Khách sạn là một giao diện con dành cho Storefront , giao diện chính thức của WooCommerce. Nó có một thiết kế đã được tùy chỉnh cho các doanh nghiệp bán thời gian/dịch vụ và cung cấp sự tích hợp độc đáo với WooCommerce Bookings và WooCommerce Accommodation Bookings .
Giao diện con của WordPress là một giao diện kế thừa chức năng từ một giao diện khác được gọi là giao diện mẫu. Giao diện con cho phép bạn sửa đổi, hoặc thêm vào chức năng của giao diện mẫu đó. — WordPress Codex: Giao diện con

Cài đặt
Khách sạn là một giao diện con của Storefront, vì vậy bạn cần phải cài đặt và thiết lập Storefront trước rồi sau đó mới là Khách sạn.
- Download Storefront miễn phí tại Tệp giao diện Storefront .
- Download Khách sạn từ tài khoản Woo.com của bạn tại Tải về của tôi .
- Trên trang web của bạn, đến Appearance > Themes và click vào nút Add New .
- Click Upload để tải lên tệp .zip của Storefront từ bước 1.
- Go to Appearance > Themes đến Activate .
- Repeat Các bước 3-5 cho giao diện Khách sạn từ bước 2.
Thông tin thêm tại: Cài đặt và cấu hình Storefront và Quản lý Đăng ký Woo.com .
Thiết lập và Cấu hình
Khi cài đặt đã hoàn tất và đăng ký đã được kích hoạt cho Khách sạn, đó là lúc để cấu hình và thiết lập các giao diện của bạn.
Thông tin thêm tại: Tài liệu giao diện Storefront và Giao diện con WordPress trong WordPress Codex .
Mẫu Trang chủ
Gán Homepage template cho trang bạn sẽ sử dụng làm trang chính của trang web. Để thiết lập trang chủ, xem Mẫu Trang chủ Storefront .
Mẫu quy định một phần của thiết kế trang chính, cụ thể là thêm tiêu đề của 4 bài viết, được tạo bên dưới, vào thanh bên.
Kích thước Hình ảnh Đề nghị
Để đáp ứng với màn hình phân giải cao (retina), chúng tôi đề nghị các kích thước hình ảnh sau đây cho Khách sạn như là một yêu cầu tối thiểu:
- Hình ảnh danh mục: 500 x 500
- Hình ảnh sản phẩm đơn: 980 x 700
- Hình thu nhỏ sản phẩm: 980 x 700
Cài đặt Hình ảnh sản phẩm WooCommerce được tìm thấy tại Appearance > Customize > WooCommerce > Product Images . Xem thêm tại: Quản lý Hình ảnh sản phẩm .
Thông tin thêm về kích cổ hình ảnh WooCommerce có thể được tìm thấy tại:
Nội dung Demo
Có thể nhập Dữ liệu Dummy của WooCommerce để đổ dữ liệu mẫu vào trang web của bạn như một điểm khởi đầu.
Note: Chúng tôi không cung cấp chính xác những hình ảnh bạn thấy trong demo của Khách sạn do ràng buộc bản quyền. Hình ảnh được sử dụng trong demo này có thể được tải xuống từ dự án Thư viện Mở .
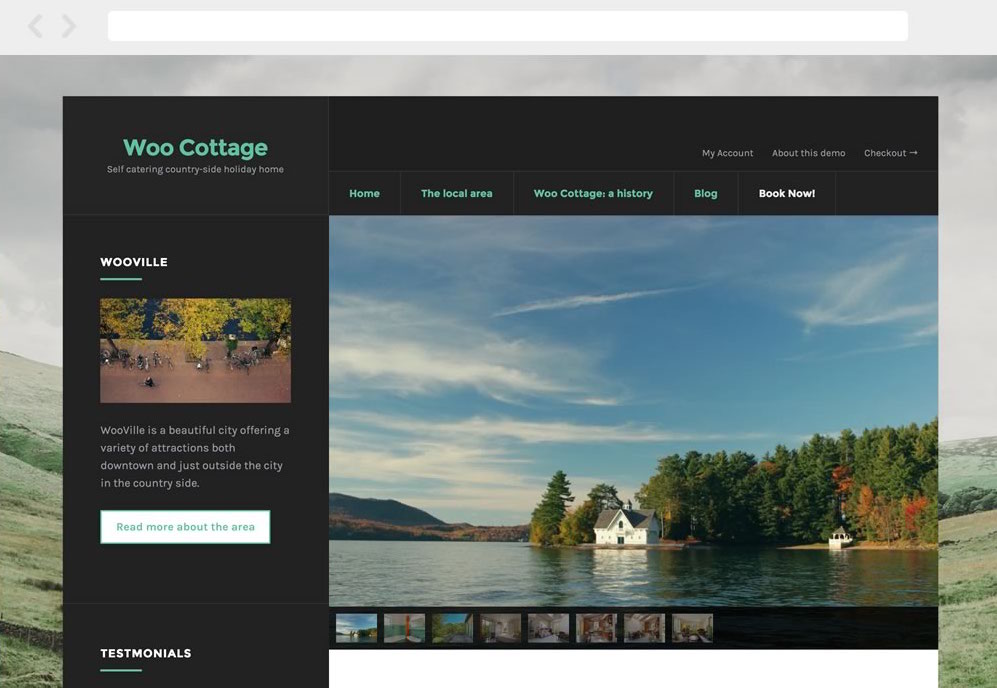
Dưới đây là cách tạo nên giao diện của trang demo giao diện Khách sạn . Các hướng dẫn giả định một bắt đầu mới và do đó chỉ đề cập đến các cài đặt thay đổi. Đối với phần còn lại, các giá trị mặc định được sử dụng.
Plugins Yêu cầu
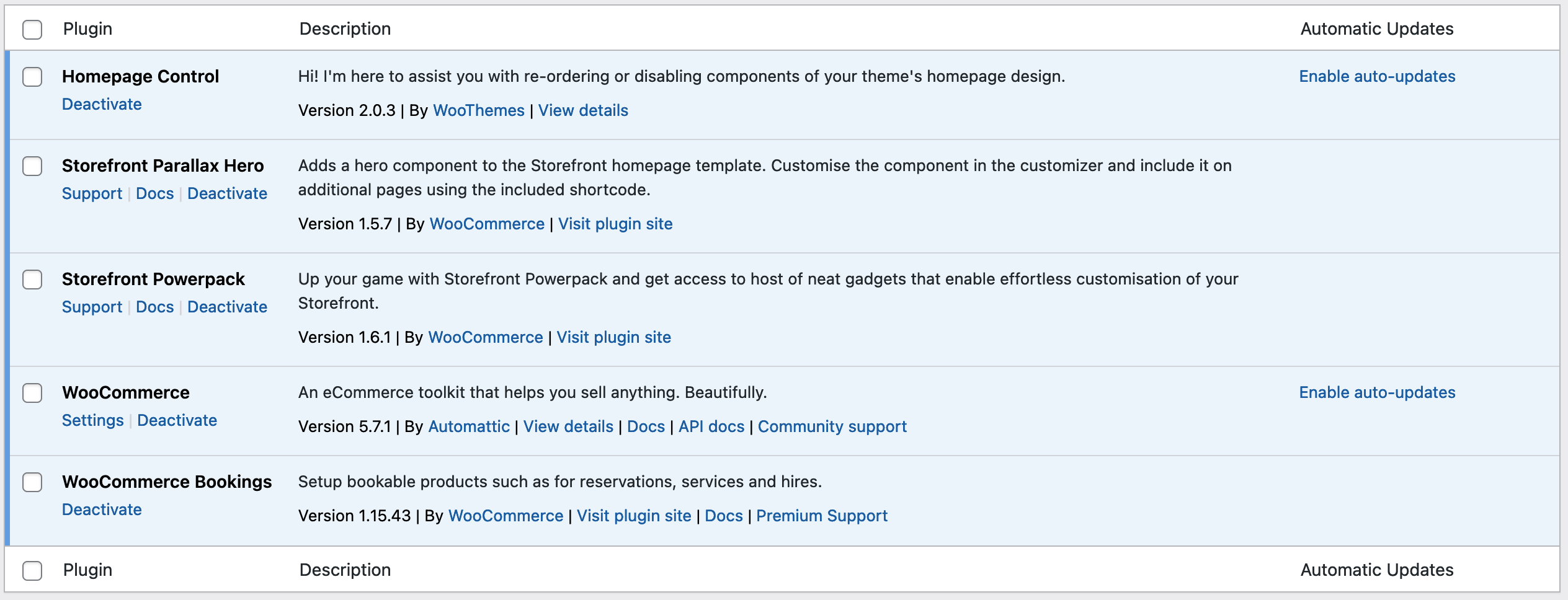
Ngoài các giao diện, các plugin sau đây được yêu cầu:
- WooCommerce
- Giao diện Storefront
- Storefront Powerpack
- Storefront Parallax Hero
- Điều khiển Trang chủ
- WooCommerce Bookings
Cài đặt Demo
- Bắt đầu bằng cách kích hoạt tất cả các plugin yêu cầu được đề cập ở trên.

- Tạo và xuất bản 1 page với tiêu đề “Giới thiệu về Woo Cottage”.
- Thiết lập mẫu trang để sử dụng Homepage template (nếu không một số tính năng có thể không hoạt động như mong đợi)
- Thêm một khối đoạn văn với “Tòa nhà Woo Cottage gốc… “như văn bản trong demo.
- Thêm một khối cột với tỷ lệ chia 50/50.
- Thêm một khối nút cho mỗi cột với văn bản của nút như trong demo.

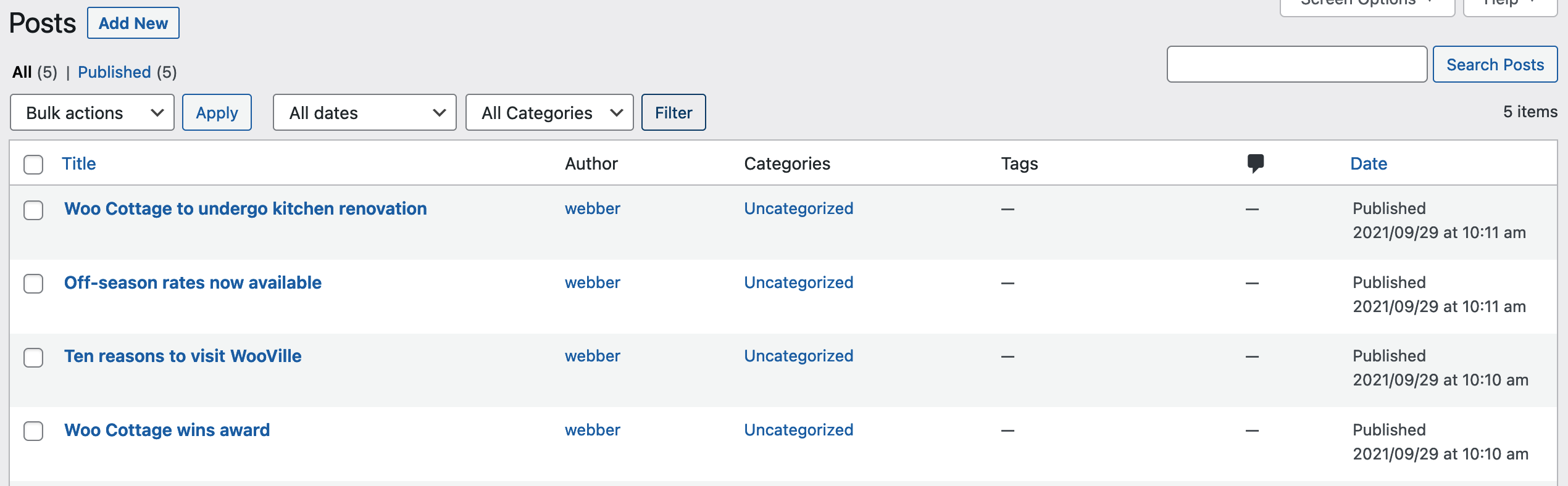
- Tạo và xuất bản 4 posts với các tiêu đề nhìn hậu cần phía bên phải.

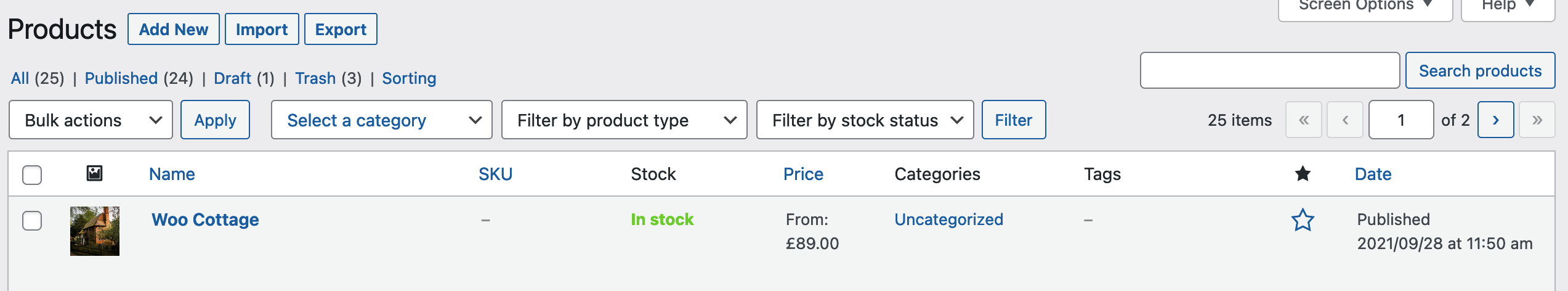
- Tạo và xuất bản 1 Bookings product . Các giá trị mặc định sẽ đủ, nhưng hãy thêm một hình nổi bật.

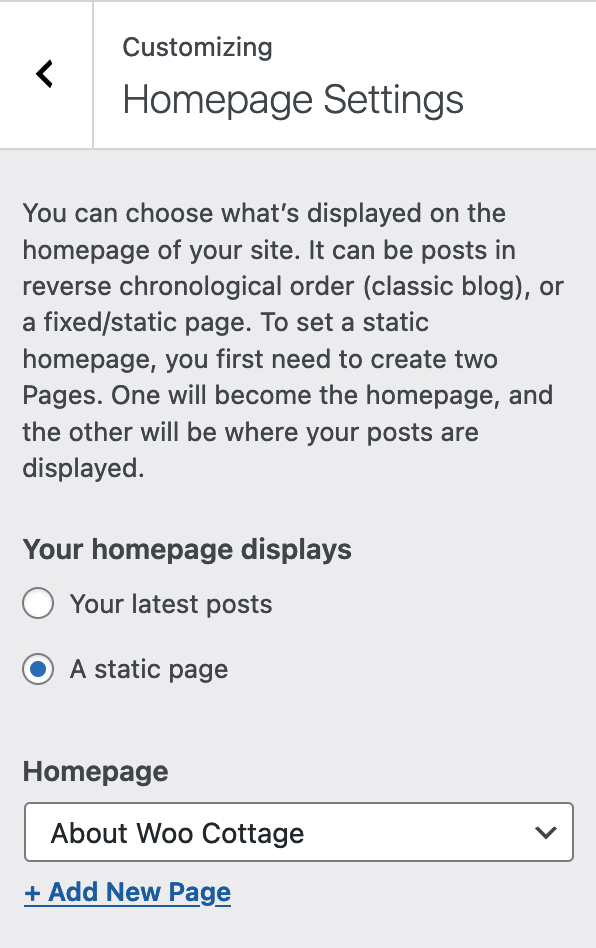
- Đi đến Giao diện » Tùy chỉnh » Cài đặt trang chủ
- Đặt Your homepage displays thành A static page
- Đặt Homepage thành About Woo Cottage (trang được tạo ở bước 2 ở trên)

- Vẫn trong Mục tùy chỉnh, đi đến Parallax Hero (chỉ hiển thị nếu Homepage template đã được gán)
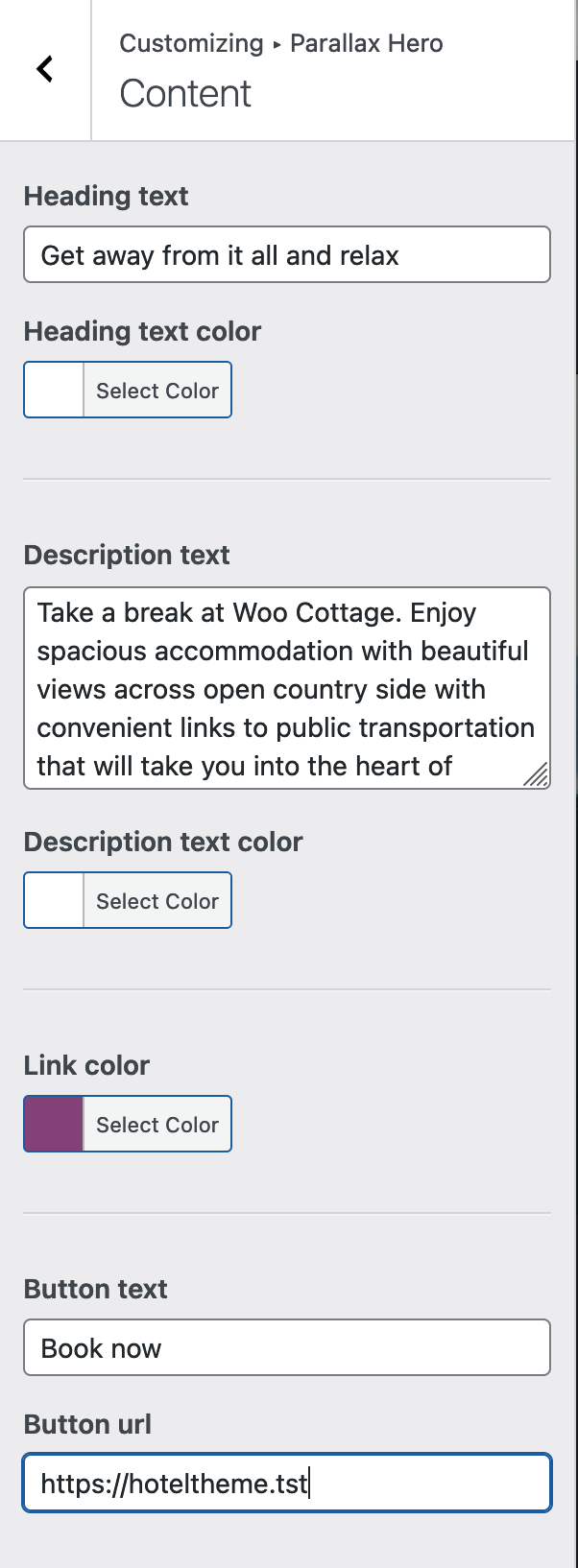
- Dưới Content , cấu hình Heading , Description, và Button
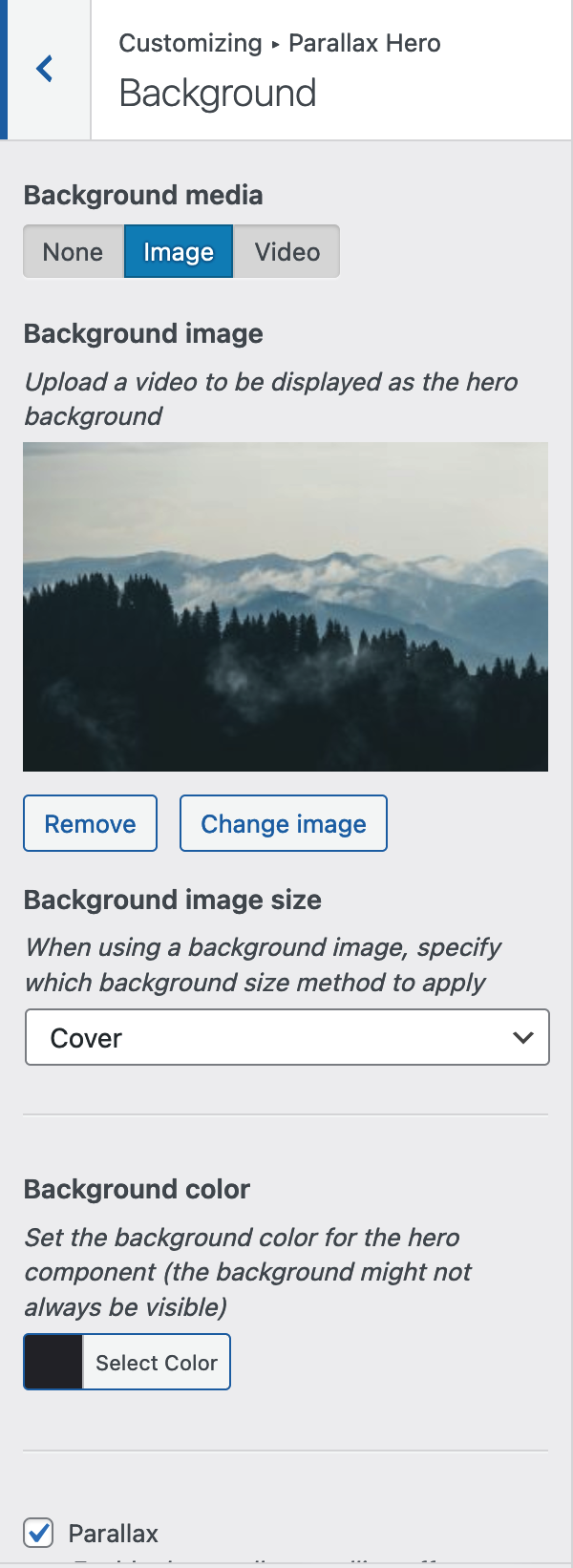
- Dưới Background
- Đặt Background media thành Image , và thêm một hình ảnh
- Đặt Background image size thành Cover
- Kiểm tra Parallax – Enable the parallax scrolling effect
- Điều chỉnh các cài đặt còn lại theo sở thích của bạn và phù hợp với hình ảnh của bạn
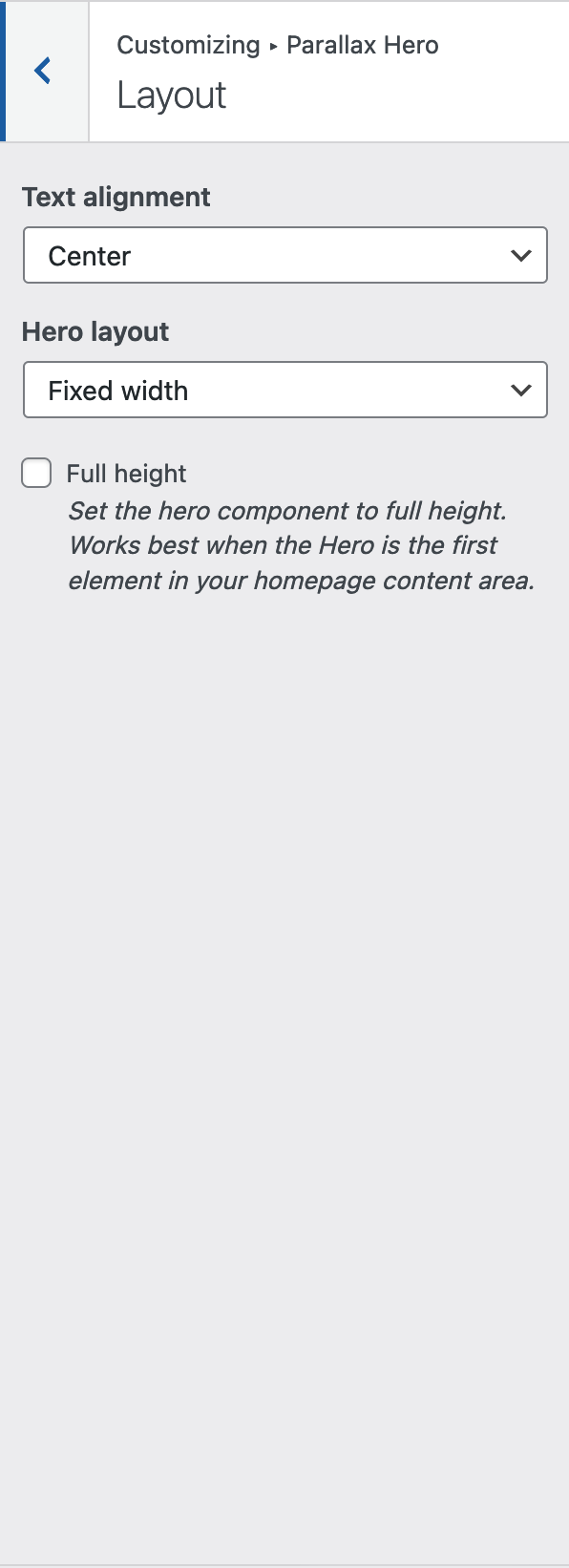
- Dưới Layout đặt Text alignment ở trung tâm, và Hero layout thành chiều rộng cố định.



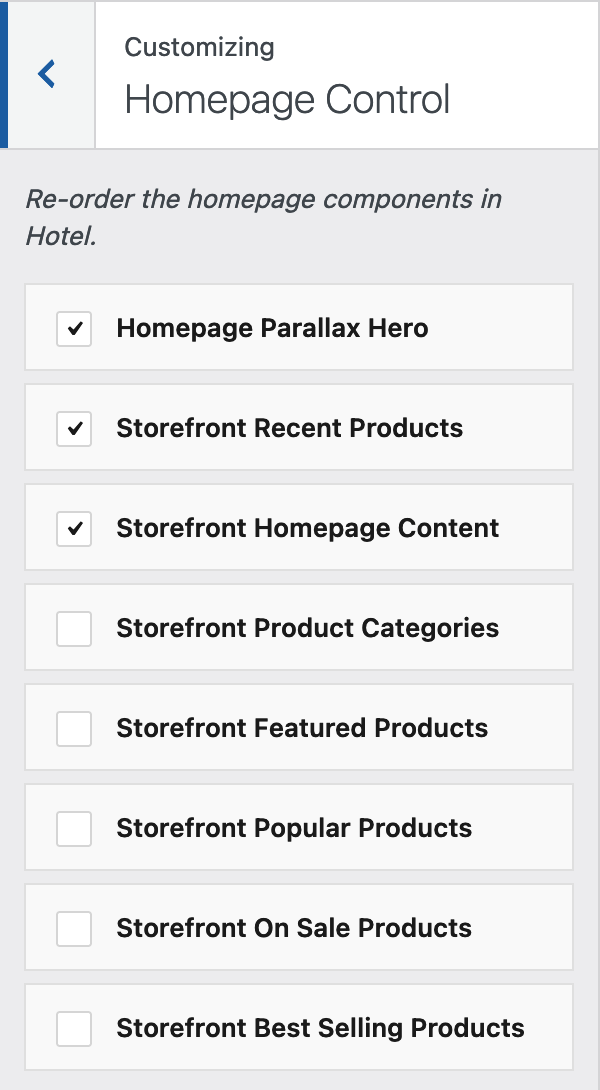
- Tiếp theo trong Mục tùy chỉnh, đi đến Homepage Control .
- Bỏ chọn tất cả các mục trừ Homepage Parallax Hero, Storefront Recent Products và Storefront Homepage Content
- Nhấp-và-kéo các yếu tố để được sắp xếp theo thứ tự, từ trên xuống dưới, đã đề cập trong 7.1

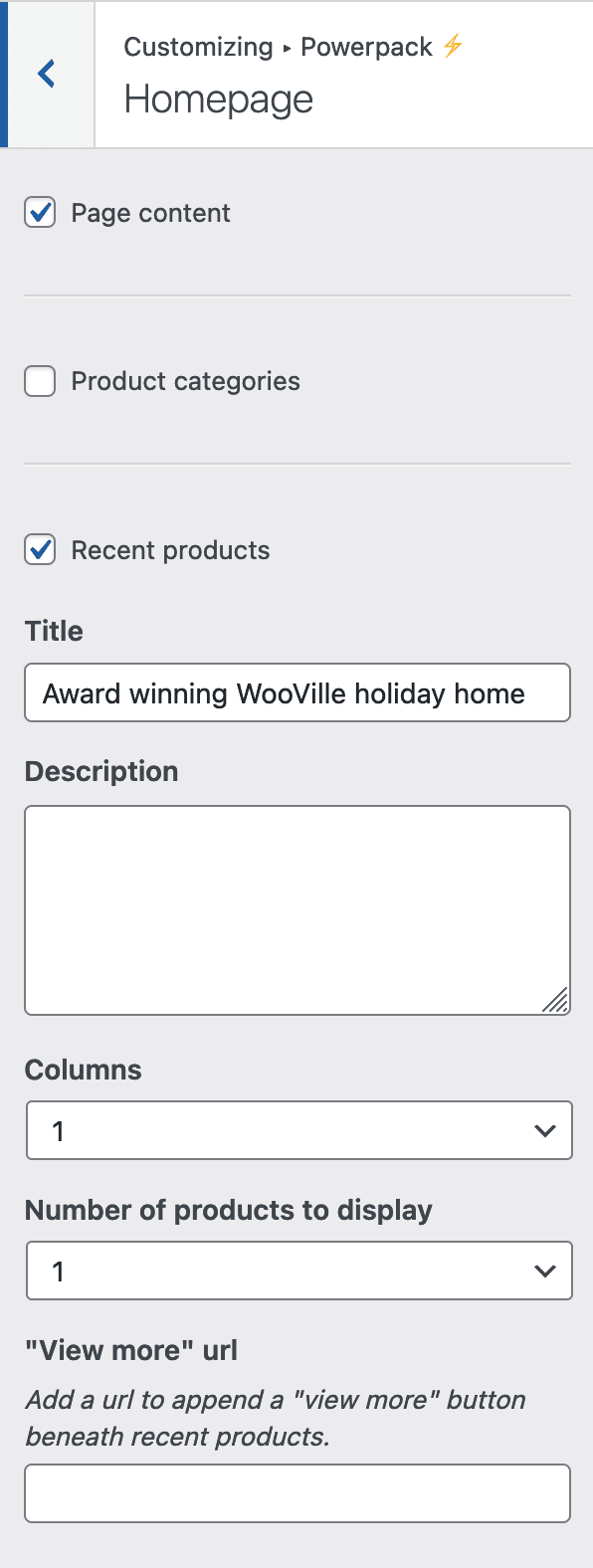
- Bây giờ đi đến Powerpack » Trang chủ
- Bỏ chọn tất cả các mục trừ Page content và Recent Products
- Dưới Recent Products thay đổi tiêu đề thành “Nhà nghỉ lễ WooVille đã được trao giải thưởng”, và đặt cả Columns và Number of products to display thành 1

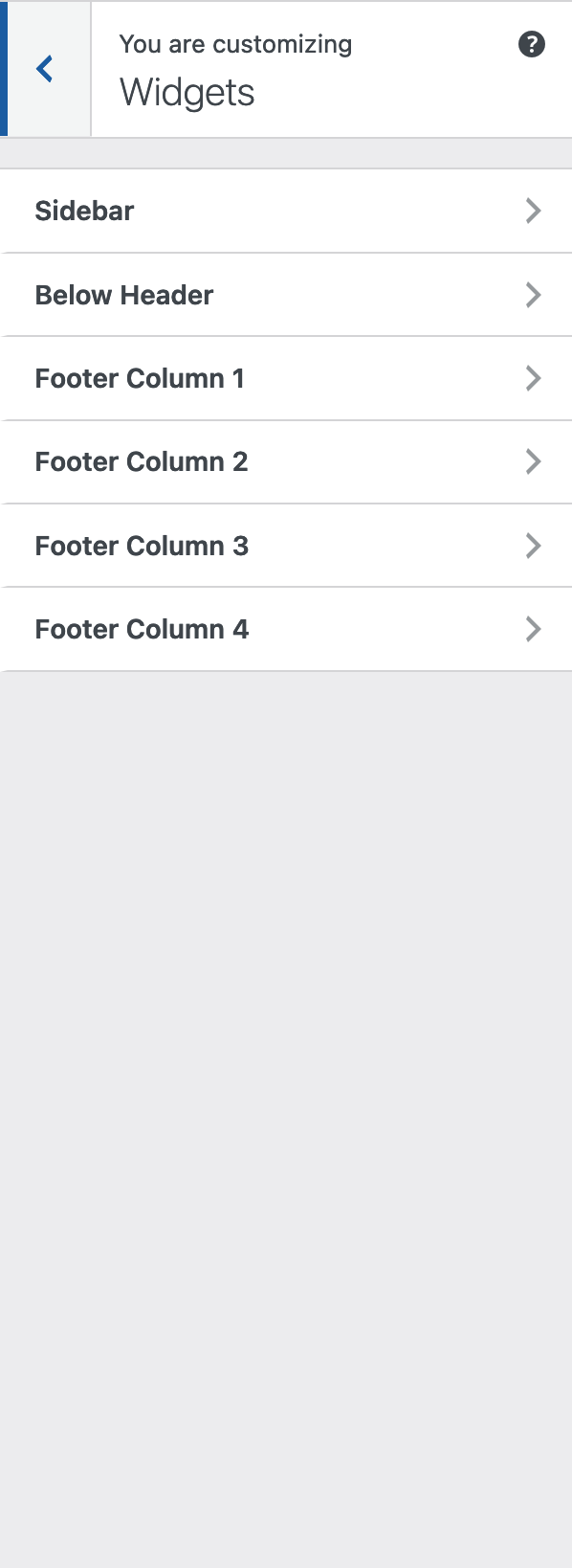
- Cuối cùng trong Mục tùy chỉnh, đi đến Widget.
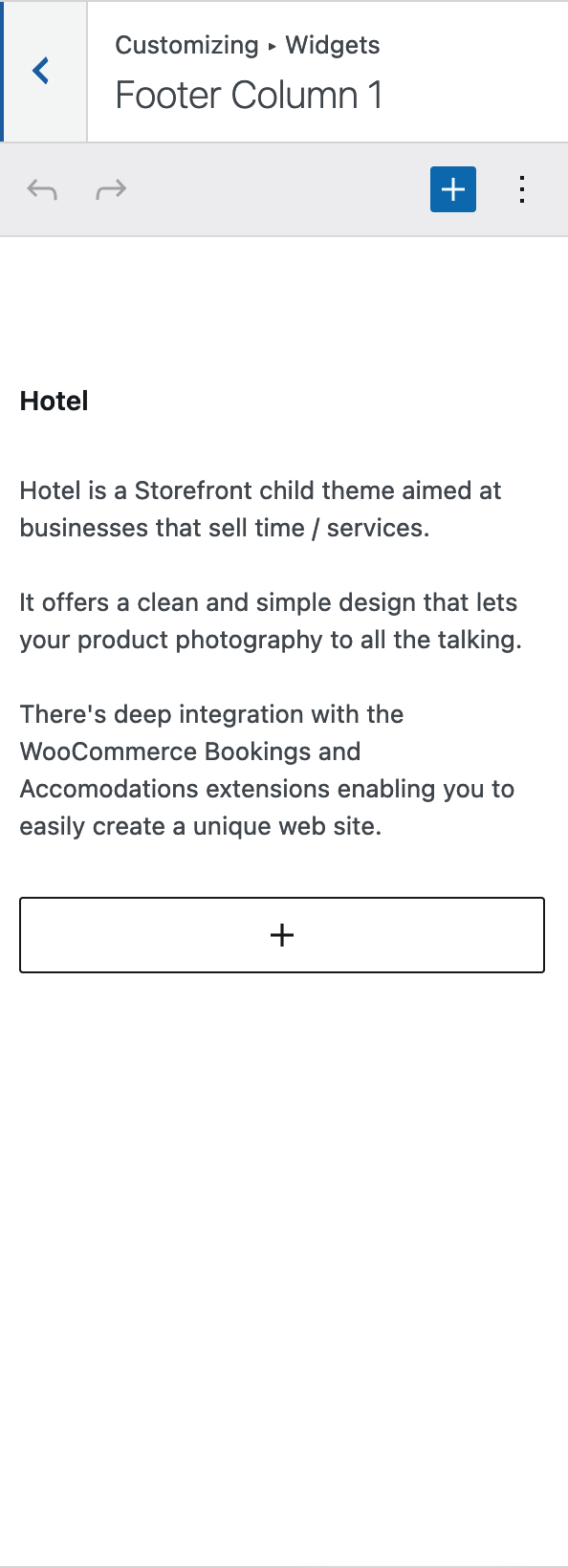
- Dưới Footer Column 1 thêm một Heading block và một Paragraph block với văn bản liên quan trong từng mục
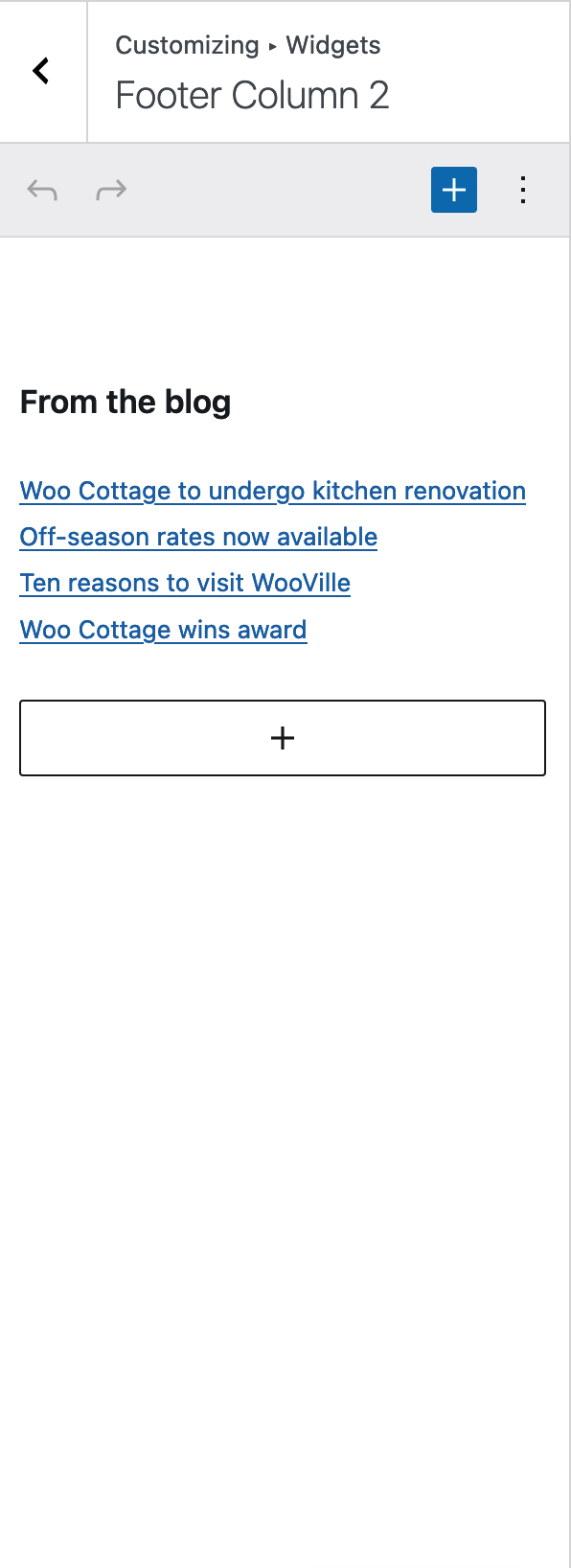
- Dưới Footer Column 2 thêm một Recent posts block được cấu hình để hiển thị 4 bài viết cuối cùng



- Nhấp vào nút Publish ở đầu cột Cải tiến.

 Tiếng Việt
Tiếng Việt

