Danh mục sản phẩm
Danh mục sản phẩm là cách chính để nhóm các sản phẩm với các tính năng tương tự. Bạn cũng có thể thêm các danh mục con nếu muốn.
Ví dụ, nếu bạn bán quần áo, bạn có thể có “áo phông”, “áo hoodie” và “quần” làm các danh mục.
Cách thêm/sửa danh mục sản phẩm
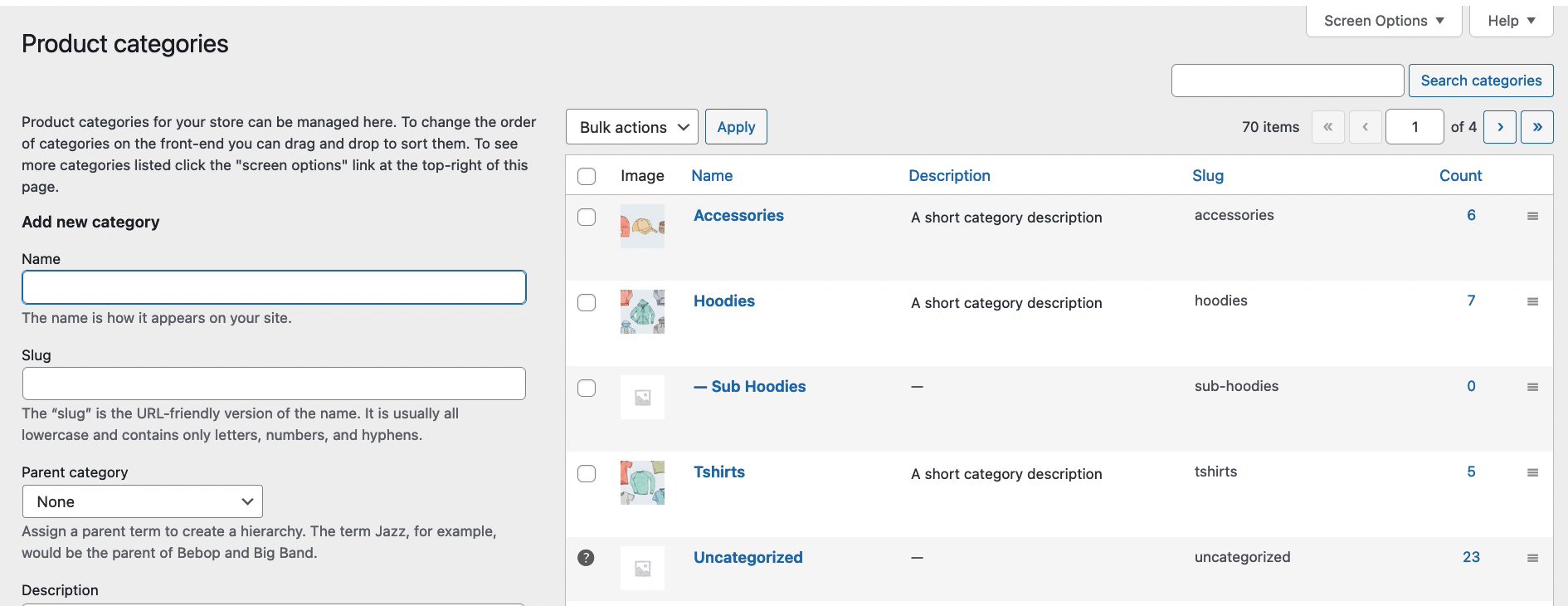
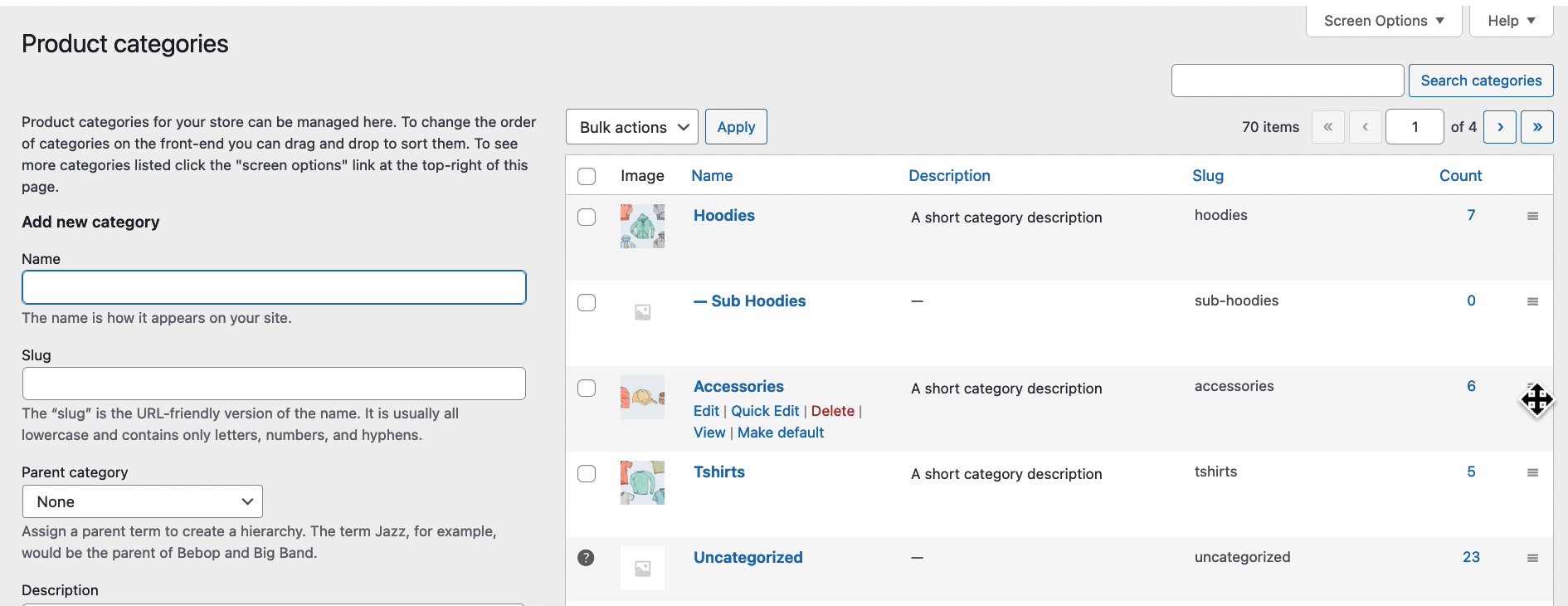
Các danh mục được quản lý từ màn hình Products > Categories
Tương tự như các danh mục trên các bài đăng của bạn trong WordPress, bạn có thể add, delete, and edit danh mục sản phẩm.
- Thêm một Name .
- Thêm một Slug (tuỳ chọn); đây là phiên bản thân thiện với URL của tên.
- Chọn một Parent nếu đây là một danh mục con.
- Nhập một Description (tuỳ chọn); một số chủ đề hiển thị điều này.
- Chọn Display type . Quyết định những gì được hiển thị trên trang đích của danh mục. “Tiêu chuẩn” sử dụng mặc định của chủ đề của bạn. “Danh mục con” sẽ chỉ hiển thị các danh mục con. “Sản phẩm” chỉ hiển thị sản phẩm. “Cả hai” sẽ hiển thị các danh mục con và sản phẩm dưới đó.
- Upload/Add Image (tuỳ chọn); Một số chủ đề có các trang nơi hình ảnh danh mục sản phẩm được hiển thị, vì vậy điều này là một ý tưởng hay.
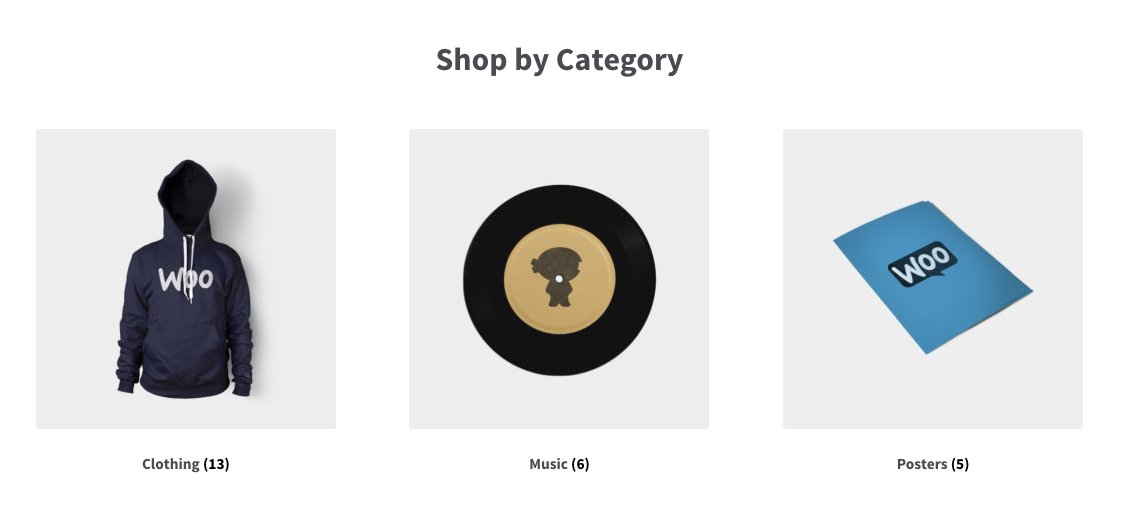
Theo mặc định, Storefront hiển thị hình ảnh danh mục sản phẩm trên mẫu trang chủ.

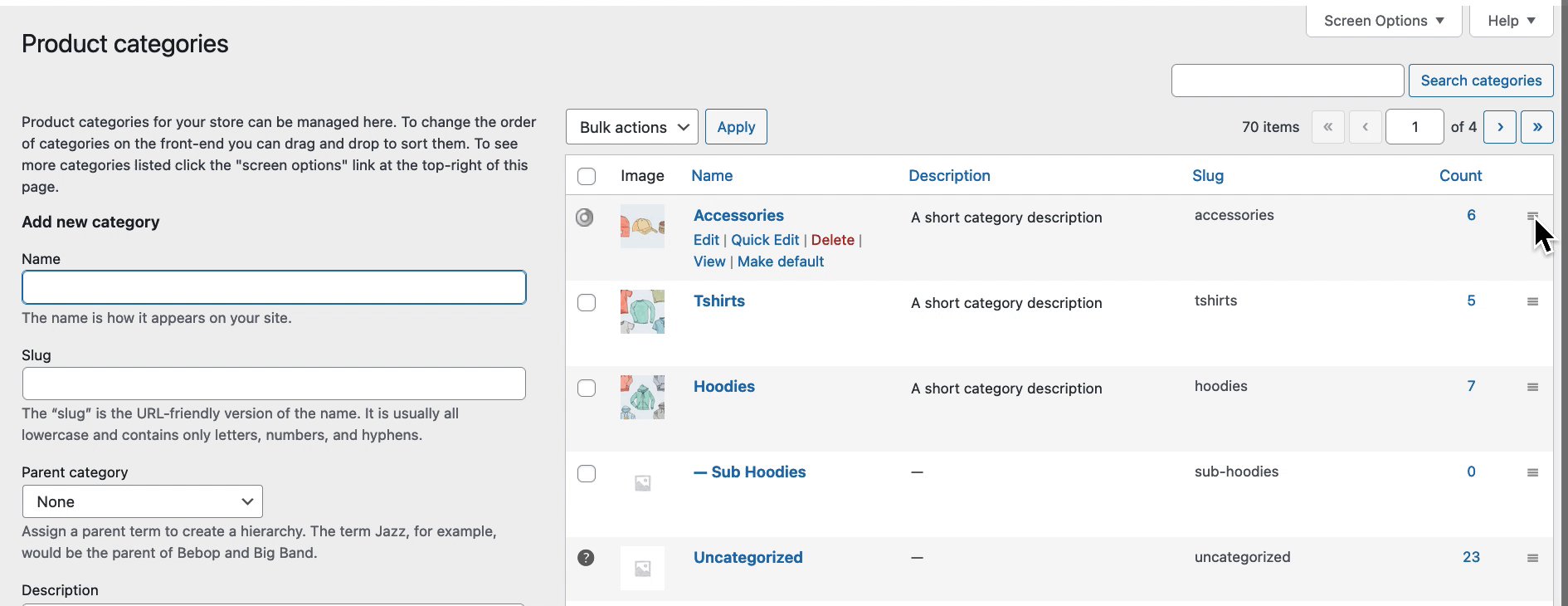
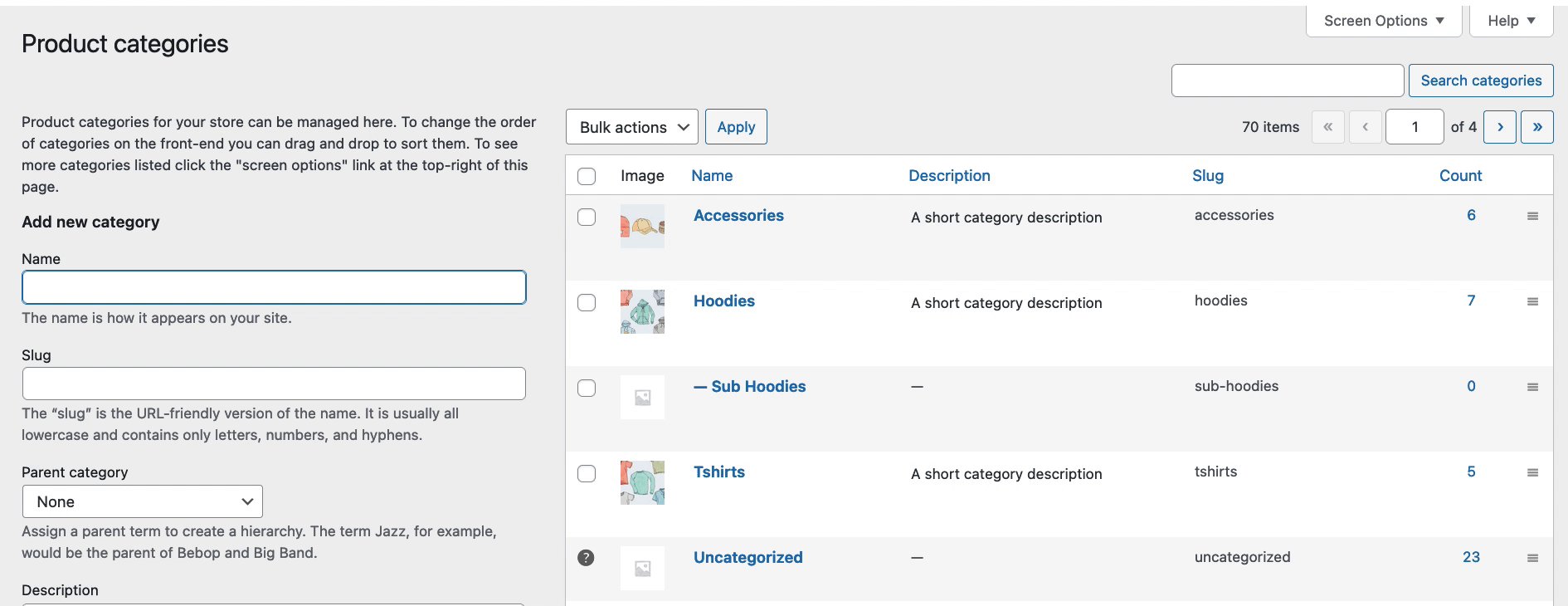
Các danh mục cũng có thể được reordered bằng cách kéo và thả – thứ tự này được sử dụng theo mặc định trên front end bất cứ khi nào các danh mục được liệt kê. Điều này bao gồm cả tiện ích và chế độ xem danh mục/danh mục con trên trang sản phẩm.

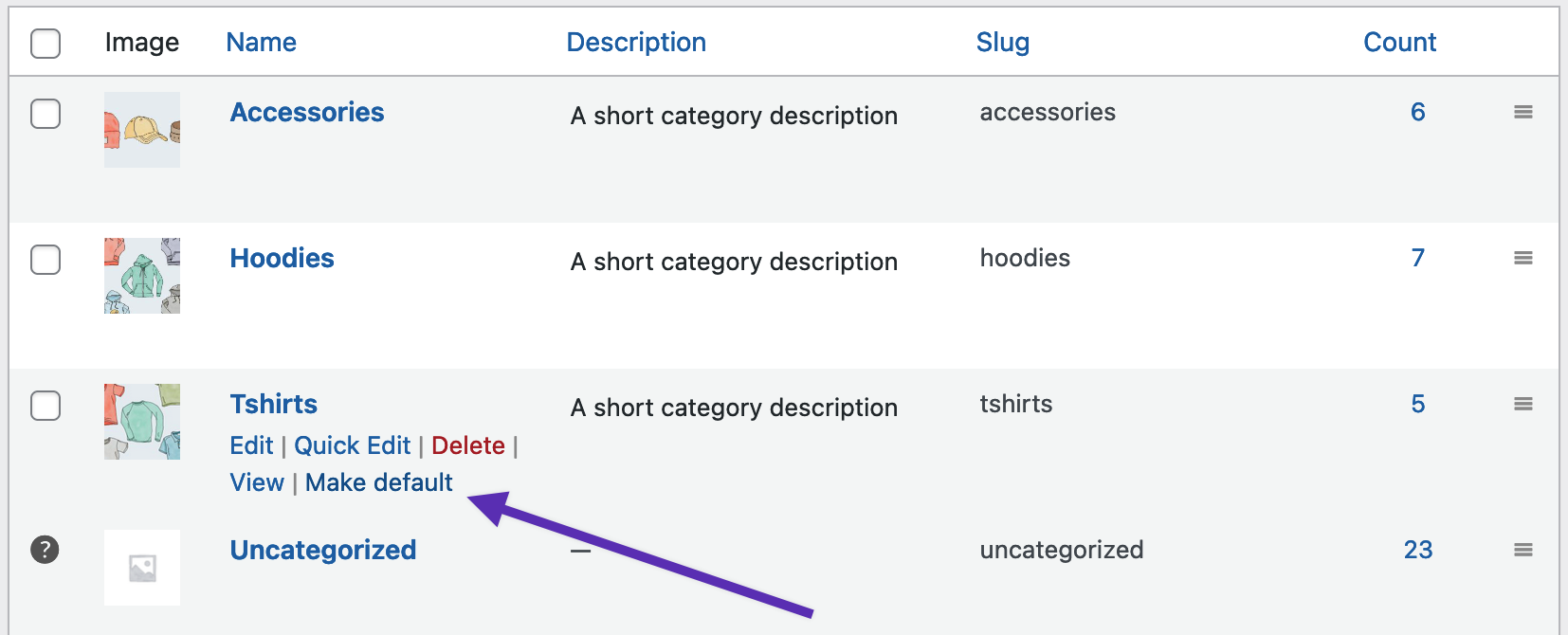
Kể từ WooCommerce 3.3, sẽ có một danh mục mặc định. Mỗi sản phẩm phải được gán cho một danh mục, vì vậy danh mục mặc định sẽ được gán tự động nếu sản phẩm không được gán vào bất kỳ danh mục nào khác. Theo mặc định, danh mục này sẽ được đặt tên là “Chưa được phân loại” và không thể bị xóa. Tuy nhiên, bạn có thể đổi tên danh mục. Bạn cũng có thể chuyển đổi danh mục mặc định bằng cách sử dụng các hành động hàng dưới tên danh mục, sau đó danh mục “Chưa được phân loại” có thể bị xóa vì nó không còn là mặc định.

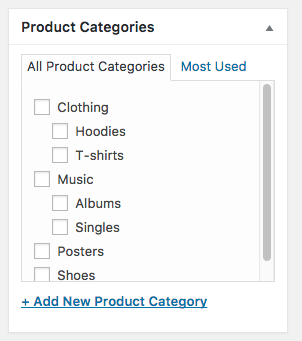
Khi bạn thêm một sản phẩm mới qua Products > Add Product , bạn có thể chọn danh mục sản phẩm mới này từ danh sách.
Hoặc, bạn có thể đi đến Products > Add Product trực tiếp, và chọn Add New Product Category .

Taxonomy là product_cat . Và tính năng lọc trở nên tương tác AJAX khi có 100 danh mục.
Cách thêm danh mục sản phẩm vào menu trang web
Menu trang web được quản lý từ Appearance > Menu .
Tương tự như trang và liên kết tùy chỉnh, bạn có thể thêm danh mục sản phẩm vào menu trang web.
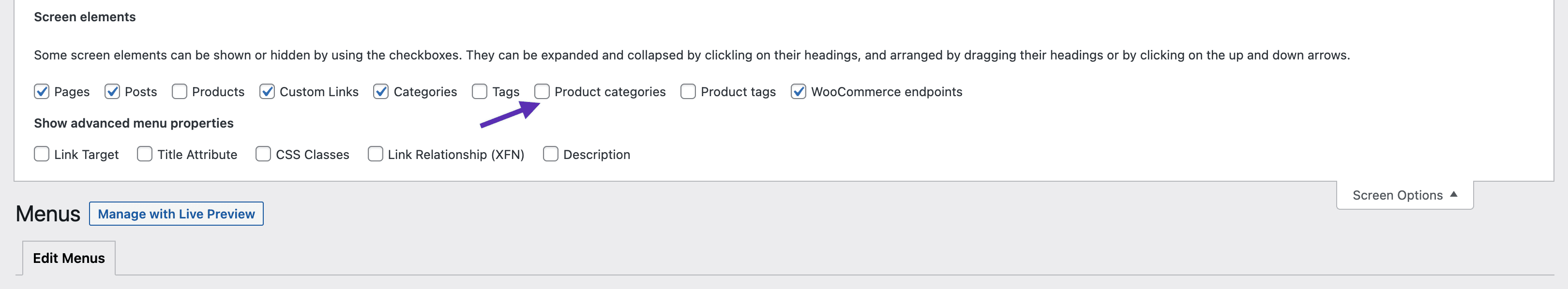
Đi đến Appearance > Menu và ở góc phải trên cùng, chọn ô kiểm Product categories dưới Screen Options .

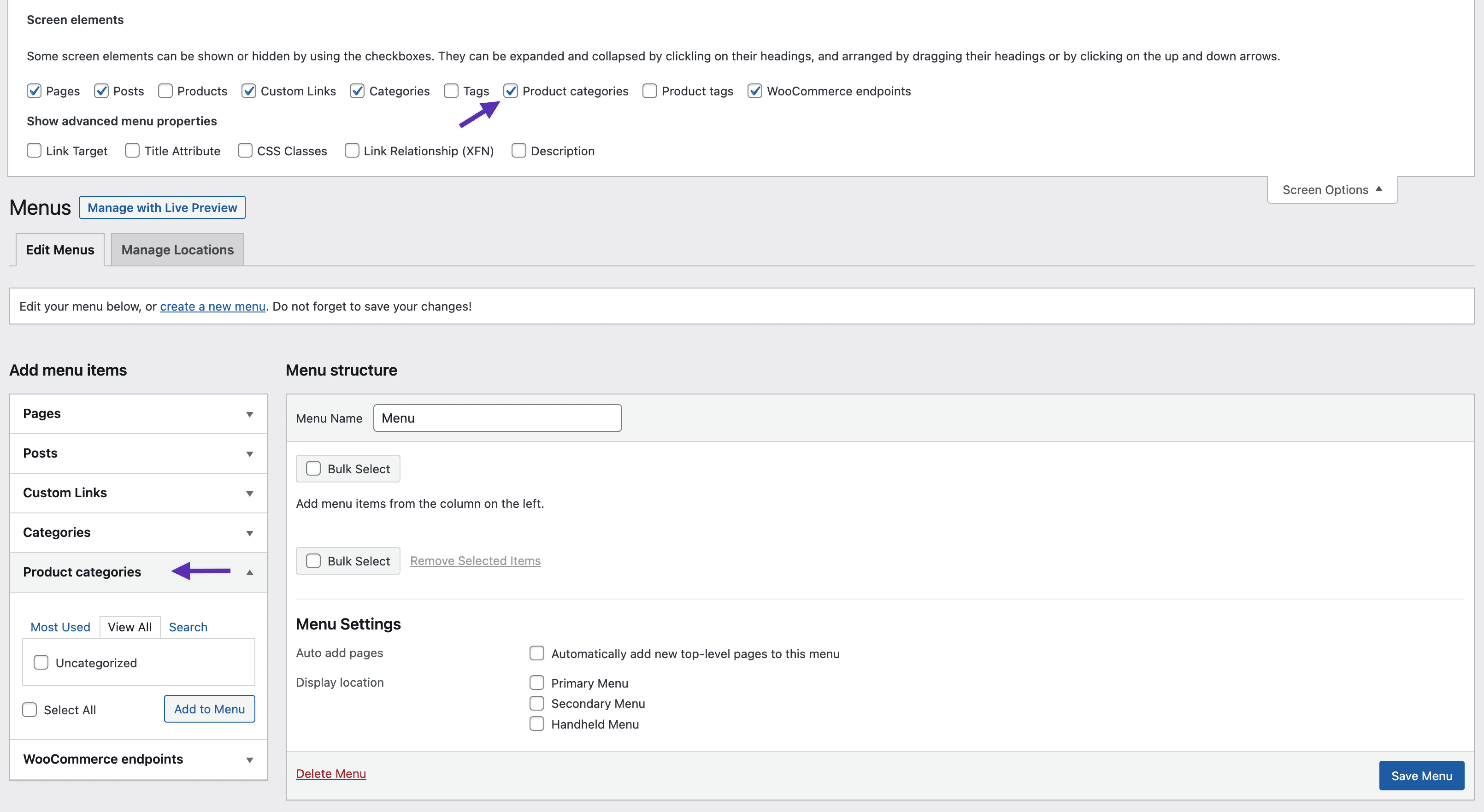
Với Danh mục sản phẩm được chọn dưới Tùy chọn Hiển thị, một tab Danh mục sản phẩm sẽ được thêm vào thanh bên menu dành cho bạn để thêm danh mục sản phẩm vào menu trang web.

Thẻ sản phẩm
Thẻ sản phẩm là gì?
Thẻ sản phẩm là cách khác để liên quan đến các sản phẩm với nhau, bên cạnh các danh mục sản phẩm. Ngược lại với danh mục, không có hệ thống phân cấp trong thẻ; vì vậy không có “subtags”.
Ví dụ, nếu bạn bán quần áo, và bạn có rất nhiều hình ảnh về mèo, bạn có thể tạo một thẻ cho “mèo”. Sau đó thêm thẻ đó vào menu hoặc thanh bên để những người yêu mèo có thể dễ dàng tìm thấy tất cả áo phông, áo hoodie và quần với hình ảnh mèo.
Cách thêm / chỉnh sửa thẻ sản phẩm
Các thẻ có thể được thêm tương tự như thêm danh mục sản phẩm và hoạt động hoàn toàn giống như thẻ bài viết. Xem Codex WordPress.org để biết thêm thông tin.
Taxonomy là product_tag .
Thuộc tính sản phẩm
Thuộc tính sản phẩm là gì?
Một cách thứ ba và quan trọng để nhóm sản phẩm là sử dụng thuộc tính. Có hai cách sử dụng loại dữ liệu này phù hợp với WooCommerce:
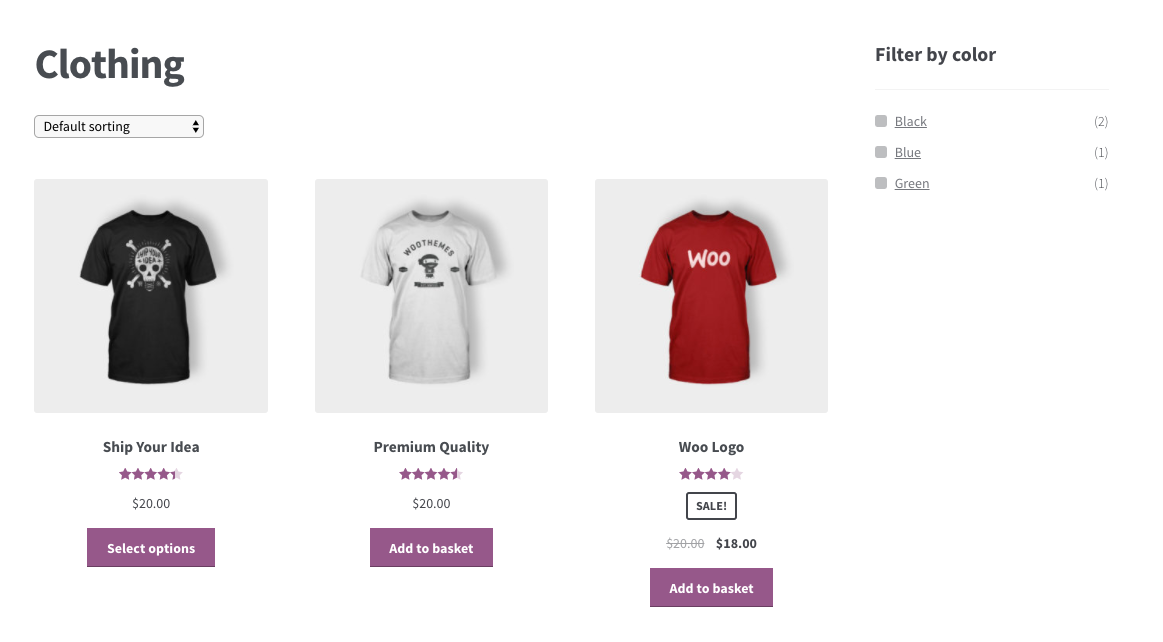
- Đầu tiên là thông qua Tiện ích WooCommerce . “Lọc sản phẩm theo thuộc tính” cho phép bạn chọn một thuộc tính cụ thể. Nếu bạn thêm tiện ích này vào thanh bên, khách hàng có thể lọc sản phẩm trong cửa hàng của bạn dựa trên thuộc tính.

- Thứ hai là thông qua sản phẩm biến đổi. Để tạo một sản phẩm biến đổi, một thuộc tính phải được định nghĩa trước cho sản phẩm. Những thuộc tính này sau đó có thể được sử dụng để tạo sự khác biệt giữa các biến thể khác nhau. Thêm thông tin tại: Sản phẩm Biến thể.
Ví dụ, nếu bạn đang bán quần áo, hai thuộc tính hợp lý là “màu sắc” và “kích cỡ”, để mọi người có thể tìm kiếm trên các danh mục cho một màu sắc phù hợp với phong cách và loại quần áo có sẵn theo kích cỡ của họ.
Cách thêm / chỉnh sửa thuộc tính sản phẩm
Đặt thuộc tính toàn cầu
Đi đến Products > Attributes để thêm, chỉnh sửa và xóa thuộc tính.
Ở đây, bạn có thể thêm thuộc tính và các thuật ngữ một cách nhanh chóng và dễ dàng.
Chọn Add Attribute .
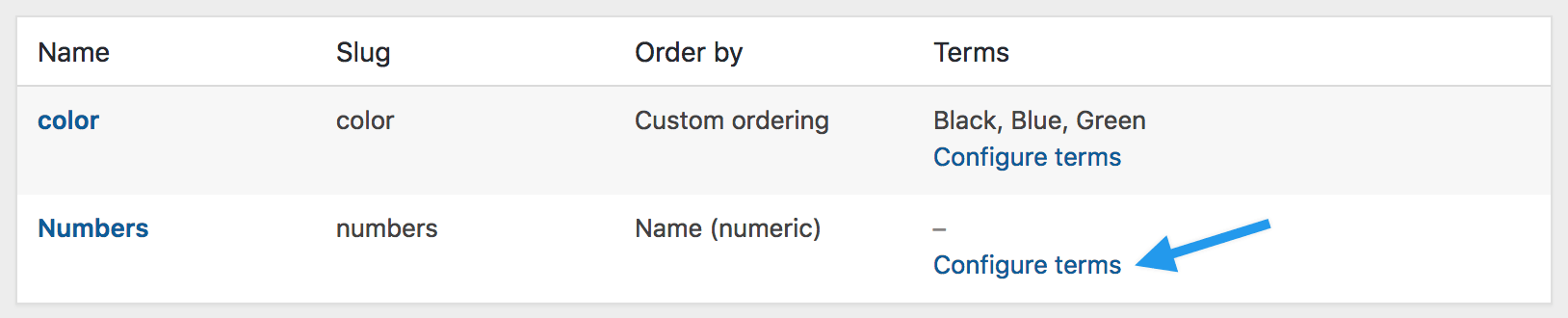
Thuộc tính được thêm vào bảng ở bên phải, nhưng không có giá trị.
Chọn văn bản Select the “Configure terms” để thêm giá trị thuộc tính.

Tiếp theo Add New “Attribute name” , nơi “Tên thuộc tính” tự động lấy tên bạn đã đặt cho thuộc tính ở bước trước.
Thêm bao nhiêu giá trị tùy ý. Nếu bạn đã chọn “Đặt hàng tùy chỉnh” cho thuộc tính, việc sắp xếp lại các giá trị của bạn có thể được thực hiện ở đây.
Thêm thuộc tính toàn cầu vào sản phẩm
Thêm các thuộc tính đã tạo vào sản phẩm của bạn.
- Đi đến: Products > Add Product (hoặc chỉnh sửa một sản phẩm hiện có).
- Chọn tab Attributes trong Dữ liệu sản phẩm. Ở đó, bạn có thể chọn bất kỳ thuộc tính nào mà bạn đã tạo trước đó trong menu dropdown.
- Chọn Add .
Nếu bạn chọn một thuộc tính toàn cầu mà bạn đã tạo trước đó, bạn có thể chọn các thuật ngữ mà bạn đã thêm trước đó.

Thêm thuộc tính tùy chỉnh
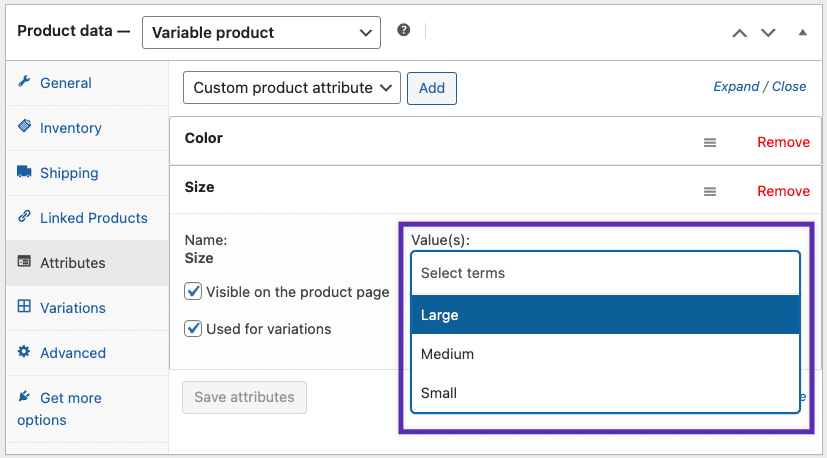
Hoặc, thêm một thuộc tính mà bạn chỉ muốn sử dụng cho một sản phẩm. Điều này chỉ lý tưởng nếu bạn có một sản phẩm với các biến thể độc đáo.
- Đi đến: Product > Add Product .
- Chọn tab Attributes .
- Chọn Custom product attribute trong dropdown và làm theo các bước trên.
Câu hỏi
Có câu hỏi hoặc cần sự hỗ trợ? Khách hàng trả phí có thể liên hệ với một Kỹ sư Hạnh phúc thông qua Trung tâm Hỗ trợ.


 English
English