Cảm ơn quý khách đã chọn Cửa hàng khối và WooCommerce.
Cài đặt
Cách nhanh nhất để cài đặt Cửa hàng khối là thông qua bảng quản lý WordPress. 
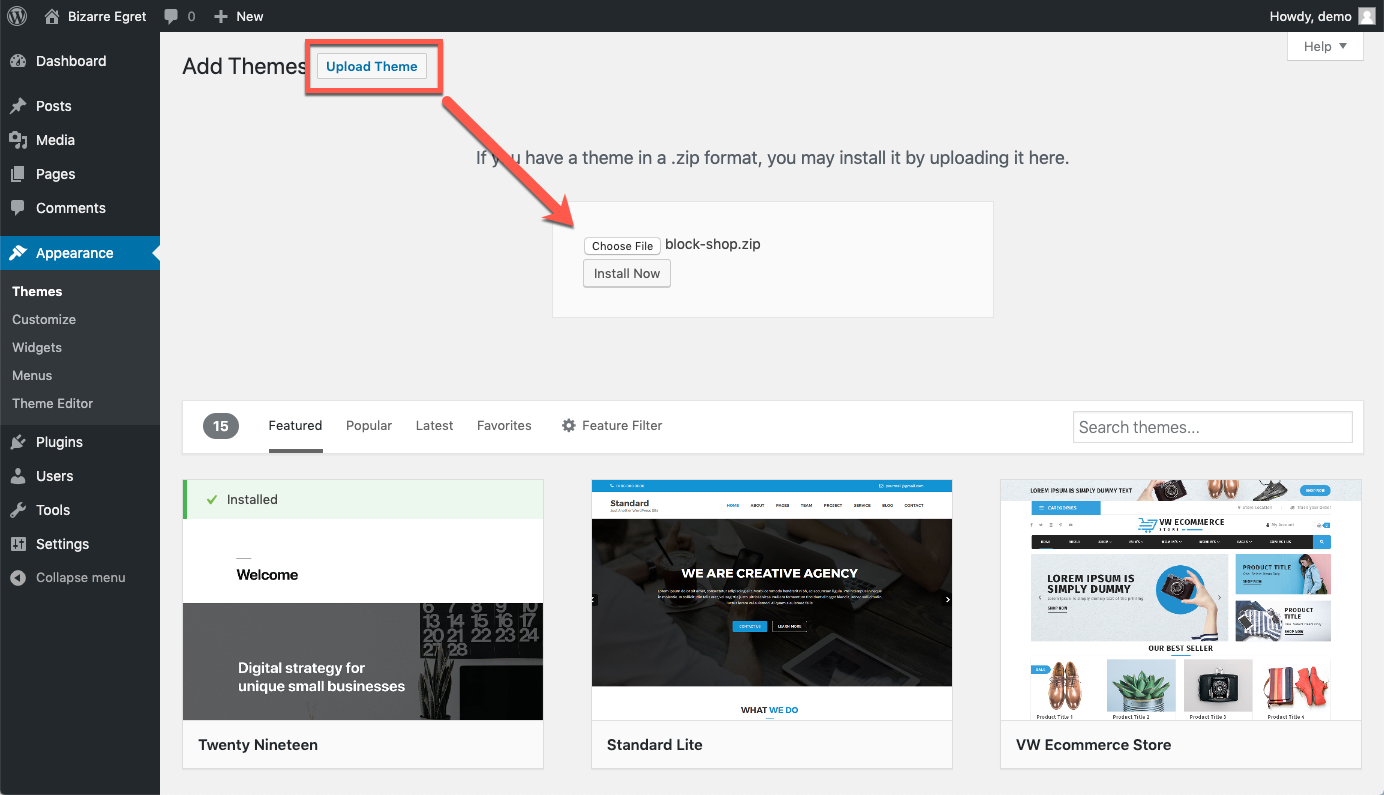
- Go to : Appearance > Themes > Add New / Upload Theme
- Upload tệp block-shop.zip bạn đã tải xuống từ Woo.com
- Activate như cách bạn cài đặt bất kỳ chủ đề WordPress nào khác sau đó tiếp tục với Thiết lập và cấu hình .
Để cài đặt Cửa hàng khối theo cách thủ công:
- Download phiên bản mới nhất của Cửa hàng khối từ Woo.com
- Upload thư mục đã giải nén vào /wp-content/themes/ dir trên máy chủ của bạn qua FTP.
- Activate Cửa hàng khối từ màn hình Giao diện > Chủ đề trong bảng điều khiển của bạn.
Thông tin thêm tại: Sử dụng Chủ đề .
Thiết lập Và Cấu hình
Cài đặt các Plugin
Khi kích hoạt chủ đề, bạn sẽ được nhắc cài đặt các plugin được yêu cầu bởi chủ đề.
- WooCommerce (yêu cầu) — Kể từ khi Cửa hàng khối là chủ đề dựa trên WooCommerce, việc kích hoạt plugin này là bắt buộc.
- One Click Demo Import (đề xuất) — Giúp bạn nhập nội dung giả và sao chép demo trực tiếp . Plugin này có thể được hủy kích hoạt và xóa sau khi nội dung mẫu được nhập.
Đừng lo lắng nếu bạn không thấy thông báo này, nó chỉ có nghĩa là các plugin đã được cài đặt và kích hoạt.
- Nhấp Bắt đầu Cài đặt Plugins

- Select hai plugins, chọn Install Option và nhấp Apply .

- Return to dashboard và bạn đã sẵn sàng tiếp tục với Nhập Nội dung Demo .Kể từ khi WooCommerce mới được kích hoạt, bạn sẽ được nhắc thực hiện WooCommerce Setup Wizard .

Nhập Nội dung Demo
Sau khi cài đặt các plugin (‘ WooCommerce ‘ và ‘ Một Nhấp Chuột Nhập Demo ‘) chủ đề sẵn sàng để bắt đầu nhập nội dung demo. Bảng điều khiển quản trị WordPress của bạn hiện sẽ hiển thị một thông báo cho phép bạn bắt đầu quá trình.
- Nhấp Bắt đầu Nhập

- Nhấp Import Demo Data. Quá trình tự động nhập nội dung demo bây giờ sẽ bắt đầu. Chủ đề đi kèm với nội dung cần thiết, vì vậy, không cần tìm, tải lên, tải xuống bất kỳ tệp nào khác, chỉ cần ngồi lại và thư giãn, điều này thường mất một hoặc hai phút.

- Đó là, hoàn tất! Plugin ‘Nhập Demo Một Nhấp’ có thể được hủy kích hoạt ngay bây giờ. Nó đã hoàn thành công việc của mình và không còn cần thiết nữa. Bạn nên có thể bắt đầu làm việc trên trang web của mình.

Tùy chỉnh
Tất cả các tùy chọn của chủ đề có thể được tìm thấy trong Appearance > Customize được tổ chức thành các phần. 
Đầu trang
 Di chuyển đến Appearance > Customize > Header để:
Di chuyển đến Appearance > Customize > Header để:
- Kích hoạt / Vô hiệu hóa biểu tượng Tìm kiếm;
- Kích hoạt / Vô hiệu hóa biểu tượng Tài khoản của tôi;
- Kích hoạt / Vô hiệu hóa biểu tượng Giỏ hàng;
Chân trang
 Di chuyển đến Appearance > Customize > Footer để:
Di chuyển đến Appearance > Customize > Footer để:
- Chỉnh sửa văn bản (C) ở dưới cùng;
- Kích hoạt / Vô hiệu hóa tính năng “Quay lại đầu trang”;
Fonts và Màu sắc
 Di chuyển đến Appearance > Customize > Fonts and Colors để:
Di chuyển đến Appearance > Customize > Fonts and Colors để:
- Điều chỉnh kích cỡ font;
- Đặt một màu văn bản khác;
- Đặt một màu font khác;
Cửa hàng
 Di chuyển đến Appearance > Customize > Shop để:
Di chuyển đến Appearance > Customize > Shop để:
- Bật và Tắt liên kết Danh mục Sản phẩm ở đầu trang;
- Đặt phong cách phân trang: Classic, Nút Tải thêm hoặc Vô tận;
- Kích hoạt một viền cho h
ình ảnh sản phẩm; - Chọn để hiển thị hình ảnh sản phẩm thứ 2 khi di chuột qua thumb;
Trang Sản phẩm
Di chuyển đến
Di chuyển đến Appearance > Customize > Product Page để:
- Kích hoạt / Tắt ‘Navigation Categories’;
- Thay đổi số lượng sản phẩm liên quan;
Blog
 Di chuyển đến Appearance > Customize > Blog để:
Di chuyển đến Appearance > Customize > Blog để:
- Bật / Tắt điều hướng post categories ở đầu trang;
- Nổi bật 5 post đầu tiên;
- Kích hoạt / Tắt Khu vực Widget;
- Đặt phong cách phân trang: Classic, Nút Tải thêm hoặc Vô tận;
- Bật / Tắt hình ảnh nổi bật;
- Đặt kích thước của hình ảnh nổi bật để hiển thị;
Mạng xã hội
 Phần Social Media sẽ cho phép bạn thêm liên kết đến hồ sơ mạng xã hội của bạn sẽ được hiển thị dưới dạng biểu tượng ở phía dưới bên phải của màn hình, mọi lúc, trên tất cả các trang.
Phần Social Media sẽ cho phép bạn thêm liên kết đến hồ sơ mạng xã hội của bạn sẽ được hiển thị dưới dạng biểu tượng ở phía dưới bên phải của màn hình, mọi lúc, trên tất cả các trang.
Tạo Trang
Các trang trong demo chủ đề có sẵn dưới dạng khối tái sử dụng. Để bắt đầu trang mới dựa trên một mẫu demo, mở phần Khối tái sử dụng và chọn một trong các khối sẵn có. Chuyển nó sang Khối Bình thường và bạn đã sẵn sàng để bắt đầu chỉnh sửa. 
Menus
Cửa hàng khối có 3 vị trí menu:
- Điều hướng chính
- Điều hướng dọc
- Menu Chân trang

Khu vực Tiện ích
Cửa hàng khối đi kèm với hai khu vực tiện ích, một cho trang cửa hàng và một cho Blog.Nhấp vào Appearance > Widgets để điền vào các phần này bằng những tiện ích.



 English
English