Cần thiết
- Yêu cầu tối thiểu: Canvas V5.x
- Giữ sẵn Tham Chiếu Sải Kích/Lọc Canvas bởi vì nó sẽ rất hữu ích khi sử dụng các kỹ thuật được giải thích dưới đây.
Giải thích
Quản lý Sải Kích Canvas cung cấp một giao diện người dùng trực quan để thêm văn bản tùy chỉnh, HTML và mã ngắn tại bất kỳ điểm sải kích tùy chỉnh nào do Canvas cung cấp. Điều này có thể vô cùng hữu ích để thêm mã ngắn biểu tượng xã hội dưới mỗi bài đăng blog, thêm một thẻ DIV thông báo vào tiêu đề trang web của bạn, hoặc hầu như bất kỳ ứng dụng nào bạn có thể nghĩ ra. Đôi khi, tuy nhiên, bạn chỉ cần hiển thị một thứ gì đó trên một trang cụ thể, hoặc bạn cần một sải kích tiên tiến hơn một chút cho một hành động cụ thể. Trong hướng dẫn này, chúng tôi sẽ giải thích cách tạo các sải kích tùy chỉnh của riêng bạn để sử dụng thay cho trường của Người quản lý Sải Kích cho một sải kích cụ thể.Như đã đề cập ở trên, Canvas cung cấp một loạt điểm sải kích tùy chỉnh rộng lớn, tất cả đều được liệt kê trong Tham Chiếu Sải Kích và Lọc Canvas của chúng tôi.Để “sải kích” vào một hàm, bạn sẽ cần:
- Nhãn của sải kích bạn muốn gắn vào (ví dụ, `woo_loop_after`).
- Một hàm mà chúng tôi sẽ sử dụng để hiển thị nội dung tùy chỉnh của bạn.
- Một dòng `add_action()` để thực hiện việc “sải kích”.
Cơ bản
Như đã đề cập trong danh sách trên, ví dụ của chúng tôi sẽ sử dụng sải kích `woo_loop_after`. Sải kích này dễ dàng có thể là `woo_post_after` hoặc `woo_footer_before`. Tất cả chúng đều hoạt động theo cùng một cách.Bây giờ chúng ta biết chúng ta muốn hiển thị nội dung mới ở đâu, hãy chuyển sang tạo hàm tùy chỉnh của chúng ta để thêm nội dung. Hình dạng cơ bản của hàm trông như sau:
|
1 2 3 4 5 6 7 8 9 |
|
Hàm trên tạo một biến rỗng có tên `$content` và sau đó chạy `echo` để hiển thị nội dung của biến đó. Vì vậy, bất cứ thứ gì bạn gán cho `$content` sẽ hiển thị trên màn hình.Một lựa chọn khác, nếu bạn chỉ thoải mái với HTML và không muốn chỉnh sửa mã để hoạt động trong PHP (mã này có thể là mã quảng cáo JavaScript, ví dụ), sẽ như sau:
|
1 2 3 4 5 6 7 |
|
Logic nâng cao
Cho đến nay, các trường hợp và đoạn mã đã đề cập có thể dễ dàng được thực hiện bằng cách sử dụng Quản lý Sải Kích Canvas thay vào đó. Chúng tôi muốn làm gì đó phức tạp hơn, phải không? Đúng.Giả sử rằng mã chúng tôi muốn thực hiện là một biểu ngữ quảng cáo đơn giản, và rằng chúng tôi chỉ muốn hiển thị nó sau khi tất cả các bài đăng đã được liệt kê trên lưu trữ danh mục của chúng tôi. Hãy bắt đầu bằng việc tổng hợp các phần cần thiết chúng tôi yêu cầu để biên soạn mã này:Mã quảng cáo của chúng tôi
Bộ khung chức năng của chúng tôi
|
1 2 3 4 5 6 7 |
|
Kết hợp hai đoạn mã trên, chúng tôi đạt được kết quả sau:
Đơn giản chỉ hiển thị mã quảng cáo sau mỗi vòng lặp (trang chủ, lưu trữ, tìm kiếm, v.v.). Nếu đây là điều chúng tôi muốn, chúng tôi có thể dừng lại ở đây. Tuy nhiên, chúng tôi muốn một chút hơn so với các nhà sản xuất, vì vậy hãy tiếp tục.WordPress chứa một số Thẻ Điều Kiện có thể được sử dụng để xác định khi nào hiển thị nội dung hoặc thực hiện các hành động cụ thể. Trong trường hợp này, chúng tôi chỉ muốn nội dung hiển thị ở cuối lưu trữ danh mục, vì vậy chúng tôi sử dụng thẻ điều kiện `is_category()`. Điều này sẽ như sau:
Bước cuối cùng chúng tôi cần làm là nói với WordPress để tìm kiếm chức năng mới của chúng tôi khi nó đạt đến điểm sải kích `woo_loop_after`. Điều này được thực hiện bằng cách sử dụng hàm `add_action()`, như sau:
|
1 2 3 |
|
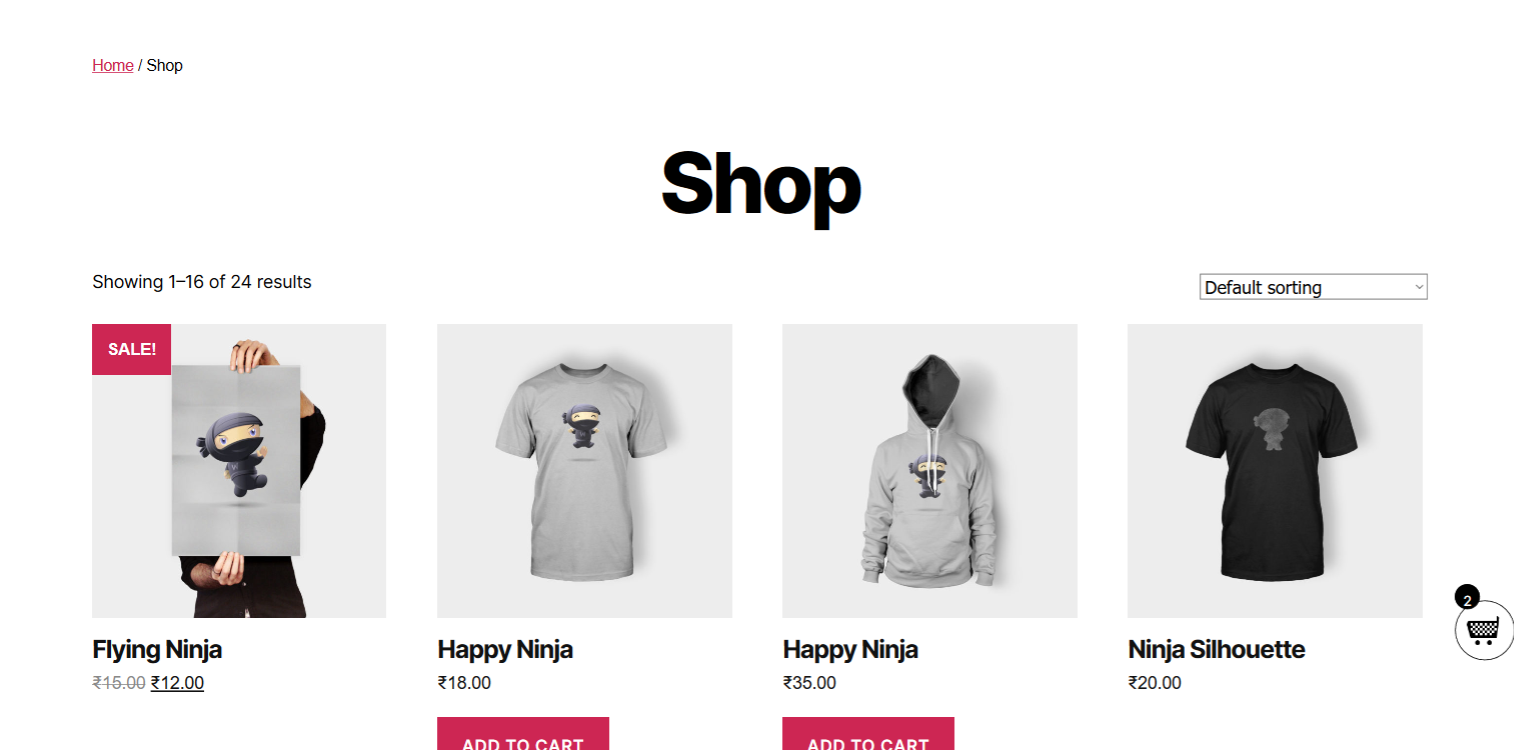
Thiết lập cuối cùng, `12`, là thiết lập ưu tiên. Thêm nhiều sải kích vào cùng một điểm sải kích và thay đổi giá trị ưu tiên này cho phép bạn kiểm soát thứ tự mà các hàm tùy chỉnh của bạn được thực hiện.Chúng tôi đã thêm một quảng cáo vào cuối lưu trữ danh mục, sử dụng một sải kích tùy chỉnh và một vài dòng mã ngắn trong tệp `functions.php` của chủ đề của bạn. Như có thể thấy, quá trình này có thể được sử dụng để đạt được hầu như bất kỳ thứ gì bạn muốn, chỉ cần kết hợp mã tùy chỉnh của bạn với một hàm PHP nhỏ và một số thẻ điều kiện WordPress. Kết quả hoàn thiện nên trông giống như sau, sau ví dụ trên:  Kết quả sản xuất bằng cách sử dụng một sải kích tùy chỉnh trong Canvas.
Kết quả sản xuất bằng cách sử dụng một sải kích tùy chỉnh trong Canvas.
Đoạn mã hoàn thành
|
1 2 3 4 5 6 7 8 9 10 11 |
|

 Tiếng Việt
Tiếng Việt