Thêm giỏ hàng nổi bật WooCommerce vào các trang cửa hàng của bạn hoặc giỏ hàng WooCommerce ở bất cứ đâu với sự giúp đỡ của một shortcode để cung cấp cho khách hàng quyền truy cập nhanh chóng và dễ dàng vào chi tiết giỏ hàng.
Cài đặt
- Tải về Mini Cart for WooCommerce từ Bảng điều khiển WooCommerce của bạn.
- Tại bảng quản lý WordPress, đi tới Plugins > Add New > Upload và chọn tệp ZIP bạn vừa tải về.
- Nhấn Install Now , và sau đó Activate Plugin.
Thiết lập và Cấu hình
Để truy cập vào cài đặt plugin, điều hướng tới WooCommerce > Mini Cart > General Settings .
Cài đặt Giỏ Hàng Bên
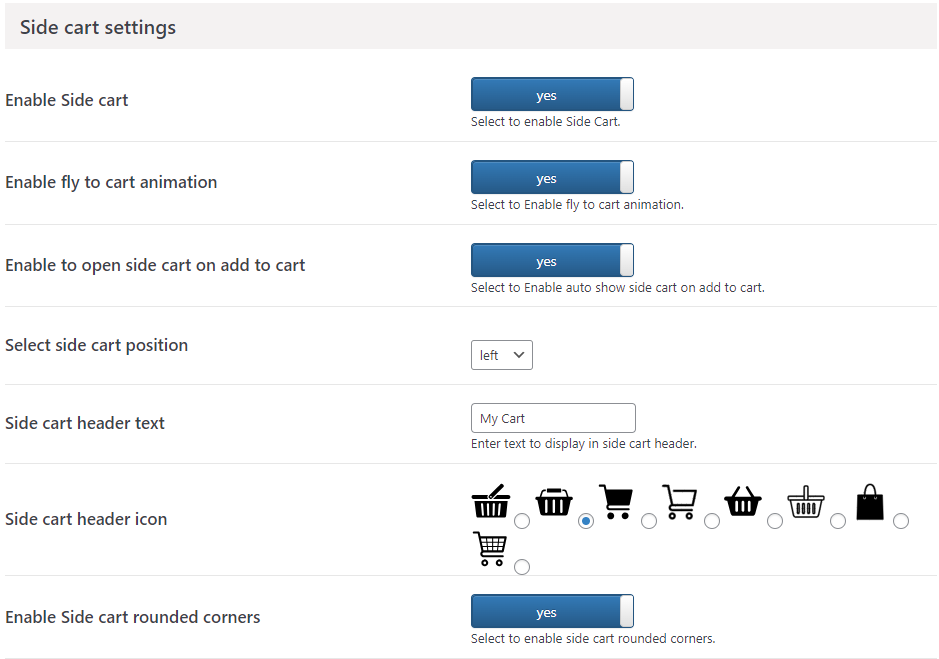
Trong phần này, bạn sẽ tìm thấy các cài đặt giỏ hàng bên sau:
- Enable Side Cart: Nhấn để kích hoạt giỏ hàng bên
- Enable Fly-to Cart Animation: Chọn để kích hoạt hoạt ảnh bay vào giỏ hàng.
- Enable to Open Side Cart on Add to Cart: Chọn để kích hoạt thanh trượt hiển thị tự động trên Thêm vào Giỏ.
- Select Side Cart Position: Chọn vị trí của giỏ hàng bên.
- Side Cart Header Text: Nhập văn bản mà bạn muốn hiển thị trong tiêu đề giỏ hàng bên.
- Side Cart Header Icon: Chọn biểu tượng cho giỏ hàng trong tiêu đề giỏ hàng bên.
- Enable Side Cart Rounded Corners: Chọn nếu bạn muốn kích hoạt các góc tròn trên giỏ hàng bên.
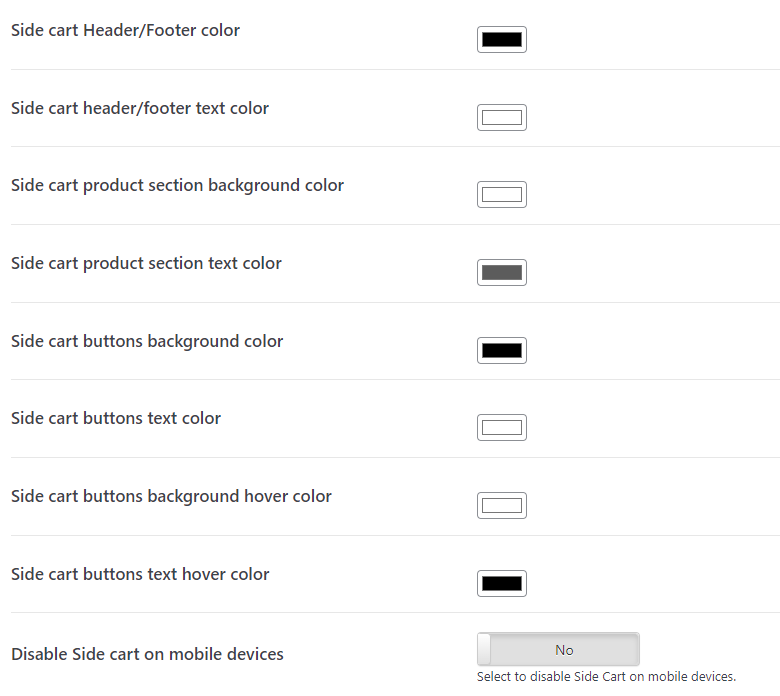
 Ngoài ra, tùy chỉnh thêm giỏ hàng bên với các cấu hình màu sau:
Ngoài ra, tùy chỉnh thêm giỏ hàng bên với các cấu hình màu sau:
- Side Cart Header/Footer Color
- Side Cart Header/Footer Text Color
- Side Cart Product Section Background Color
- Side Cart Product Section Text Color
- Side Cart Buttons Background Color
- Side Cart Buttons Text Color
- Side Cart Buttons Background Hover Color
- Side Cart Buttons Text Hover Color
- Disable Side Cart on Mobile Devices: Nhấn để tắt giỏ hàng bên của thiết bị di động

Cài đặt Giỏ Hàng Dính
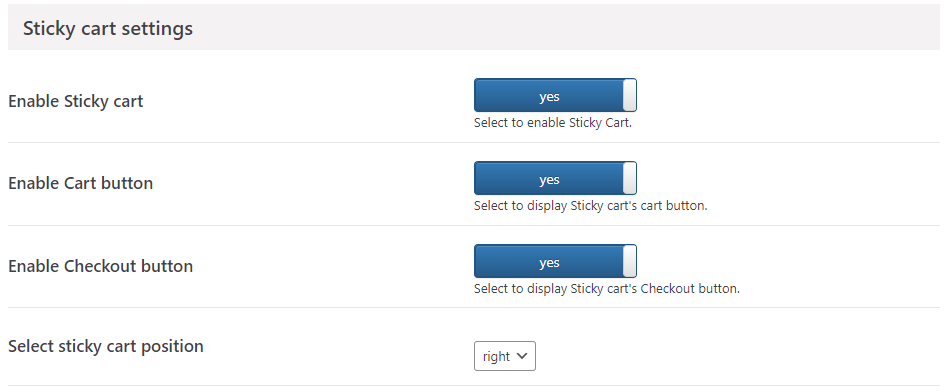
Trong phần này, bạn sẽ tìm thấy các cài đặt giỏ hàng dính sau:
- Enable Sticky Cart: Nhấn để kích hoạt giỏ hàng dính.
- Enable Cart Button: Chọn để kích hoạt nút giỏ hàng trên giỏ hàng dính.
- Enable Checkout Button: Chọn để hiển thị nút thanh toán.
- Select Sticky Cart Position: Chọn vị trí của giỏ hàng dính
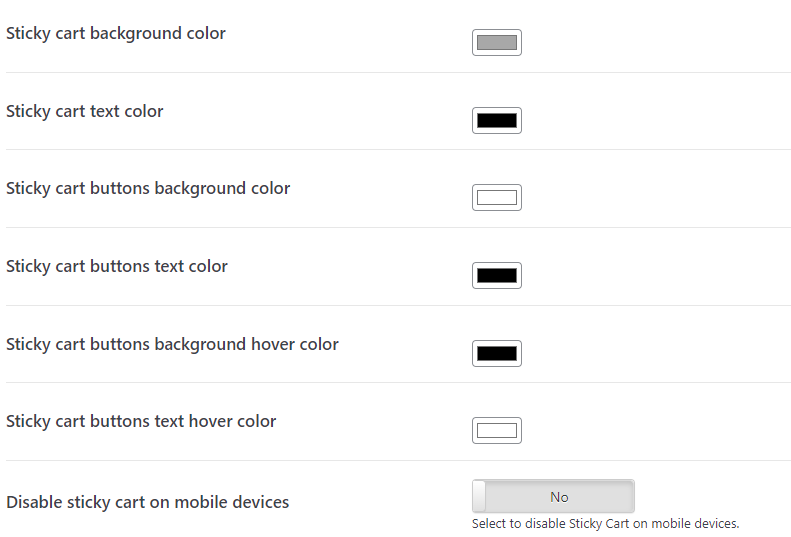
 Tuy nhiên, bạn cũng có thể tùy chỉnh giỏ hàng dính với các cài đặt màu sau:
Tuy nhiên, bạn cũng có thể tùy chỉnh giỏ hàng dính với các cài đặt màu sau:
- Sticky cart background color
- Sticky cart text color
- Sticky cart buttons background color
- Sticky cart buttons text color
- Sticky cart buttons background hover color
- Sticky cart buttons text hover color
- Disable sticky cart on mobile devices: Nhấn để tắt giỏ hàng dính trên thiết bị di động

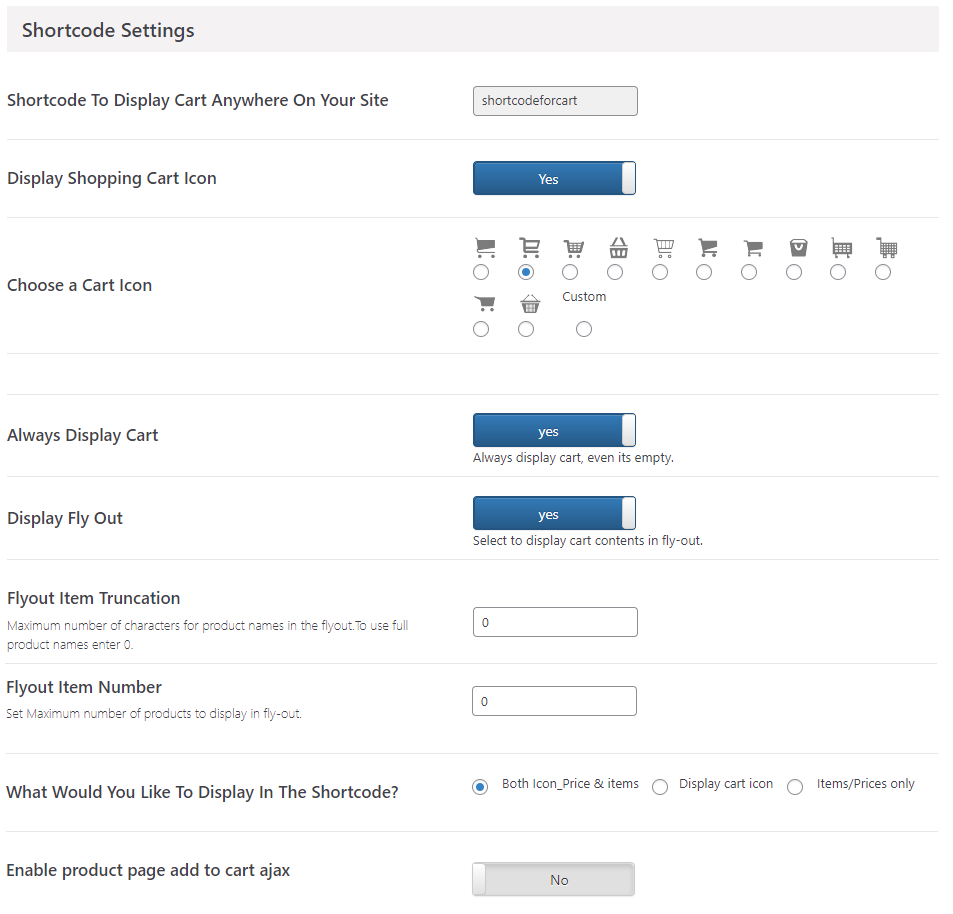
Cài đặt Shortcode
Trong Cài đặt Shortcode, bạn có thể cấu hình các tùy chọn sau:
- Shortcode To Display Cart Anywhere On Your Site: Sao chép và dán shortcode để hiển thị giỏ hàng mini ở bất cứ đâu trên trang web của bạn.
- Display Shopping Cart Icon: Tùy chọn hiển thị biểu tượng giỏ hàng.
- Choose a Cart Icon: Tùy chọn tùy chỉnh biểu tượng giỏ hàng bằng cách chọn một biểu tượng hoặc tải lên biểu tượng tùy chỉnh.
- Choose Custom Icon : Tải lên biểu tượng tùy chỉnh cho giỏ hàng mini.
- Always Display Cart: Chọn tùy chọn này để luôn hiển thị giỏ hàng ngay cả khi giỏ hàng trống.
- Display Fly-Out: Chọn để hiển thị nội dung giỏ hàng trong giỏ hàng bay ra
- Fly-out Item Truncation: Chọn số lượng ký tự tối đa để hiển thị trong menu bay ra. Nhập “0” để sử dụng tên sản phẩm đầy đủ.
- Fly-out Item Number: Đặt số lượng sản phẩm tối đa trong menu bay ra.
- What Would You Like To Display In The Shortcode? : Chọn những gì bạn muố
n hiển thị trong menu giỏ hàng – Bạn có thể chọn biểu tượng giỏ hàng, giá, hoặc cả hai. - Enable Product Page Add to Cart Ajax: Chọn này để kích hoạt “Thêm vào Giỏ” Ajax trên trang sản phẩm.

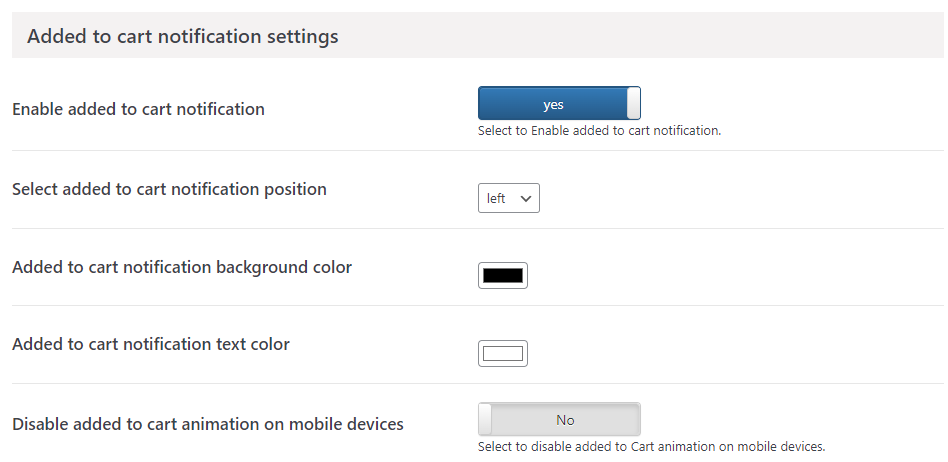
Cài đặt Thông Báo Thêm vào Giỏ
Trong phần này, bạn có thể đặt các cài đặt sau.
- Enable Add to Cart Notification: Chọn để kích hoạt thông báo khi một khách hàng thêm sản phẩm vào giỏ hàng.
- Select Added to Cart Notification Position: Chọn vị trí của thông báo đã thêm vào giỏ hàng
- Add to Cart Notification Background Color: Đặt màu nền cho thông báo thêm vào giỏ hàng.
- Add to Cart Notification Text Color: Chọn màu của văn bản cho giỏ hàng mini thêm vào thông báo giỏ hàng.
- Disable Added to Cart Animation on Mobile Devices: Chọn để tắt hoạt ảnh đã thêm vào Giỏ trên thiết bị di động.

Văn bản & Liên kết
Từ trong WooCommerce > Mini Cart > Text & Links, bạn có thể tùy chỉnh giỏ hàng với văn bản và liên kết cho các điều kiện khác nhau. Ví dụ, nhãn “Thêm Giỏ Trống” và “Xem Giỏ”. Ngoài ra, bạn cũng có thể xác định URL Giỏ hàng và Thanh toán.
- Empty Cart: Nhập văn bản cho giỏ hàng trống cho mục hộp thoại chính.
- View Cart: Nhập văn bản bạn muốn hiển thị cho mục hộp thoại chính & bay ra.
- Cart URL: Nhập URL cho giỏ hàng.
- Checkout URL: Nhập URL cho thanh toán.



 English
English
