Note: Sản phẩm này đã bị ngừng phát hành và không còn sẵn để tải về.
Cài đặt
Chi tiết liên hệ là một plugin miễn phí để hiển thị chi tiết liên hệ trên trang web của bạn. Bạn có thể cài đặt nó qua bảng điều khiển quản lý WordPress của mình trong Plugins > Add New .Sau khi cài đặt plugin, bạn sẽ thấy một mục mới trong bảng điều khiển WP của mình dưới Cài đặt -> Chi tiết liên hệ. 
Thêm chi tiết liên hệ
Để thêm chi tiết liên hệ, hãy đi đến Settings > Contact Details :
- Thêm chi tiết liên hệ chung dưới tab Chi tiết liên hệ
- Nhấp vào Save
- Thêm chi tiết liên hệ bản đồ dưới tab Chi tiết bản đồ
- Nhấp vào Save
Nếu bạn để trống bất kỳ thông tin liên hệ nào, chúng sẽ không hiển thị ở phía frontend.
Sử dụng
Bạn có 3 lựa chọn để hiển thị chi tiết liên hệ của mình, bạn có thể thêm chúng với một shortcode, widget hoặc thêm chúng trực tiếp vào tệp mẫu php hoặc plugin tùy chỉnh sử dụng một thẻ mẫu/hành động.
Widget
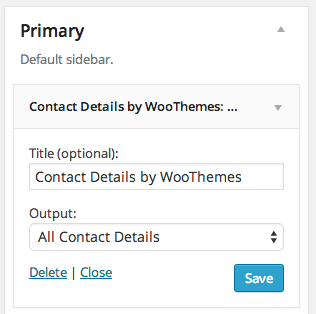
Để thêm chi tiết liên hệ của bạn dưới dạng một widget, hãy đi đến: Appearance > Widgets để tìm Widget Chi tiết liên hệ của WooThemes. Với đó, bạn có thể chỉnh sửa các cài đặt sau:
- Tiêu đề (tùy chọn)
- Kết quả
- Tất cả chi tiết liên hệ
- Chi tiết vị trí
- Liên kết mạng xã hội
- Bản đồ Google
Shortcode
Để thêm chi tiết liên hệ vào một bài đăng hoặc trang bằng một shortcode, hãy sử dụng ví dụ sau làm hướng dẫn:
[contact_details display="all"]Bạn có thể tìm thấy tất cả các tham số sẵn có được liệt kê dưới đây. Bạn có thể đơn giản bao gồm chúng trong shortcode của bạn cũng vậy.
Please note: Bạn không cần phải bọc tham số cho shortcode trong dấu ngoặc kép. Tuy nhiên, bạn nên bọc giá trị trong dấu ngoặc kép. Vui lòng sử dụng ví dụ trên làm hướng dẫn.
PHP
Để hiển thị chi tiết liên hệ của bạn thông qua một theme hoặc một plugin tùy chỉnh, vui lòng sử dụng đoạn mã sau:
<?php do_action( 'contact_details' ); ?>Các tham số bổ sung
Để thêm các đối số vào đây, vui lòng sử dụng bất kỳ đối số sau đây, sử dụng cú pháp cung cấp dưới đây:
- ‘display’ => ‘all’ (đưa ra tất cả 3 khu vực chi tiết liên hệ)
Các tùy chọn khác nhau cho tham số “display” bao gồm:
- ‘all’
- ‘details’ -> đưa ra chi tiết vị trí chung
- ‘social’ -> đưa ra liên kết đến hồ sơ Twitter và Facebook
- ‘map’ -> đưa ra bản đồ Google về vị trí của bạn
<?php do_action( 'contact_details', array( 'display' => 'details' ) ); ?> Các đối số giống nhau áp dụng cho shortcode là [contact_details] và thẻ mẫu, là <?php contact_details(); ?> .
Các ví dụ sử dụng
Điều chỉnh kết quả hiển thị, sử dụng các đối số trong 2 phương pháp có thể: do_action() gọi:
<?php do_action( 'contact_details', array( 'display' => 'details' ) ); ?>contact_details() thẻ mẫu:
<?php contact_details( array( 'display' => 'details' ) ); ?>Câu hỏi thường gặp
Khi tôi kích hoạt plugin, nó trông như không có kiểu dáng. Tại sao vậy?
“Chi tiết liên hệ bởi WooThemes” là một plugin cơ bản nhằm giữ cho mục đích của nó càng sạch và rõ ràng càng tốt. Do đó, chúng tôi không tải bất kỳ cấu hình CSS được đặt trước nào, để cho phép kiểm soát đầy đủ về việc tạo kiểu trong chủ đề của bạn hoặc chủ đề con.Chúng tôi có một hướng dẫn cơ bản sẽ giúp bạn bắt đầu sử dụng tạo kiểu bằng cách áp dụng bố cục cho việc xuất chi tiết liên hệ
Tôi cần thêm kết quả riêng của mình vào chi tiết liên hệ. Tôi làm thế nào?
Đúng vậy! Bạn có thể thêm vào mã tùy chỉnh của mình trước và sau mỗi khu vực chi tiết liên hệ. Dưới đây là danh sách các nơi bạn có thể làm điều đó:Trước các hành động– pre_contact_details_output– pre_contact_details_location_output– pre_contact_details_social_output– pre_contact_details_map_outputSau hành động– post_contact_details_output– post_contact_details_location_output– post_contact_details_social_output– post_contact_details_map_outputVí dụ: Để thêm thông điệp tùy chỉnh trước khu vực bản đồ ở phía người dùng, thêm vào tệp functions.php của chủ đề bạn:
add_action( 'pre_contact_details_map_output', 'my_contact_details_map_message' );
function my_contact_details_map_message() { $message = '<p>' . __( 'Sử dụng bản đồ này để đến thăm chúng tôi!', 'contact-details-by-woothemes' ) . '</p>'; echo $message;}Hoàn thành!
Làm thế nào để tôi đóng góp?
Chúng tôi khuyến khích mọi người đóng góp ý tưởng, suy nghĩ và đoạn mã của họ. Điều này có thể được thực hiện bằng cách fork reponsitory tại GitHub .


 English
English