, bất kể hình ảnh gốc bạn tải lên, vì vậy chúng được cắt thay vì bị méo hình ảnh.Nếu bạn thay đổi các cài đặt después của tải lên hình ảnh sản phẩm, bạn phải tạo lại hình ảnh thu nhỏ trong WordPress để các thay đổi được áp dụng. Để làm điều này, chúng tôi khuyến nghị sử dụng plugin Regenerate Thumbnails .Từ versión 3.3 de WooCommerce , các cài đặt hình ảnh sản phẩm có thể được tìm thấy trong personalizador , tại WooCommerce> Imágenes del producto: 
Biết kích thước hình ảnh sản phẩm của chủ đề
Chủ đề mà bạn chọn xác định kích thước tối đa mà một hình ảnh sẽ có, vì vậy bạn cần biết kích thước mà hình ảnh được hiển thị để cấu hình chúng trong WooCommerce.
Hình ảnh của danh mục
Xác định nơi chủ đề của bạn hiển thị hình ảnh danh mục lớn nhất. Trong một số trường hợp, đây là trang cửa hàng; trong chủ đề Twenty Eleven, nó nằm trong chu kỳ sản phẩm liên quan.Với các công cụ của nhà phát triển được kích hoạt trên trình duyệt của bạn, bạn có thể nhấp chuột phải vào hình ảnh và chọn “Kiểm tra” hoặc “Kiểm tra phần tử”. Điều này sẽ cho bạn biết kích thước của hình ảnh. Ghi chú điều này, bởi vì chúng tôi cần sử dụng nó sau này.  Trong Storefront (ở trên), hình ảnh danh mục lớn nhất được render tại 213 x 213 px.
Trong Storefront (ở trên), hình ảnh danh mục lớn nhất được render tại 213 x 213 px.
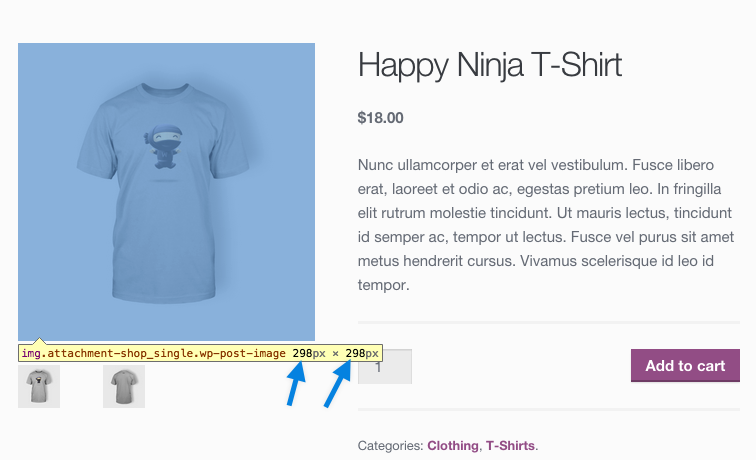
Hình ảnh cá nhân của sản phẩm
Lặp lại quá trình cho hình ảnh cá nhân của sản phẩm: hình ảnh lớn nhất trên trang sản phẩm.  Trong Storefront, hình ảnh cá nhân của sản phẩm lớn nhất được xử lý tại 298 x 298 px.
Trong Storefront, hình ảnh cá nhân của sản phẩm lớn nhất được xử lý tại 298 x 298 px.
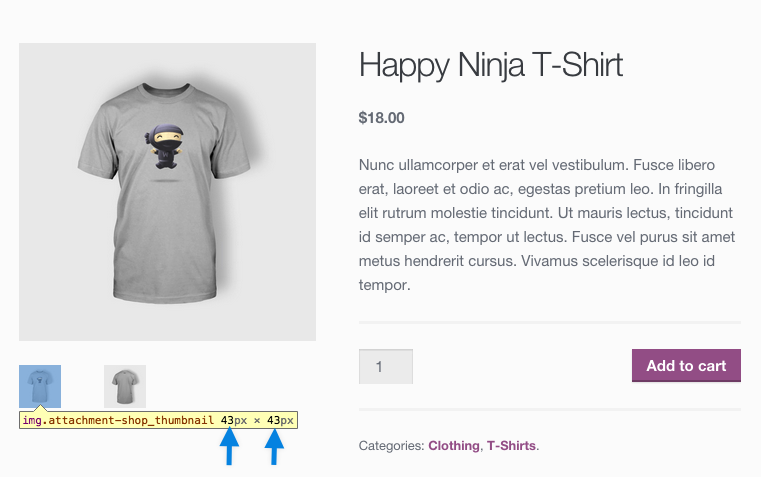
Miniature của sản phẩm
Nhỏ nhất có thể là hình ảnh thu nhỏ của bộ sưu tập sản phẩm. Lặp lại quá trình kiểm tra để lấy kích thước.  Ở cửa hàng, nó được hiển thị với 43 x 43px.
Ở cửa hàng, nó được hiển thị với 43 x 43px.
Điều chỉnh kích thước hình ảnh và tạo lại hình ảnh thu nhỏ
Giờ đây, vì biết tất cả các kích thước hình ảnh thu nhỏ cho chủ đề cụ thể của mình, chúng tôi có thể thêm các kích thước mới này vào WooCommerce để đảm bảo rằng các kích thước hình ảnh tương lai sẽ bằng hoặc lớn hơn kích thước này.Trong WooCommerce> Ajustes> Productos> Mostrar , đảm bảo rằng kích thước ảnh tối đa ít nhất bằng kích thước mà chủ đề của bạn hiển thị cho hình ảnh thu nhỏ đó. Sau đó, guarda los cambios .Tất cả hình ảnh sản phẩm mới được tải lên giờ đây sẽ có hình ảnh thu nhỏ trong cài đặt này và nên xuất hiện không bị méo hoặc mờ.
Nota: Lưu thay đổi no sẽ tự động cập nhật tất cả hình ảnh sản phẩm được tải lên trước đó. Để cập nhật hình ảnh trước, WordPress cần tạo lại hình ảnh thu nhỏ. Một plugin tuyệt vời làm chính xác điều này là Regenerate Thumbnails .
Hỗ trợ retina
Màn hình HiDPI thường được gọi là màn hình retina chứa gấp đôi số lượng pixel, hoặc hơn, so với màn hình cũ hơn. Để có hình ảnh pixel hoàn hảo trên màn hình retina, đặt hình ảnh thu nhỏ của bạn để có doble kích thước được hiển thị bởi chủ đề. Ví dụ, nếu một chủ đề xử lý hình ảnh với kích thước 80 x 80 px, hình ảnh thu nhỏ phải là 160 x 160 px.Điều này có thể ảnh hưởng đến hiệu suất, vì hình ảnh lớn hơn mất nhiều thời gian hơn để tải lên. Đây là sở thích cá nhân và bạn nên tham khảo phân tích của bạn trước khi ra quyết định. Thống kê của bạn sẽ cho bạn biết khách hàng của bạn sử dụng thiết bị và kích thước màn hình nào.

 English
English