Note: Sản phẩm này không còn được bán trên Woo.com. Các đăng ký hoạt động sẽ nhận được hỗ trợ từ nhà cung cấp của nó. Tài liệu này vẫn được để lại để bạn tham khảo khi cấu hình và khắc phục sự cố, nhưng không còn được cập nhật.
Đối với một giải pháp thay thế, chúng tôi đề xuất Đề xuất sản phẩm . Sử dụng nó để increase average order value (AOV) bằng cách cung cấp nhiều upsells, cross-sells, hoặc sản phẩm thường được mua cùng nhau một cách thông minh hơn. Bạn thậm chí có thể xây dựng các đề xuất của riêng bạn dựa trên quy tắc và measure their impact với phân tích chi tiết.
Phụ kiện giỏ hàng là công cụ để thúc đẩy mua sắm gia tăng và mua hàng phát sinh một khi khách hàng đã vào giỏ hàng. Nó mở rộng khái niệm về upsells và cross-sells ở cấp độ sản phẩm, và kích thích khách hàng của bạn vào thời điểm họ có khả năng tăng chi tiêu nhất.
Cài đặt
- Mua sản phẩm từ Woo.com
- Tải file ZIP từ bảng điều khiển Woo.com của bạn
- Đi đến Plugins > Add New > Upload và chọn file ZIP bạn vừa tải xuống
- Nhấp vào Install Now sau đó Activate .
- Đọc tiếp để tìm hiểu cách thiết lập và cấu hình sản phẩm.
Thông tin thêm tại: Cài đặt và Kích hoạt Plugin/Extension .
Thiết lập và Cấu hình
Shortcode Giỏ hàng
Nếu bạn đang sử dụng phiên bản shortcode của Giỏ hàng, hãy làm theo các bước dưới đây để thiết lập upsells của bạn:
- Go to : WooCommerce > Cart Add-Ons .
- Enter một Display tiêu đề. Đặt tên cho phần này.
- Enter Maximum products to show – xác định số lượng tối đa của sản phẩm upsell để hiển thị trong giỏ hàng.
- Select Default Add-Ons – sản phẩm hiển thị cho khách hàng trong giỏ hàng nếu các đề xuất chi tiết hơn (cụ thể về mục hoặc sản phẩm) chưa được xác định. Để trống để hiển thị sản phẩm mặc định.
- Select Category Matches – nhấp + Add Category để xác định upsells cho danh mục đó. Sử dụng ít hoặc nhiều tuỳ thích. Sử dụng ưu tiên để sắp xếp các sản phẩm đề xuất khi giỏ hàng của người mua có nhiều kết quả phù hợp.
- Select Product Matches – nhấp + Add Product để xác định upsells cho sản phẩm đó. Sử dụng ít hoặc nhiều tuỳ thích. Sử dụng ưu tiên để sắp xếp các sản phẩm đề xuất khi giỏ hàng của người mua có nhiều kết quả phù hợp.
- Save changes.
Block Giỏ hàng
Nếu sử dụng WooCommerce Blocks Block Giỏ hàng, bạn có thể thiết lập upsells của mình bằng cách thêm Cart Add-ons block như sau:
- Hoặc đi đến trang có Block Giỏ hàng, hoặc tạo một trang mới và thêm Block Giỏ hàng.
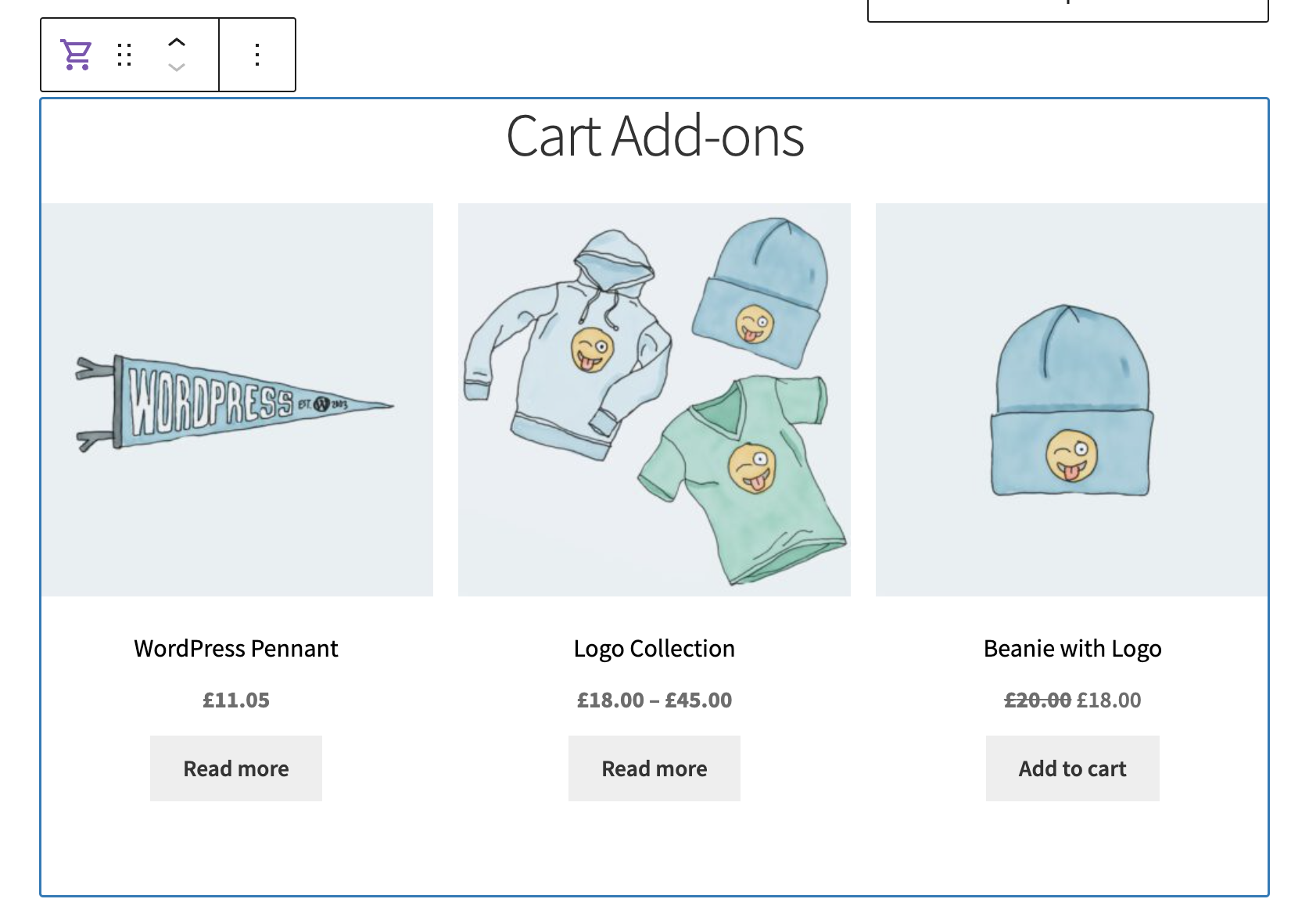
- Dưới Block Giỏ hàng, thêm Block Phụ kiện giỏ hàng

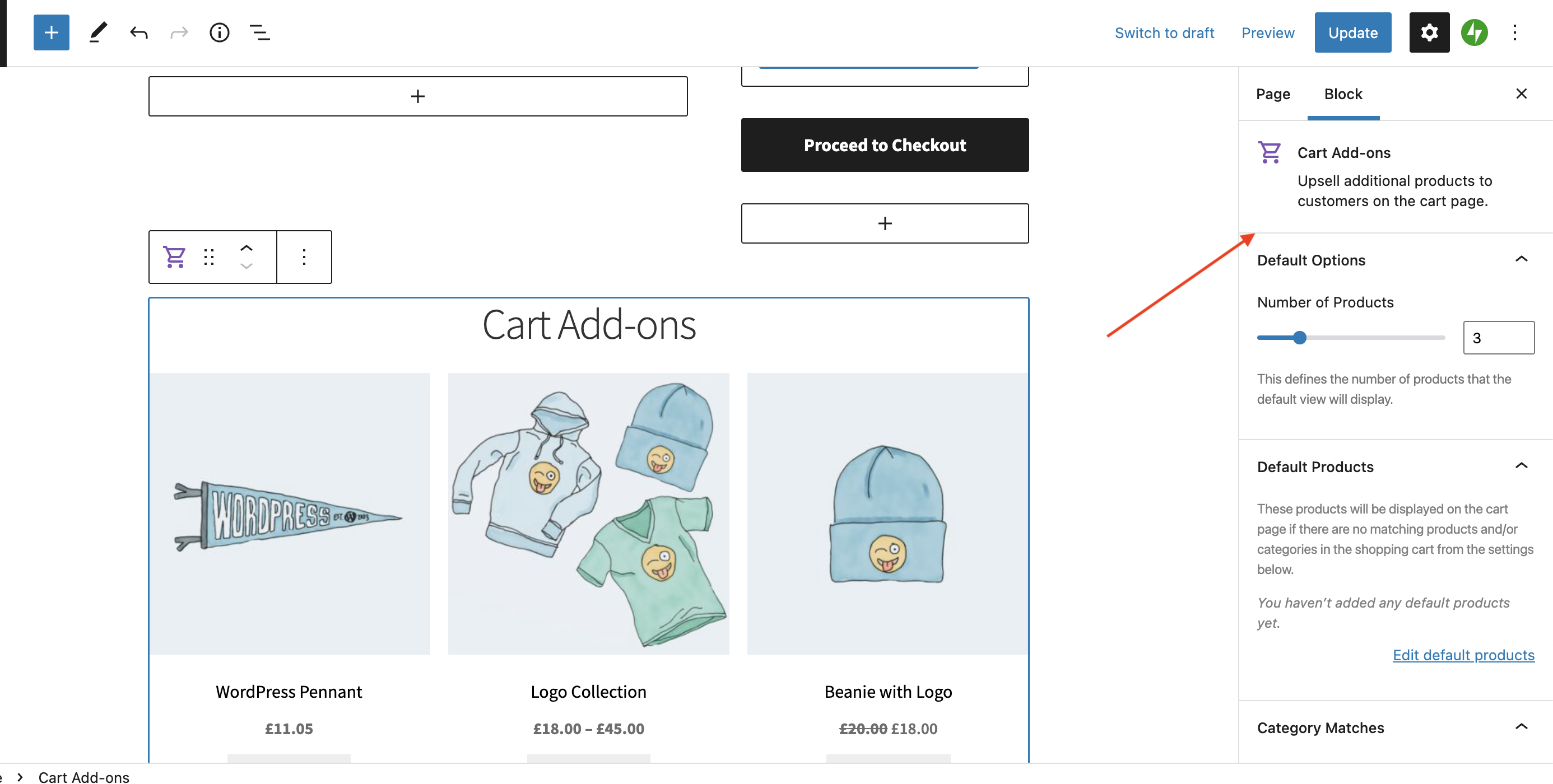
Tùy chỉnh Block Phụ kiện giỏ hàng
Một khi bạn đã có Block trên trang, bạn có thể tùy chỉnh nó. Khi chọn Block Phụ kiện giỏ hàng, danh sách các tùy chọn xuất hiện ở phía bên phải.

- Adjust the number of products để hiển thị bằng cách kéo thanh trượt
- Edit the default products hiển thị cho khách hàng trong giỏ hàng, nếu các đề xuất chi tiết hơn (cụ thể về mục hoặc sản phẩm) chưa được xác định. Để trống để hiển thị sản phẩm mặc định.
- Edit Category Matches – nhấp + Add Category Match để xác định upsells cho danh mục đó. Sử dụng ít hoặc nhiều tuỳ thích. Sử dụng ưu tiên để sắp xếp các sản phẩm đề xuất khi giỏ hàng của người mua có nhiều kết quả phù hợp.
- Edit Product Matches – nhấp + Add Product Match để xác định upsells cho sản phẩm đó. Sử dụng ít hoặc nhiều tuỳ thích. Sử dụng ưu tiên để sắp xếp các sản phẩm đề xuất khi giỏ hàng của người mua có nhiều kết quả phù hợp.
-
Click Update để lưu thay đổi
Cách sử dụng
Add-ons được thêm vào giỏ hàng theo mặc định, nhưng còn một vài tùy chọn khác để hiển thị phụ kiện giỏ hàng;
- Sử dụng một trong các Widgets bằng cách đi đến Appearance > Widgets trong khu vực quản lí của bạn.
- Sử dụng shortcodes trên bất kỳ trang hoặc bài viết nào – bao gồm cả trang giỏ hàng:
Sử dụng giao diện của chủ đề của bạn:
[display-addons length=5 mode=loop]
Hiển thị hình ảnh sản phẩm cùng với tên sản phẩm
[display-addons length=4 mode=images_name]
hiển thị hình ảnh sản phẩm cùng tên và giá
[display-addons length=8 mode=images_name_price]
Hiển thị sản phẩm với nút thêm vào giỏ hàng “AJAX”:
[display-addons add_to_cart=1]
Câu hỏi thường gặp
Sản phẩm nào được đề xuất trước – khớp sản phẩm, khớp danh mục, hay mặc định?
Cart Add-Ons đầu tiên tìm kiếm sự khớp tại cấp độ product . Nếu một sản phẩm trong giỏ hàng khớp với một sản phẩm được xác định trong quản lý, những đề xuất đó sẽ được hiển thị cho người mua. Nếu không có sản phẩm nào khớp, Cart Add-Ons sẽ tìm kiếm một khớp với một category và hiển thị đề xuất như xác định trong admin. Nếu không có khớp nào với sản phẩm hoặc danh mục, thì Cart Add-Ons sẽ hiển thị default đề xuất cho cửa hàng của bạn.
Sản phẩm nào được hiển thị khi có nhiều sản phẩm trong giỏ hàng?
Khi có nhiều sản phẩm trong giỏ hàng của người mua, Cart Add-Ons sẽ xem xét các ưu tiên được xác định ở trên – Sản phẩm, Danh mục, Mặc định. Nếu nó thấy rằng có nhiều sản phẩm hoặc danh mục khớp, các sản phẩm hoặc khớp được chọn sẽ được hiển thị theo thứ tự ưu tiên được thiết lập trong admin cho Sản phẩm hoặc Danh mục khớp.
Đoạn mã
Note: Chúng tôi không thể cung cấp hỗ trợ cho các tùy chỉnh theo chính sách Hỗ trợ của chúng tôi . Nếu bạn cần tùy chỉnh thêm một đoạn mã, hoặc mở rộng chức năng của nó, chúng tôi rất khuyên bạn đến Codeable , hoặc một Certified WooExpert .
Sử dụng trực tiếp trong chủ đề của bạn
- Sử dụng trực tiếp trong chủ đề của bạn:
$num= số lượng tối đa của phụ kiện để hiển thị
$displaycó thể là một trong các loại sau:-
'loop' -
'images' -
'images_name' -
'images_name_price' -
'names' -
'names_price'
-
- Sử dụng đoạn mã sau để hiển thị những đề xuất này ở bất cứ nơi nào trong chủ đề của bạn:
<?php if ( function_exists( 'sfn_display_cart_addons' ) ) { sfn_display_cart_addons(); }?>
Thay đổi số cột của phụ kiện
Số cột phụ kiện mặc định là 2. Nếu muốn thay đổi số lượng này, WooCommerce cung cấp một bộ lọc có thể được sử dụng để thay đổi giá trị. Bộ lọc này ( được mô tả dưới đây ) có thể ảnh hưởng đến các hiển thị cross sells khác trên trang web. Đó là trách nhiệm của người bán hàng để xác minh rằng giao diện ở những nơi khác sử dụng upsells chấp nhận được với một số lượng cột khác nhau.
Để thay đổi số lượng cột hiển thị, chúng ta có thể sử dụng bộ lọc woocommerce_cross_sells_columns với đoạn mã dưới đây.
function change_addons_columns() { return 3;}add_filter( 'woocommerce_cross_sells_columns', 'change_addons_columns' );Câu hỏi và Hỗ trợ
Something missing from this documentation? Do you still have questions and need assistance?
- Có câu hỏi trước khi bạn mua tiện ích này? Vui lòng điền vào biểu mẫu

 Tiếng Việt
Tiếng Việt